다른 분들이 멋지게 공유해주셨기에 저도 화답하는 마음으로 공유 글을 썼습니다222
contents
BSImagePicker
ImagePicker를 제공해주는 라이브러리입니다.
개인적으로 ImagePicker를 만들려고 한 적이 있는데, 사진을 가져올 때 메모리 문제가 진짜 어마무시하더라구요? 그냥 남들이 만들어둔 라이브러리를 사용했습니다.
나중에 꼭 만들어볼 것 ....
훑어보기
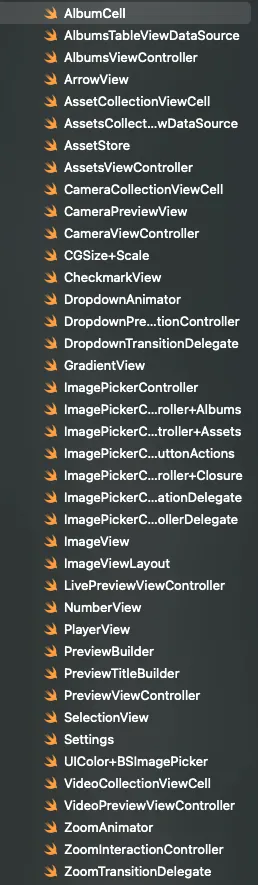
전체적으로 사진 앨범을 구현해주는 부분
사진을 선택하는 기능
Asset들을 저장해두는 Store
CameraPreview를 보여주는 부분
선택된 사진을 나타내는 기능
비디오를 눌렀을 때 Play해주는 부분
•
ImagePicker가 갖춰야 하는 기능들을 다 가지고 있습니다.
•
무엇보다도 1번에서 봤던 Charts보다 코드가 깔끔하고 Objective-C에 덜 의존적이여 보이는 모습입니다.
•
ImagePicker는 뷰에서 새로운 뷰를 띄워서 사용해야하는 라이브러리라서 파일 절반은 UIKit를 사용해서 뷰를 보여주는 코드로 이뤄져있습니다.(Layout이나 button, label UI적용 등)
Photos
사진을 사용하는 라이브러리이기에 Photos를 빼놓고 설명할 수 없습니다.
애플에서 제공해주는 Photos는 내부 기능이 정말 많습니다.
PHAsset : 앨범에 있는 사진 하나 하나는 PHAsset입니다.
PHAssetCollection : PHAsset들의 뭉치입니다.
PHCachingImageManager : Caching Image들을 관리하는 역할을 합니다.
==> 여기서 이미지를 request해오는 역할을 합니다.
PHFetchResult : Fetch한 PHAsset값들을 가져옵니다.
PHPhotoLibrary : 사진, 비디오, 관계있는 사진 라이브러리, Camera Roll, iCloud, Photo Stream, iTunes에 접근을 제공합니다.
PhotosUI
Photos말고도 PhotosUI라는 라이브러리도 있더라구요.
이름 그대로 Photos가 제공하는 기능들말고 UI적인 속성들을 많이 제공합니다.
import Photos
import PhotosUI.PHContentEditingController
import PhotosUI.PHEditingExtensionContext
import PhotosUI.PHLivePhotoView
import PhotosUI.PHPhotoLibrary_PhotosUISupport
import PhotosUI.PHPicker
Swift
복사
해당 라이브러리에서는 PHLivePhotoView를 빼와서 사용했어요.
PHLivePhotoView는 UIView로 만들어져 있습니다. LivePhoto의 기능을 해야하기 때문에
/// Gesture used to trigger playback. By default, added to the receiver. Can be moved to a different view.
@available(iOS 9.1, *)
open var playbackGestureRecognizer: UIGestureRecognizer { get }
/// The following methods allow the client to manually trigger playback. If the live photo is changed during playback, it will be immediately interrupted.
@available(iOS 9.1, *)
open func startPlayback(with playbackStyle: PHLivePhotoViewPlaybackStyle)
@available(iOS 9.1, *)
open func stopPlayback()
Swift
복사
안에 이러한 코드들이 숨어있습니다. 덕분에 LivePhoto 기능이 구현될 수 있었습니다.
밖에서 사용할 때는
override var asset: PHAsset? {
didSet {
guard let asset = asset else { return }
// Load live photo for preview
let targetSize = livePhotoView.frame.size.resize(by: UIScreen.main.scale)
PHCachingImageManager.default().requestLivePhoto(for: asset, targetSize: targetSize, contentMode: .aspectFit, options: settings.fetch.preview.livePhotoOptions) { [weak self] (livePhoto, _) in
guard let livePhoto = livePhoto else { return }
self?.livePhotoView.livePhoto = livePhoto
self?.positionBadgeView(for: livePhoto)
}
}
}
Swift
복사
이런 식으로 livePhotoView에 있는 livePhoto에 가져온 livePhoto를 넣어서 사용합니다.
AVFoundation
ImagePicker는 사진말고도 비디오, 카메라를 다루기 때문에 해당 라이브러리도 빼놓을 수 없겠네요.
Work with audiovisual assets, control device cameras, process audio,
and configure system audio interactions.
Plain Text
복사
요런 친구입니다.
라이브러리에서는 이런 식으로 사용했습니다.
var session: AVCaptureSession?
var captureLayer: AVCaptureVideoPreviewLayer?
private func setupCaptureLayer() {
// Don't trigger camera access for the background
guard AVCaptureDevice.authorizationStatus(for: AVMediaType.video) == .authorized else {
return
}
do {
// Prepare avcapture session
session = AVCaptureSession()
session?.sessionPreset = AVCaptureSession.Preset.medium
// Hook upp device
let device = AVCaptureDevice.default(for: AVMediaType.video)
let input = try AVCaptureDeviceInput(device: device!)
session?.addInput(input)
// Setup capture layer
guard session != nil else {
return
}
let captureLayer = AVCaptureVideoPreviewLayer(session: session!)
captureLayer.frame = bounds
captureLayer.videoGravity = AVLayerVideoGravity.resizeAspectFill
cameraBackground.layer.addSublayer(captureLayer)
self.captureLayer = captureLayer
} catch {
session = nil
}
}
Swift
복사
해당 코드는 Device가 원하는 Status가 video라면 코드를 실행하게끔 합니다.
Session를 준비시킨후에 Session를 추가합니다. session이 있다면 캡쳐된 비디오를 표시합니다.
Final
여러분들은 Final키워드 자주 사용하시나요?
저는 자주 보긴 했지만 이유를 몰라서 적용을 안했습니다.
그래서 찾아봤습니다.
final 사용 이유
final 키워드 적용이 성능에 미치는 영향
오버라이딩한 메서드는 실행 시점에 어떤 메서드를 실행할지 결정하는 반면, final 키워드가 적용된 메서드는 컴파일 시점에 어떤 메서드를 실행할지 결정할 수 있으므로 성능 상 이점을 가진다고 할 수 있습니다.