들어가며
Web push : web application user들에게 원격으로 notification를 보낼 수 있게 하는 기능
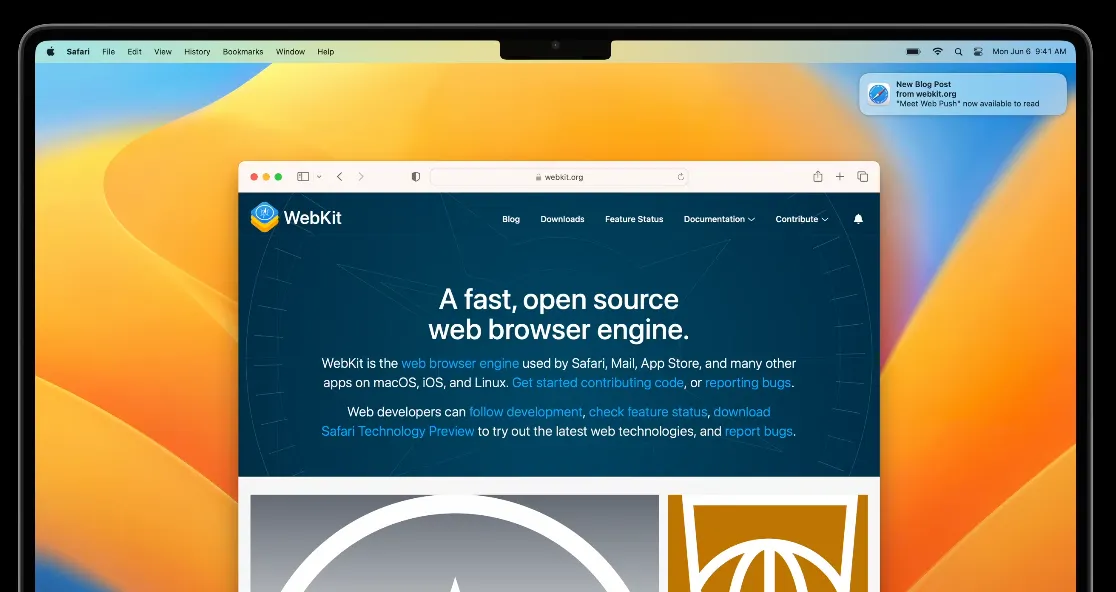
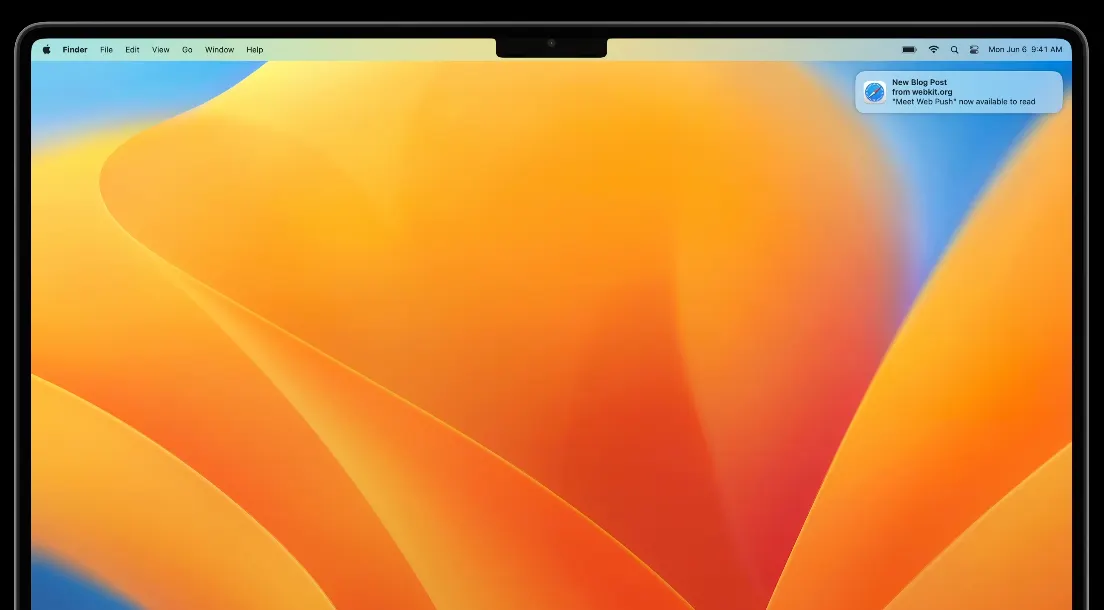
띠링~ 화면 오른쪽 위에 webkit.org의 알림이 나타났습니다.
화면 오른쪽 위에 webkit.org의 알림이 나타났습니다.
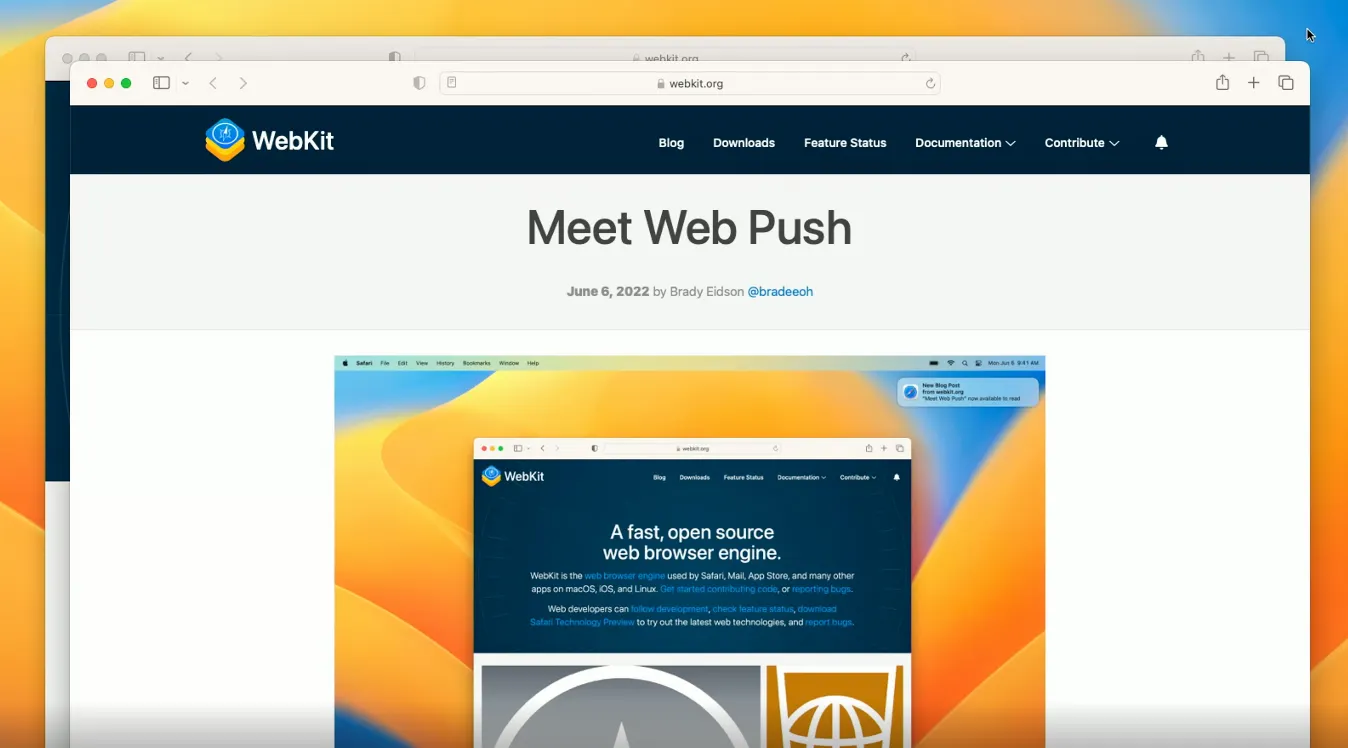
알림을 클릭하면 WebKit의 글이 새 창에 열리게 됩니다.
짜잔
웹 푸시는 macOS Ventura부터 Mac Safari에서 지원되는 기능입니다.
*iOS, iPadOS에서는 내년부터 지원을 시작할 거라고 합니다.
웹 표준에 맞게 코딩한 응용 프로그램의 경우에도 Safari에서 작동하게 하려고 변경할 필요가 없어요.
*브라우저 감지 기능에서 Safari를 제외하지만 않는다면
•
browser detection에서 feature detection으로 전환하기 좋은 타이밍입니다!
◦
feature detection 최고!
우리는 동일한 Apple Push Notification Service를 사용하는데 모든 Mac과 iOS 기기에서 기본적인 푸시 기능을 제공해요.
But, Safari 사용자들과 연결되기 위해서는 Apple 개발자 계정이 필요하진 않습니다.
우리는 웹 푸시에 새 엔드포인트 URL를 사용하는데 의도치 않게 Safari를 제외하는 일이 생길 수도 있어요.
우리가 서버 엔드포인트를 엄격하게 관리하고 있다면 push.apple.com의 모든 서브 도메인에서 URL을 허용해야 합니다.
User experience
User의 시각으로 웹 푸시 경험에 대해서 살펴보자!
Demo) WebKit open source project를 최신 상태로 유지해야 하는데 웹 푸시가 그걸 도와줍니다.
webkit.org는 사용자 제스처로 요청하지 않으면 푸시 권한을 받을 수 없습니다.
구독 알림을 위해 있는 종 모양을 눌러볼게요.
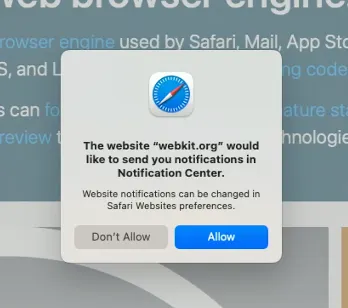
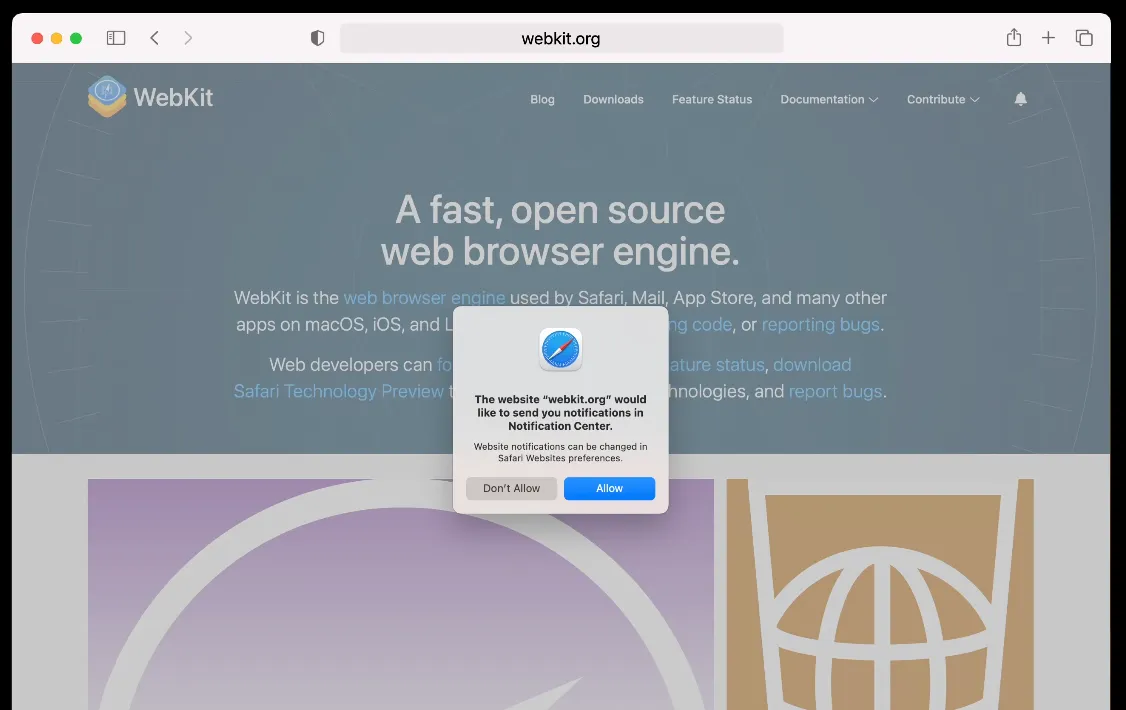
시스템 알림 프롬프트가 나옵니다.(다른 응용 프로그램에서 보는 것과 동일)
•
이 경우에는 webkit.org를 대신하는 겁니다.
허용을 누르면 세팅 완료 입니다.
webkit.org에서는 새로운 블로그 글에 대해 알림과 소스 코드 저장소에 대한 알림을 받을 수 있도록 하고 있습니다.
누군가 WebKit 블로그에 웹 푸시 관련해서 글을 올렸네요! 

웹 푸시 알림은 다른 알림과 똑같이 표시되고 webkit.org가 보낸 것으로 여겨집니다.
사용자가 웹 사이트에 대한 통제권을 부여받으면 그 권한에 대한 통제권이 유지됩니다.
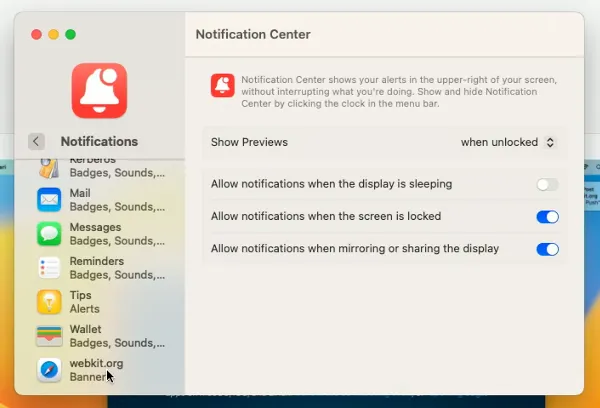
macOS 사용자로서 시스템 설정에서 알림 설정을 관리하는데 익숙해요.
여기에서 webkit.org의 알림을 제어할 수 있어요.
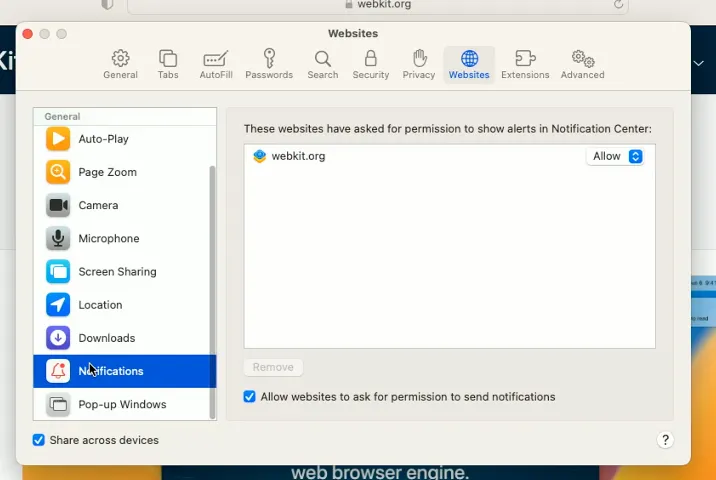
Safari 사용자로서 preference에서 알림 설정을 관리하는데도 익숙해요.
여기서도 webkit.org의 권한을 설정하거나 해제할 수 있어요.
이게 웹 푸시가 Mac Safari에서 작동하는 방식입니다.
Things to remember
•
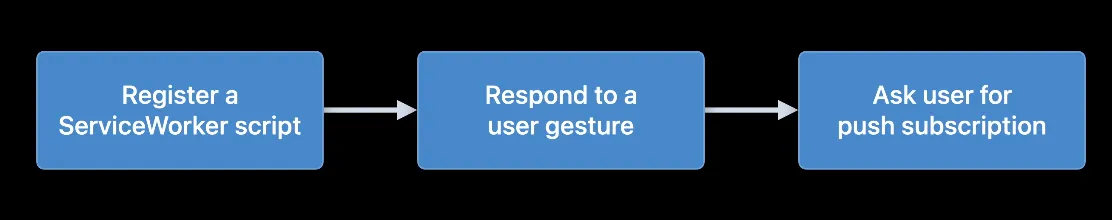
Permission requires a user gesture
◦
우리는 사용자가 요청하지 않은 구독 요청에 의해 스팸 처리가 되는 걸 원치 않아요. 따라서 웹 사이트에서는 푸시 구독 요청만 할 수 있음
◦
마우스 클릭이나 키보드 타건에 반응
•
User control notifications
◦
웹 사이트에서 사용자에게 알림을 표시할 권한이 생기면 사용자가 그 권한을 제어함
◦
Safari 설정이나 시스템 설정에서 제어할 수 있음
◦
두 군데에서 제어하는 경우 설정은 동기화된 채로 유지됨
•
You provide fine-grained controls
◦
다양한 유형의 이벤트에 알림을 제공하는 경우, 세밀하게 제어할 수 있도록 하는 게 좋음
▪
웹 앱 내의 알림 유형에 대해서
Web push flow
웹 푸시의 전체적인 흐름 다루기: 권한을 요청하는 것부터 알림 센터에서 항목을 처리하는 것까지!
Demo) 사용자가 브라우저 탭에서 사이트를 방문하는 경우를 봅시다.
Safari에서 webkit.org를 열었습니다.
탭이 열렸기 때문에 Service Worker를 설치할 수 있어요.
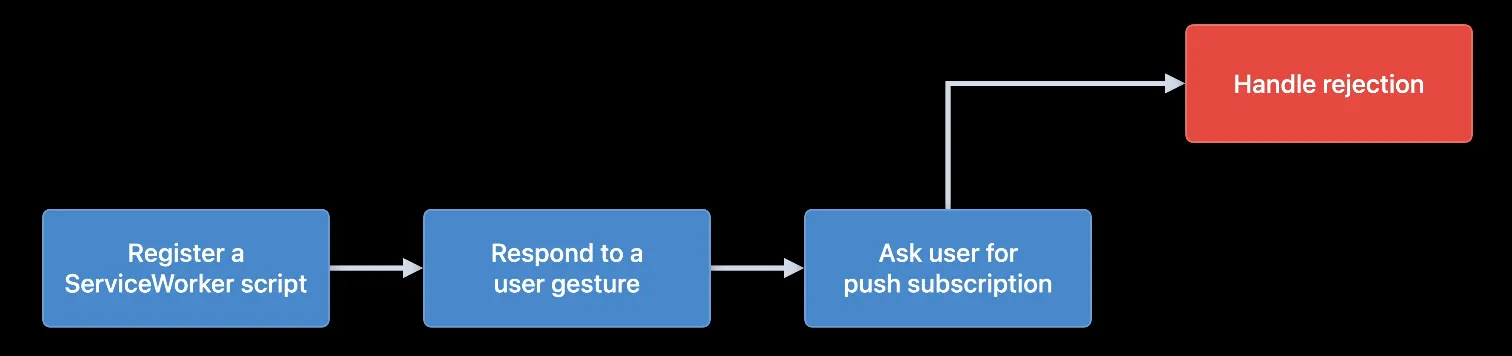
Service Worker?
Service Worker 스크립트가 설치되면 웹 앱에서 푸시 구독 요청을 진행할 수 있습니다.
이 요청은 사용자 제스처와 연결되어야 해요.
webkit.org는 종 모양을 눌러 허가를 요청합니다. 이는 사용자 제스처 요구 사항을 충족시킵니다.
구독하기를 누르면 시스템 프롬프트가 뜨는데 사용자는 여기서 최종 결정을 하고 이 웹 사이트에 강한 권한을 부여받아요.
But, 사용자가 거절을 할 수도 있는데, JavaScript도 대처할 준비가 되어 있어야 해요.
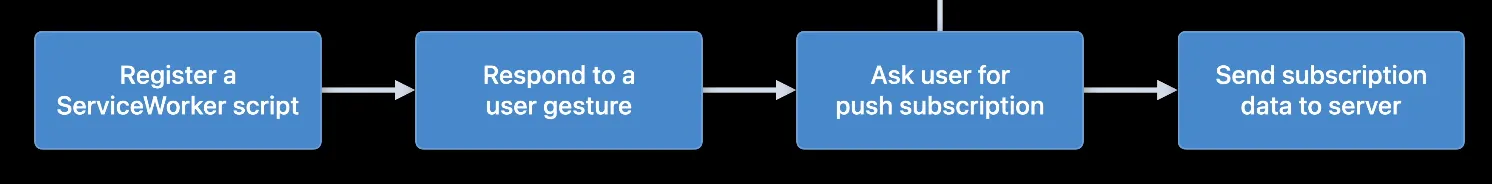
하지만 사용자가 권한을 부여했다고 하면 PushSubscription 객체를 JavaScript가 반환합니다.
브라우저에 있는 사용자에게 서버에서 보내는 푸시 메시지에 필요한 모든 항목이 포함되어 있어요.
•
URL 엔드포인트 같은 정보 포함
PushSubscription 페이로드를 웹 앱을 위해 가장 적합한 방식으로 서버로 다시 보냅니다.
인기 있는 서버 패키지들은 구독 관리를 위해 웹 푸시를 지원합니다. 아니면 직접 관리할 수도 있죠!
푸시 메시지를 서버에 기록된 URL 엔드포인트로 보내는 방법과 시간에도 동일하게 적용됩니다.
•
시기는 사용자와 웹 사이트에 달려 있어요.
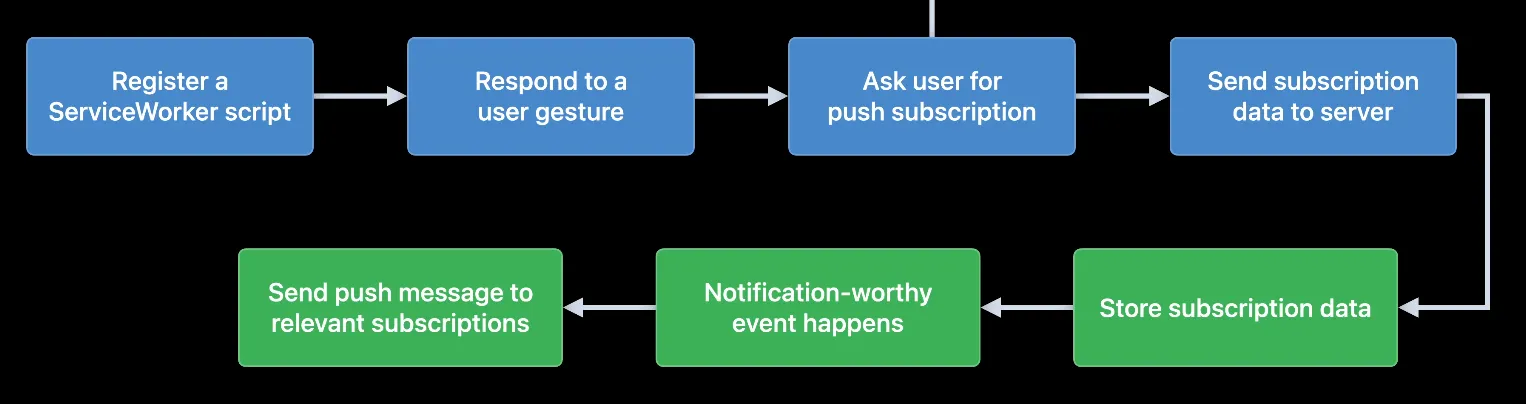
푸시 메시지를 보내기로 결정했다면!
푸시를 보낼 때 Service Worker가 얼마나 필요한지 기억하시나요?
•
서버에서 푸시 메시지를 보내고
•
Safari가 그걸 수신
•
Safari에서 Service Worker를 깨우고
•
JavaScript 푸시 이벤트로 그 메시지를 보냄
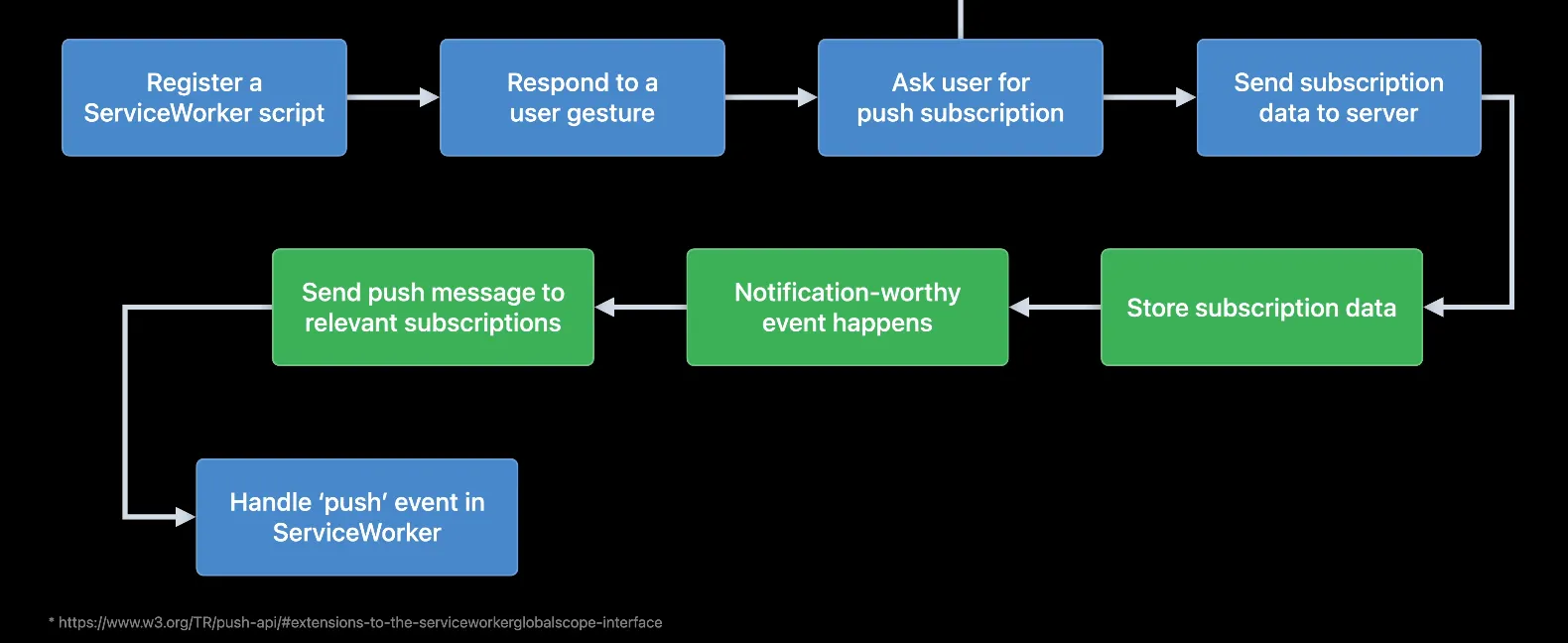
•
알림 센터에서 사용자에게 알림을 보여 주는 건 푸시 이벤트를 처리할 때 필수적
푸시 이벤트 및 알림 창은 현재 웹 사이트가 브라우저 탭에 열려 있는 경우 보여집니다.
웹 사이트가 브라우저 탭에 열려 있지 않아도 보여집니다.
macOS Ventura에 있는 Safari의 경우, Safari가 실행 중이 아닐 때도 이런 일이 발생합니다.
사용자가 해당 알림을 클릭하면 notificationclick event 가 Service Worker에 전송되어 적절한 반응을 보이도록 합니다.
•
예를 들어, 새 창을 열 때 해당 알림과 관련된 URL로 이동하는 거
Implementation details
기존 웹 앱에 웹 푸시를 추가하는 데 필요한 것 알아보자!
흐름을 더 잘 이해하기 위해서 더 자세한 내용을 알아보죠. 웹 푸시 지원 기능을 기존 웹 앱에 추가하는 겁니다.
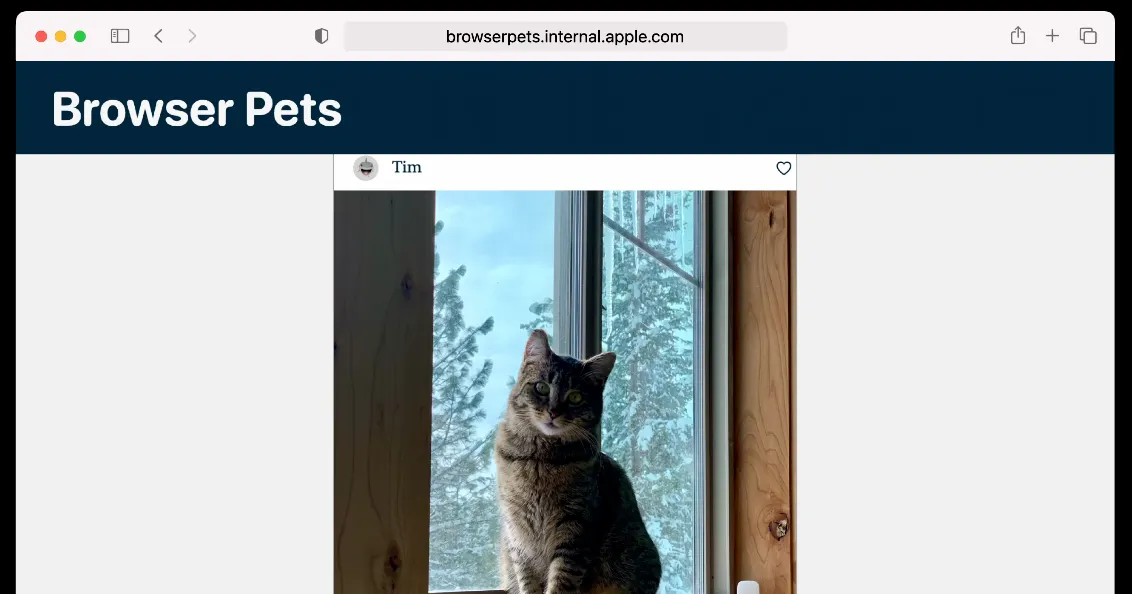
Demo) Browser Pets 사이트에서 귀여운 동물 친구들을 받고 싶어!
BrowserPets 도메인에 ServiceWorker 스크립트가 존재 → 페이지 로딩 속도를 높이고 여러 탭을 동기화
더 상위 레벨로 가게 되면,
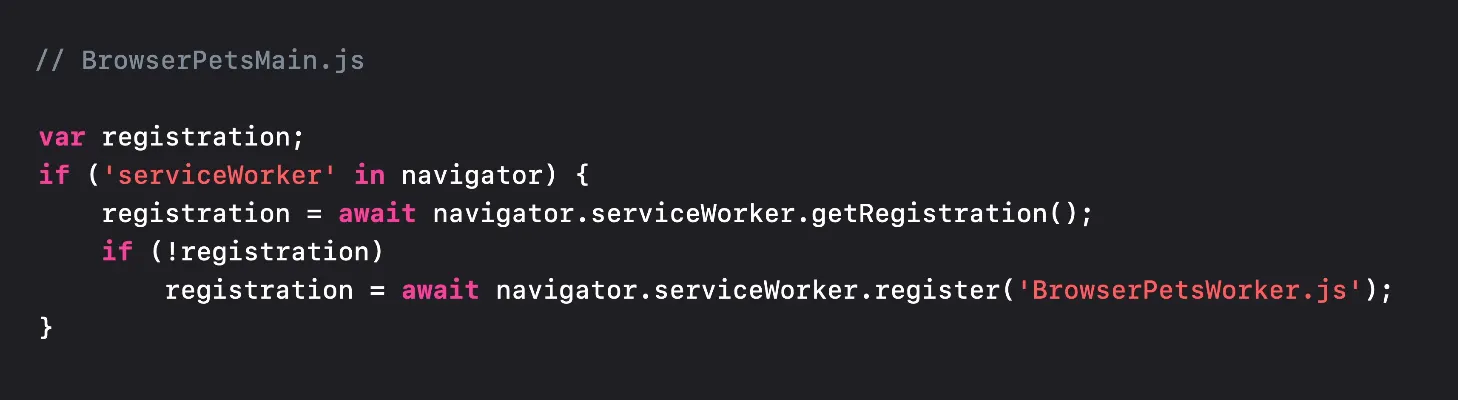
엔지니어가 Browser Pets 페이지를 방문하면 이 JavaScript는 Service Worker 스크립트가
•
이미 등록된 것인지 확인
•
필요한 경우는 등록
이게 바로 feature detection 방식 → 최고의 방식!!
Service Worker의 전제 조건을 처리하면 푸시 구독 준비는 끝난 겁니다.
But, 명확한 사용자 제스처가 없으면 푸시 구독을 요청할 수 없어요. 
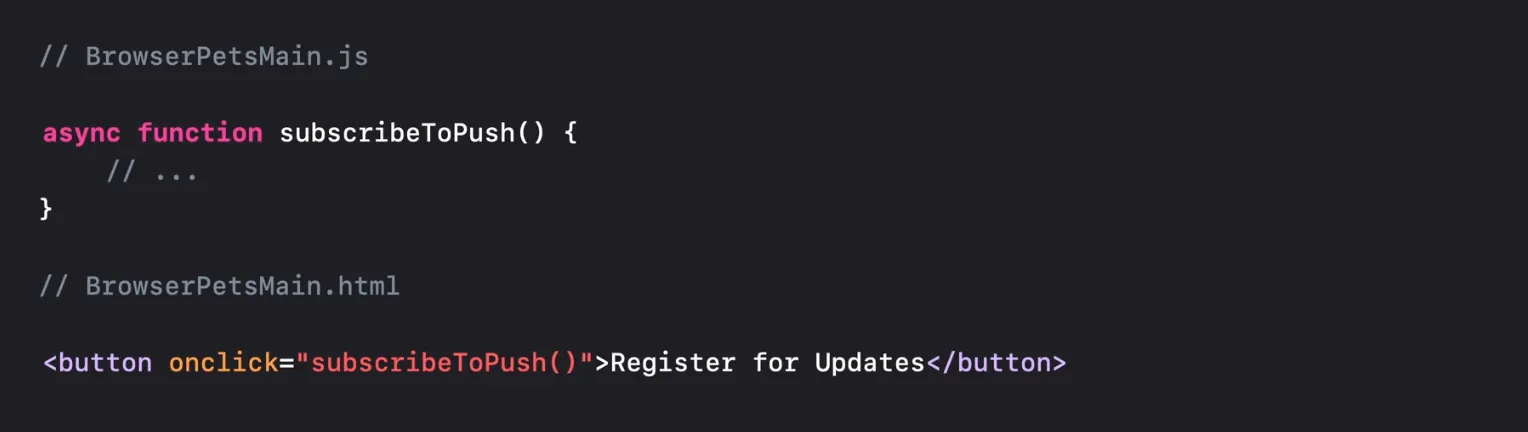
버튼을 누른 데 대한 응답으로 스크립트를 실행 → 요구 사항을 충족하는 여러 방법 중 하나
사용자가 버튼을 클릭하면 푸시 구독 요청을 위한 코드가 뜹니다.
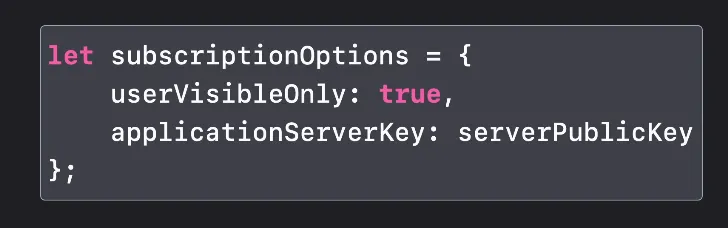
1.
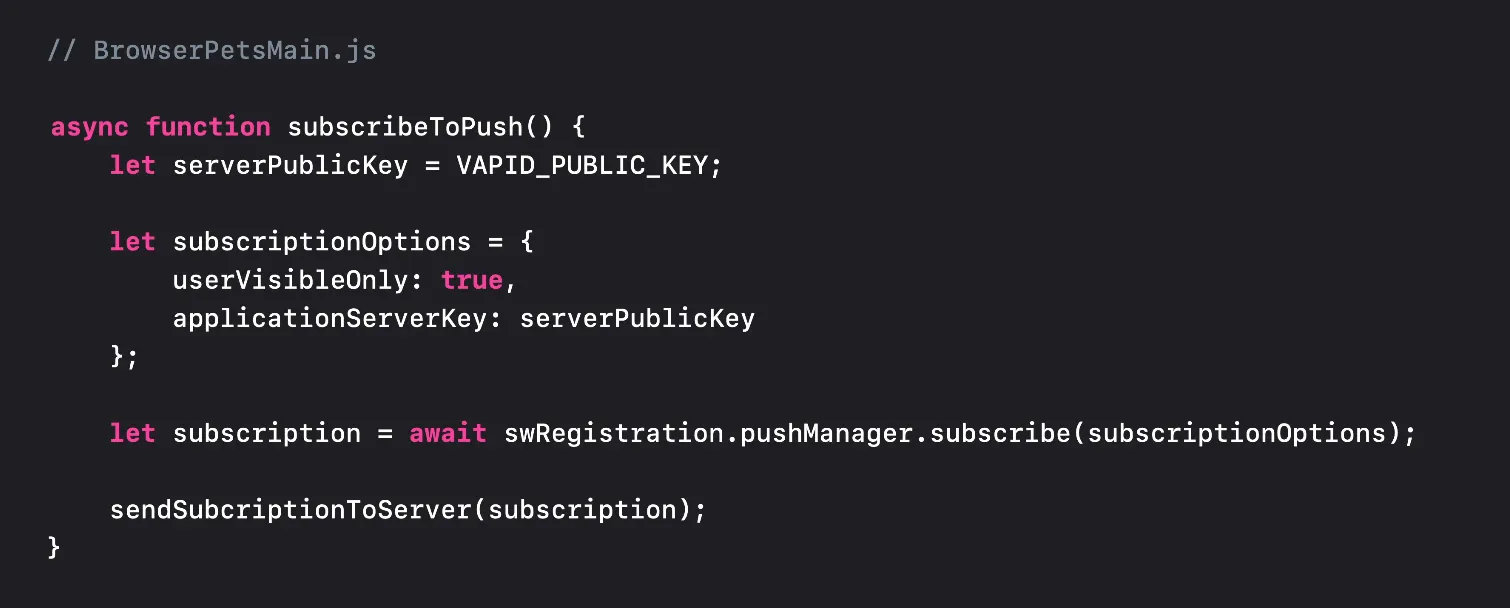
푸시 구독 요청을 설정
•
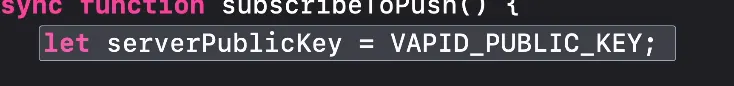
공개 키 - Apple의 push server를 통해 서버 식별
•
다른 브라우저와 마찬가지로 VAPID란 표준 기술을 사용해요.
•
웹에서는 서버 설정에 가장 적합한 솔루션을 제공하는 리소스가 있어요.
2.
VAPID 설정이 완료되면 구독 요청을 보낼 준비가 끝남
•
푸시는 항상 사용자에게 보여져요.
◦
JavaScript Push API의 기준으로 본다면 JavaScript runtime은 푸시에 대해서 선택적으로 응답하는 걸 허락하지만 대부분의 브라우저에서는 지원하지 않습니다.
◦
Safari에서는 그 기능을 지원하지 않아요.
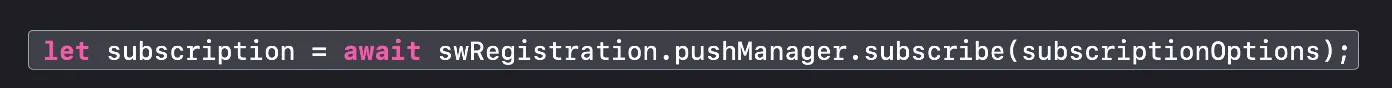
3.
푸시 허가를 요청
•
이 JavaScript는 사용자가 승인하거나 거절할 수 있는 권한 프롬프트를 엽니다.
•
사용자가 권한을 허가 > Push Subscription 객체 제공
◦
URL 엔드포인트
◦
전송을 위한 푸시 메시지 암호화에 사용하는 키
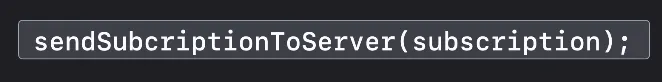
4.
모든 세부 사항을 우리 서버로 전송
*세부 내용은 응용 프로그램에 따라 다양합니다
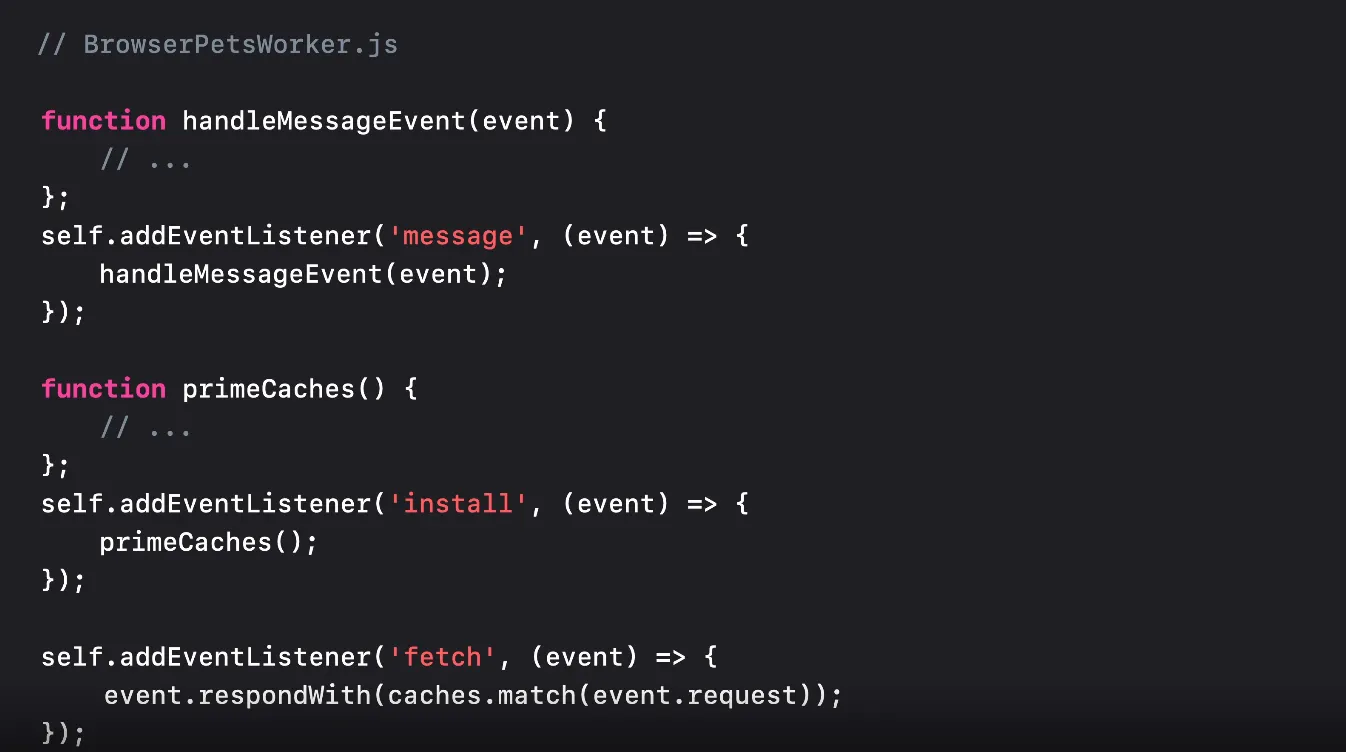
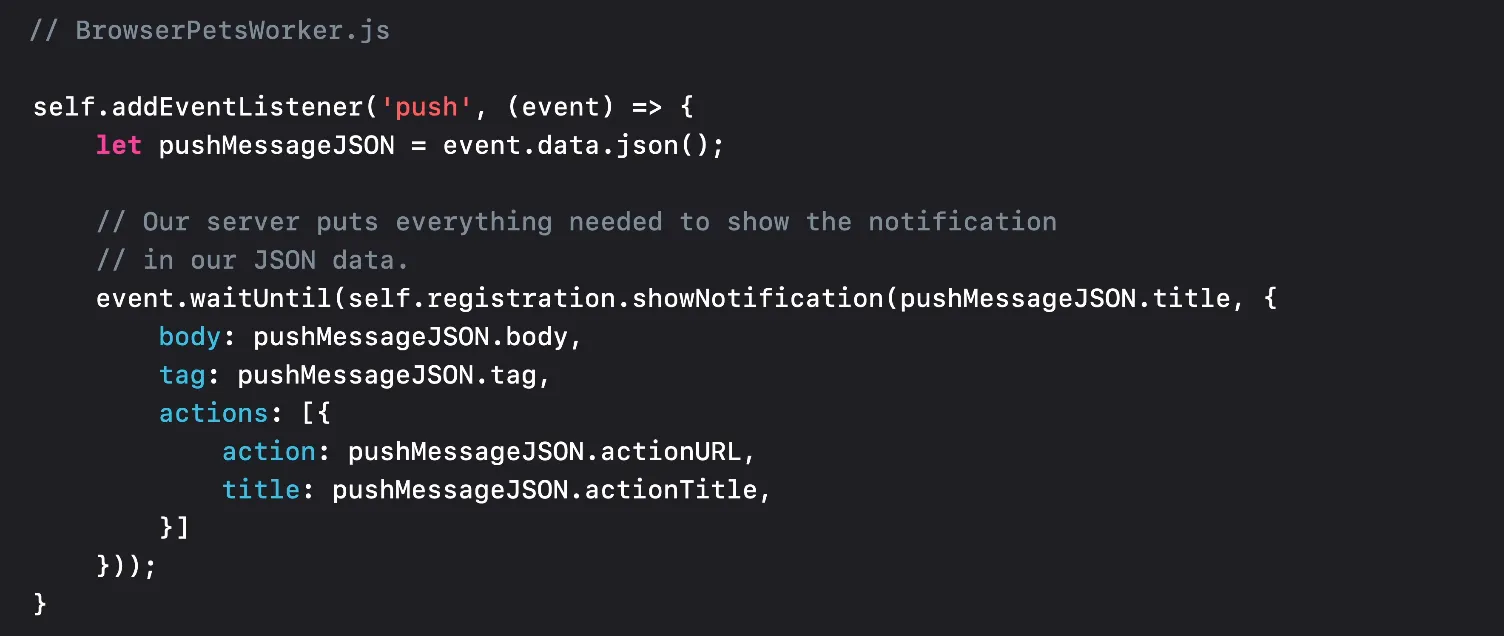
Service Worker JavaScript 코드 다시 살펴보기
코드를 보니 푸시 이벤트를 포함해서 새로운 이벤트를 처리해야 한다.
푸시 메시지가 Browser Pets 서버에서 다른 브라우저로 전송되면 Service Worker가 푸시 이벤트를 전송합니다.
•
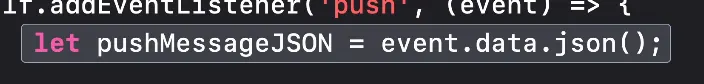
이벤트에는 Push Message Data 객체도 포함됨
•
서버에서 보낸 데이터에 접근하는 여러 가지 방법 존재
•
JSON accessor를 사용해요
푸시 구독을 허용하면 JavaScript가 푸시를 사용자한테 띄운다고 했던거 기억남요?
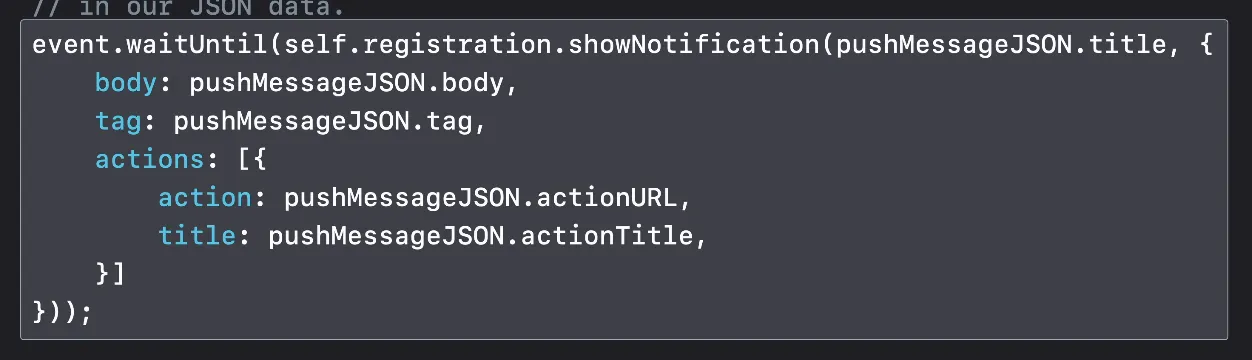
platform native notification을 항상 표시해야 한다는 것
•
why? 푸시를 누를 때마다 반응하도록
•
푸시 이벤트 핸들러에서 빨리 이 작업을 수행하는 게 좋음
•
JSON blob에서 필요한 모든 걸 수행
◦
URL로 작업 설정을 하는 것도 포함
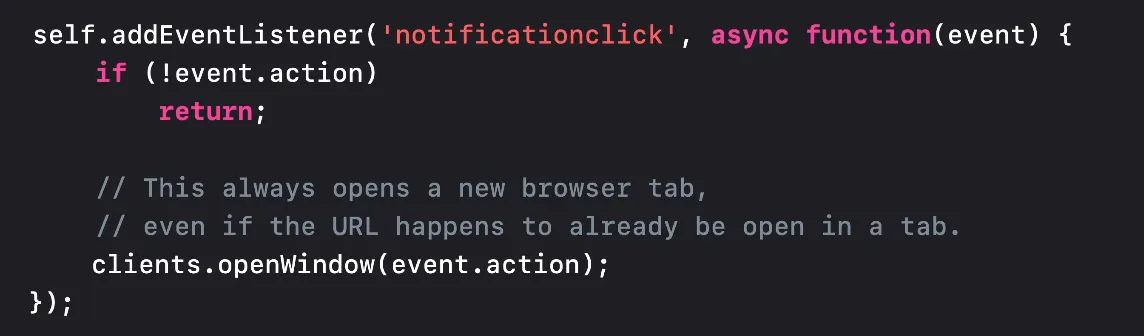
알림이 표시가 되고 사용자가 그 알림을 클릭하는 걸 처리해봅시다.
•
브라우저가 새 창을 열기 위해 클릭한 알림의 URL를 가져옵니다.
웹 푸시를 지원하기 위해 쓰는 JavaScript는 이게 답니다.
Development and debug practices
•
Web Inspector
◦
브라우저 탭에서 연 웹 사이트의 디버그를 돕는 것 외에 일도 함
◦
Service Worker 인스턴스 검사
◦
이벤트 핸들러의 breakpoints를 설정
◦
JavaScript를 디버그하고 검사해서 푸시를 띄울 수 있음
◦
푸시와 알림 이벤트 처리 가능
•
Server errors
◦
Apple Push Notification 서버는 푸시 메시지를 띄우려고 할 때 문제가 발생하면 확인할 수 있도록 해줘요.
사용자의 개인 정보 보호와 가용 전력에 대한 코드 작성에 대한 이야기
Privacy and power
•
Permission requires a user gesture
◦
푸시 알림을 보려면 사용자 제스처가 필요
◦
웹 플랫폼의 다른 특별한 기능과 마찬가지로 사용자의 신뢰를 얻기 위해서는 사용자가 웹 푸시의 사용을 요청하도록 요구해야 함
•
No silent background runtime
◦
사용자에게 알림을 보여야 함
◦
푸시 이벤트를 처리하는 건 JavaScript가 백그라운드에서 작동되로고 하는 게 아님
▪
이 방식은 사용자의 신뢰도 잃고 배터리 수명도 닳게 됨..
◦
알림을 처리할 때는 알림 센터에 알림을 게시해야만 함
•
Violations result in revoked subscriptions
◦
다른 브라우저들은 사용자에 대한 푸시 표시 규정 위반 방침이 존재
▪
Safari도 마찬가지 입니다.
◦
macOS Ventura의 beta build에선 세 번의 푸시 이벤트 후 적시에 알림을 게시하지 않으면 사이트의 푸시 구독이 취소됩니다.
▪
다시 권한을 얻는 과정을 진행해야만 해요.
모든 사이트에서 써줘.. Apple 개발자 계정은 필요 없어.. 표준에 맞춰 코드를 생성하고 feature detection을 이용하면 의도치 않게 Safari를 제외하는 일도 없을 테고 우리 앱의 사용자들은 macOS Ventura의 Safari 16에서 웹 푸시의 이점을 누리게 될 것이야..