contents
디자인 시스템 반영기(매스프레소 QANDQ iOS 개발자 국윤수님)
•
디자인 시스템을 통해서 디자인 규격을 일원화
•
여러 서비스, 여러 환경에서 작동할 때 필요.
•
디자인 시스템이 없으면 문제
◦
결과물들의 통일성 저하
▪
작업자마다
▪
작업된 시기마다
▪
자유로운 디자인
◦
같은 역할을 하는 다른 View / Asset
▪
중복 Asset 증가
•
디자인 시스템이 추구하는 방향
◦
현재 사태 파악 및 가이드라인 정리
◦
디자이너용 가이드라인 → 디자인 + 개발 가이드라인
◦
일괄 적용 → 점진적 개선
◦
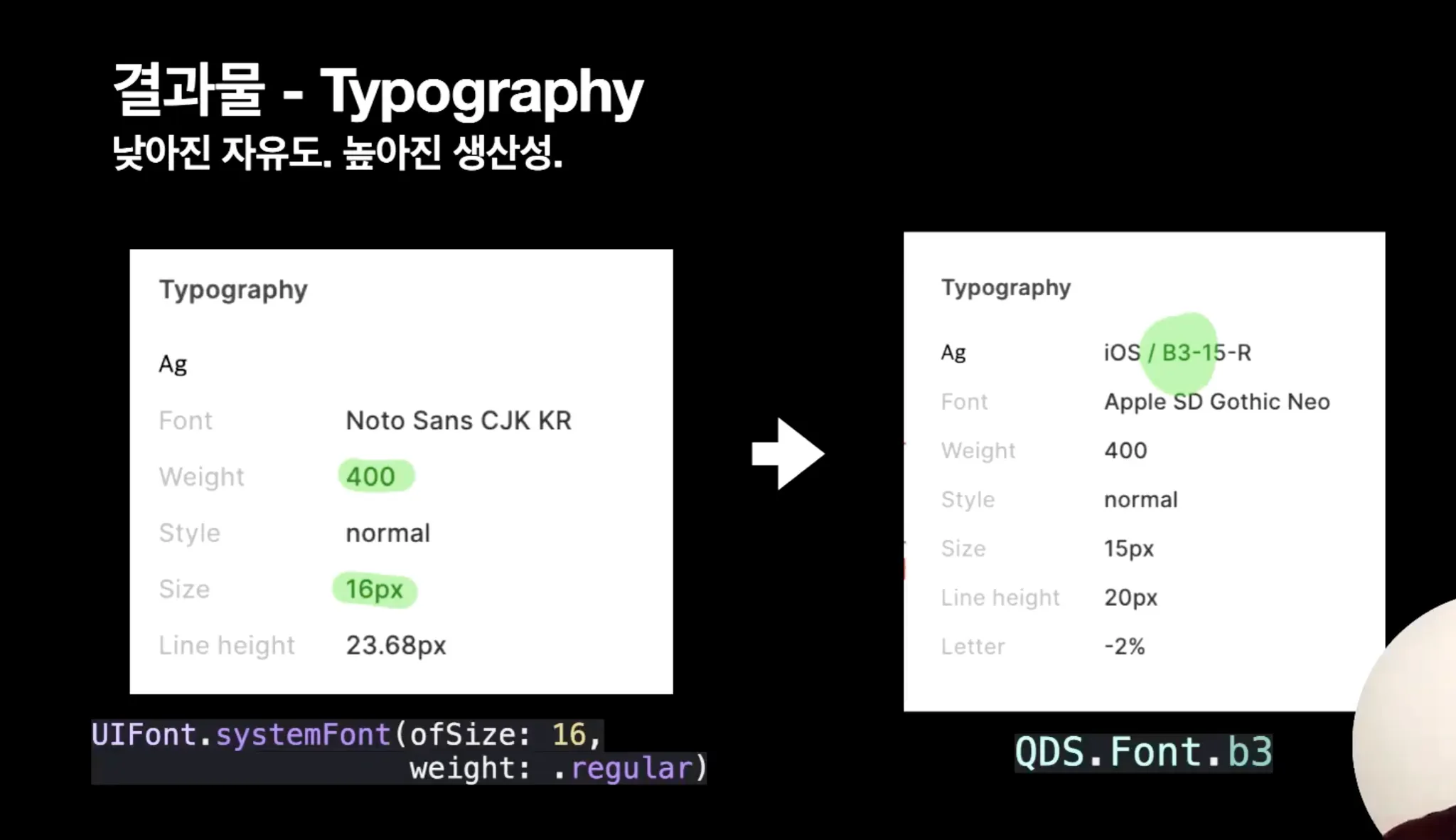
자유도 → 생산성(제약때문에 자유도는 떨어지지만 생산성과 통일성은 증가)
•
import QDSKit
◦
swift package 형태로 개발 → 오직 애플 손길로만
▪
Color, Font, Icon Asset, Grouped View(TextField, Toast), Sample App
▪
testFlight 형태로 배포
▪
개발은 간단하며, 각 컴포넌트를 명확히 확인할 수 있는 구조
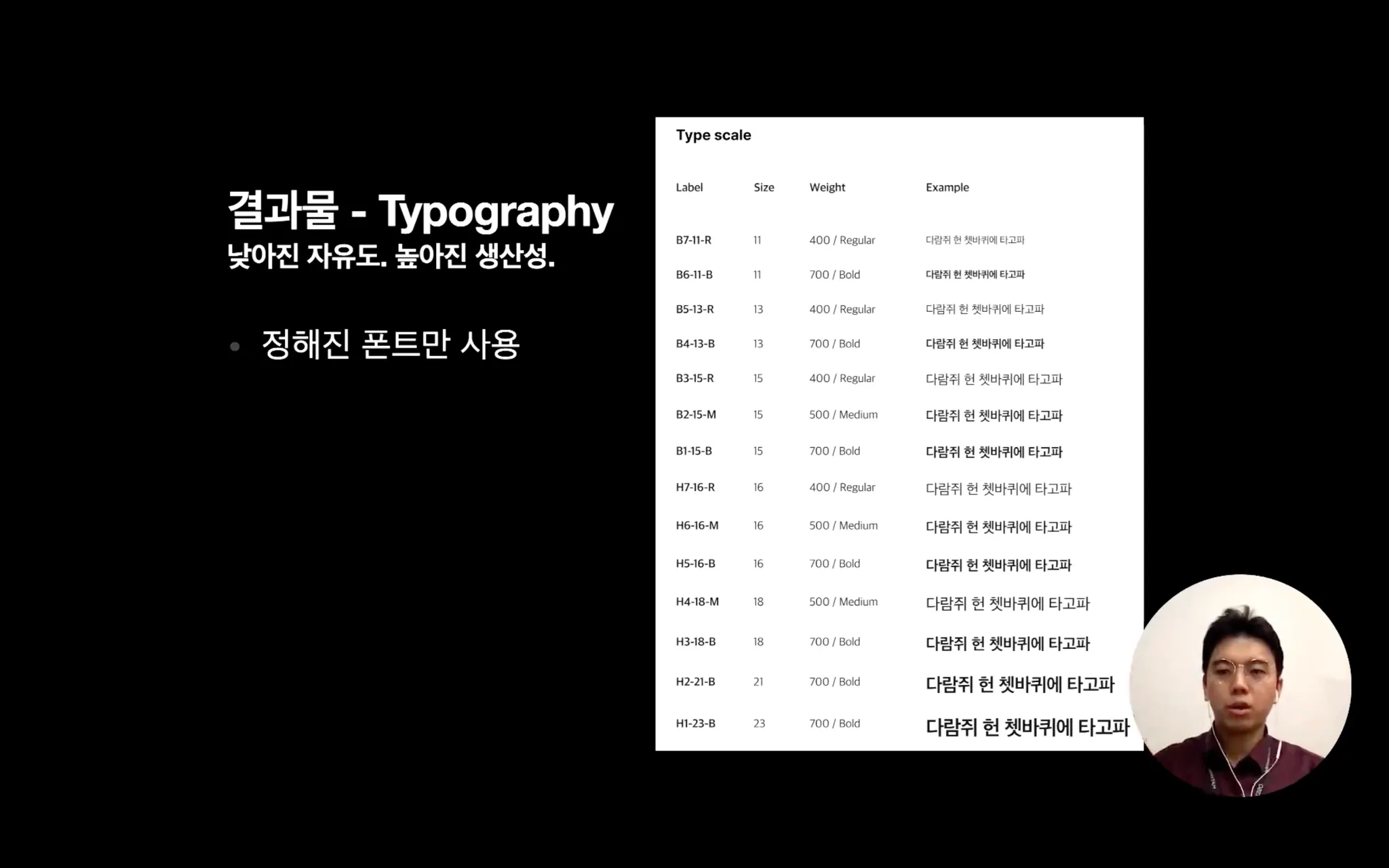
•
Typography
•
디자인 시스템 적용 룰
◦
'언제나 처음 왔을 때보다 깨끗하게 해놓고 캠핑장을 떠날 것'
◦
공통 Asset 적극 활용
◦
같은 역할의 중복된 리소스 제거
◦
한 번에 다 하려고 하지 않기
◦
점진적이고, 적극적인 커뮤니케이션 필요 → 상위 페이지에서 하위 페이지까지 적용할 수 있는 상황 but, 하위 페이지까지 바뀌면서 리소스가 많이 사용하게 됨. 앱의 전체적인 분위기가 깨지지 않는다면 적극적인 대활 통해서 이정도는 안고 가자라고 얘기하고 시간이 될때 적극적으로 반영하는 것이 레거시를 줄이는 데 많은 도움을 준다.
•
앞으로의 계획
◦
우선순위별 기능 확장
◦
규격화하고 실제 프로젝트에 적용
◦
Interface builder에서의 사용
◦
디자인 결과물과 샘플앱의 외부 공유
•
새로운 이미지 에셋을 넣는게 레거시가 된다는 건가?
제일 베스트는 공통 규격을 적용하는 것.
기존의 에셋들을 코드화시켜두는 작업을 해서 에셋들이 어디 사용하는지 검색할 수 있는 환경 구축
이미지 크기가 크면 레이아웃을 적용하는 정도
Test를 잘 해줘야 함.
•
네이밍 집착 → QDS도 네이밍은 일방적인지, 같이 정한 것인지
◦
에셋은 디자인분들의 이름을 그대로 따라감, Color도 마찬가지
◦
케이스만 정하고 공통적인 네이밍은 그대로 가져감
나의 아키텍처 패턴 일대기(프립 iOS 개발자 유현식님)
•
MVC
장점
•
뷰컨에서 모든 로직을 처리한다
•
간단한 화면에서는 로직을 이해하기 쉽다
단점
•
뷰컨에서 모든 로직을 처리한다
◦
뷰턴의 역할이 너무 커져요
•
복잡한 화면이라면?
◦
뷰컨이 무쟈게 커져요
•
모든 로직이 뷰컨에 의존
•
테스트 코드는 어떻게 하지?
•
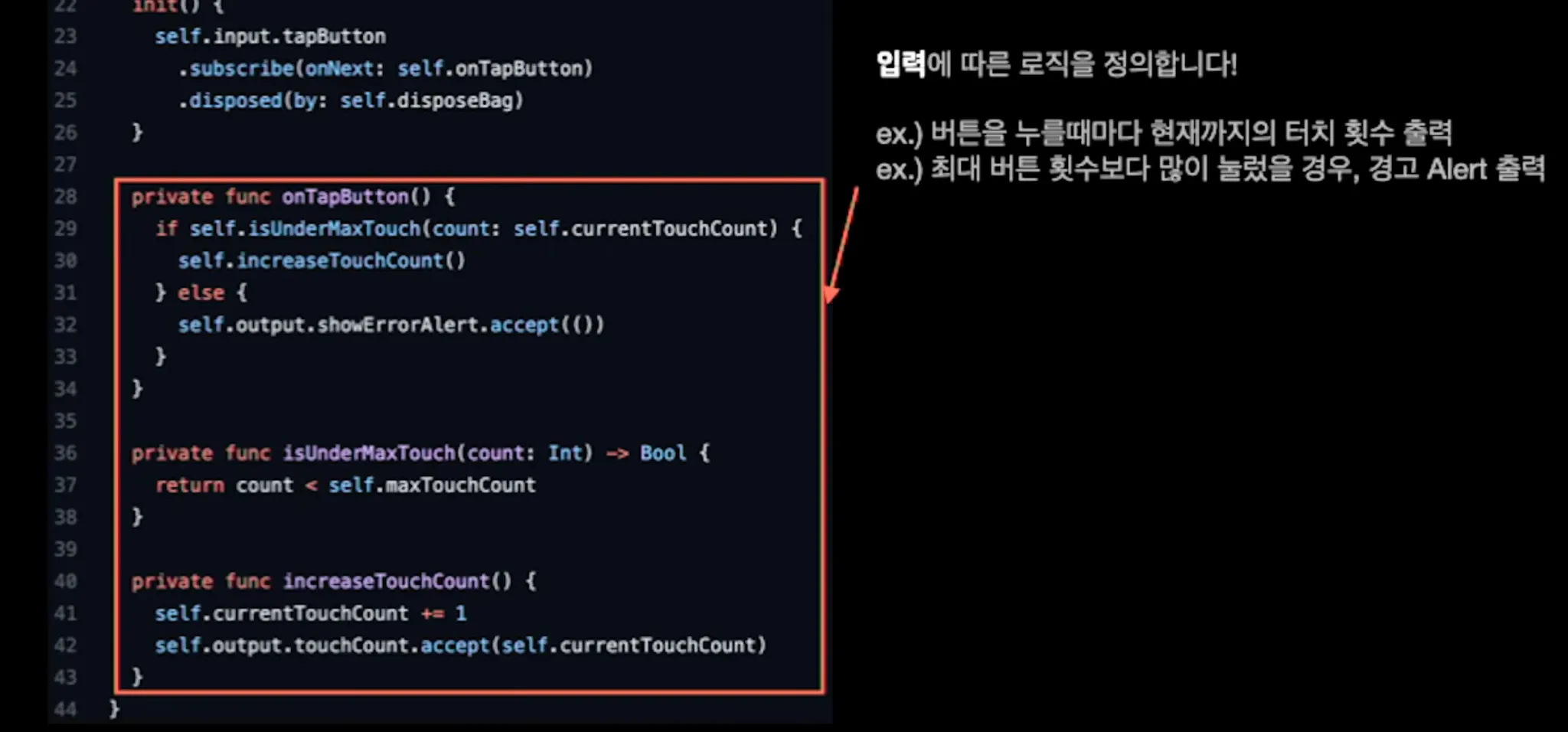
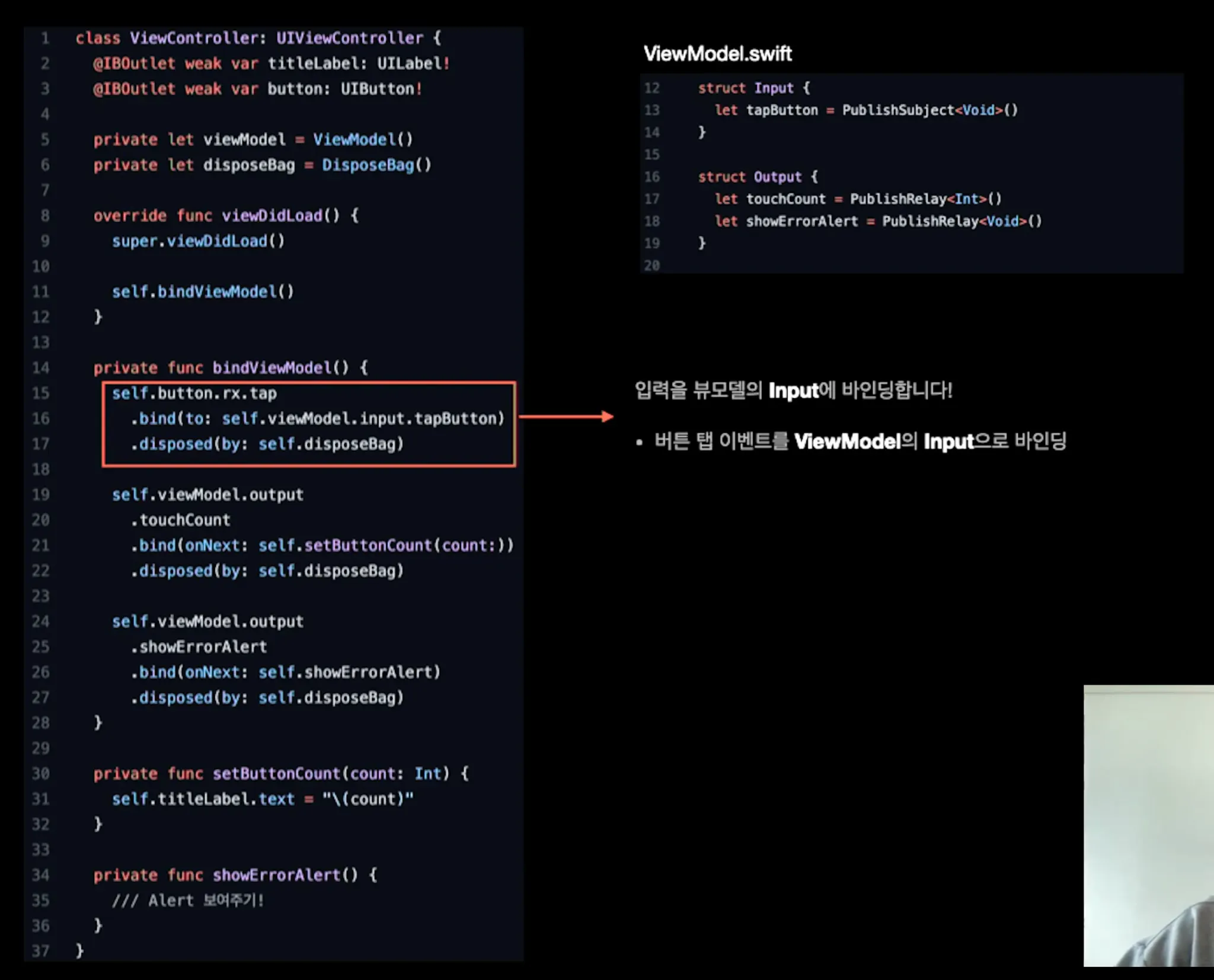
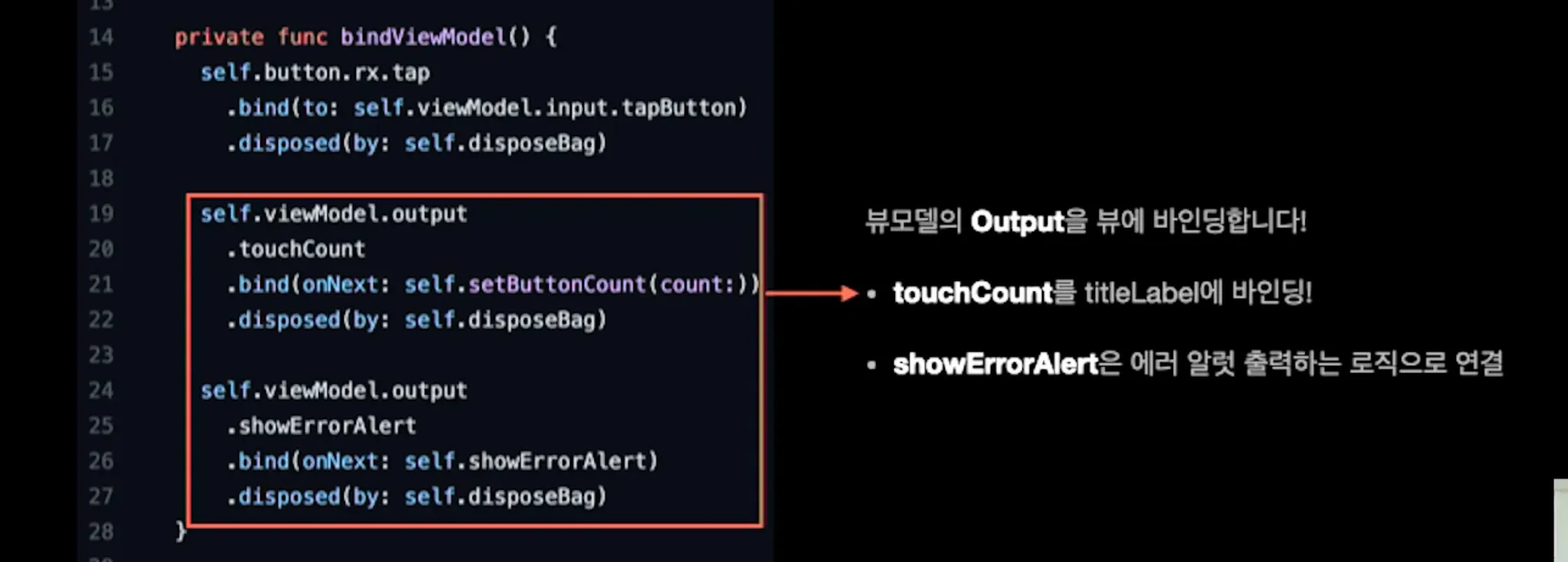
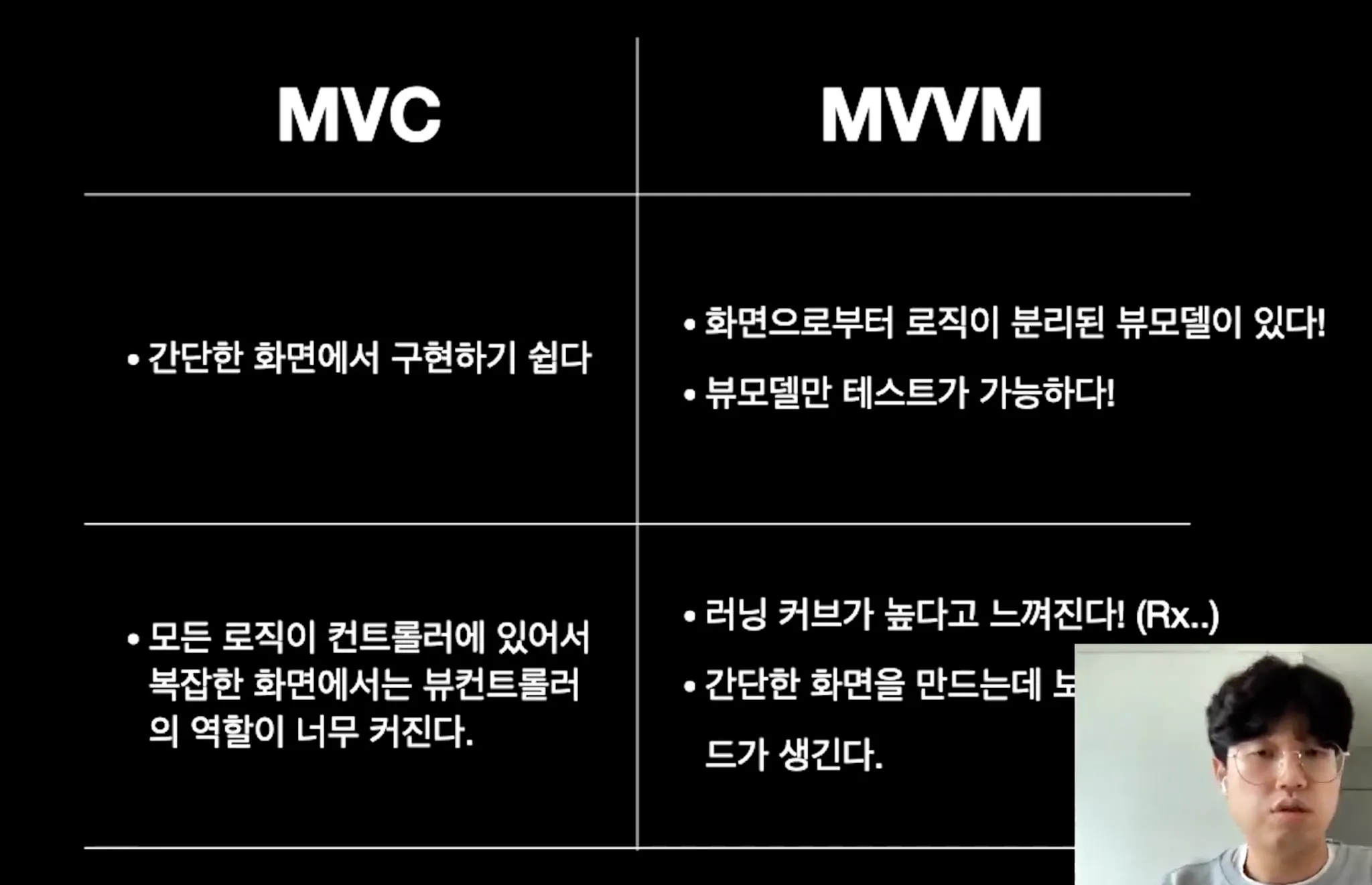
MVVM
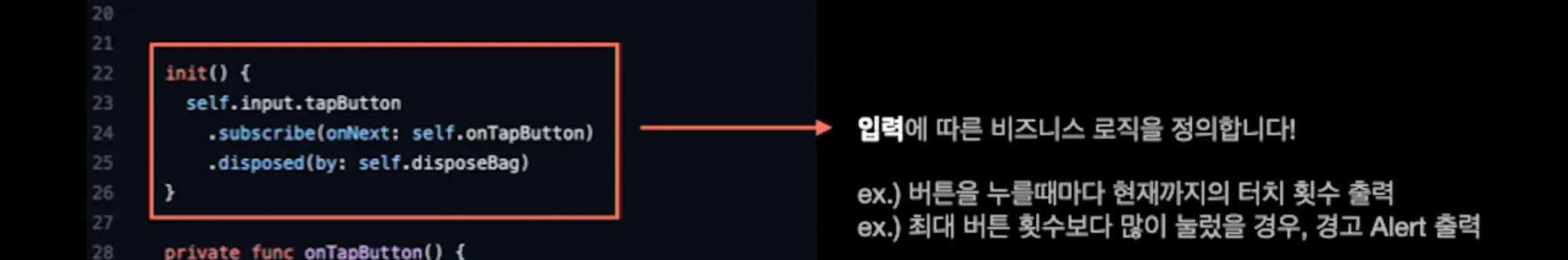
모든 로직이 뷰컨에 의존한다는 것을 해결해줄 수 있다.
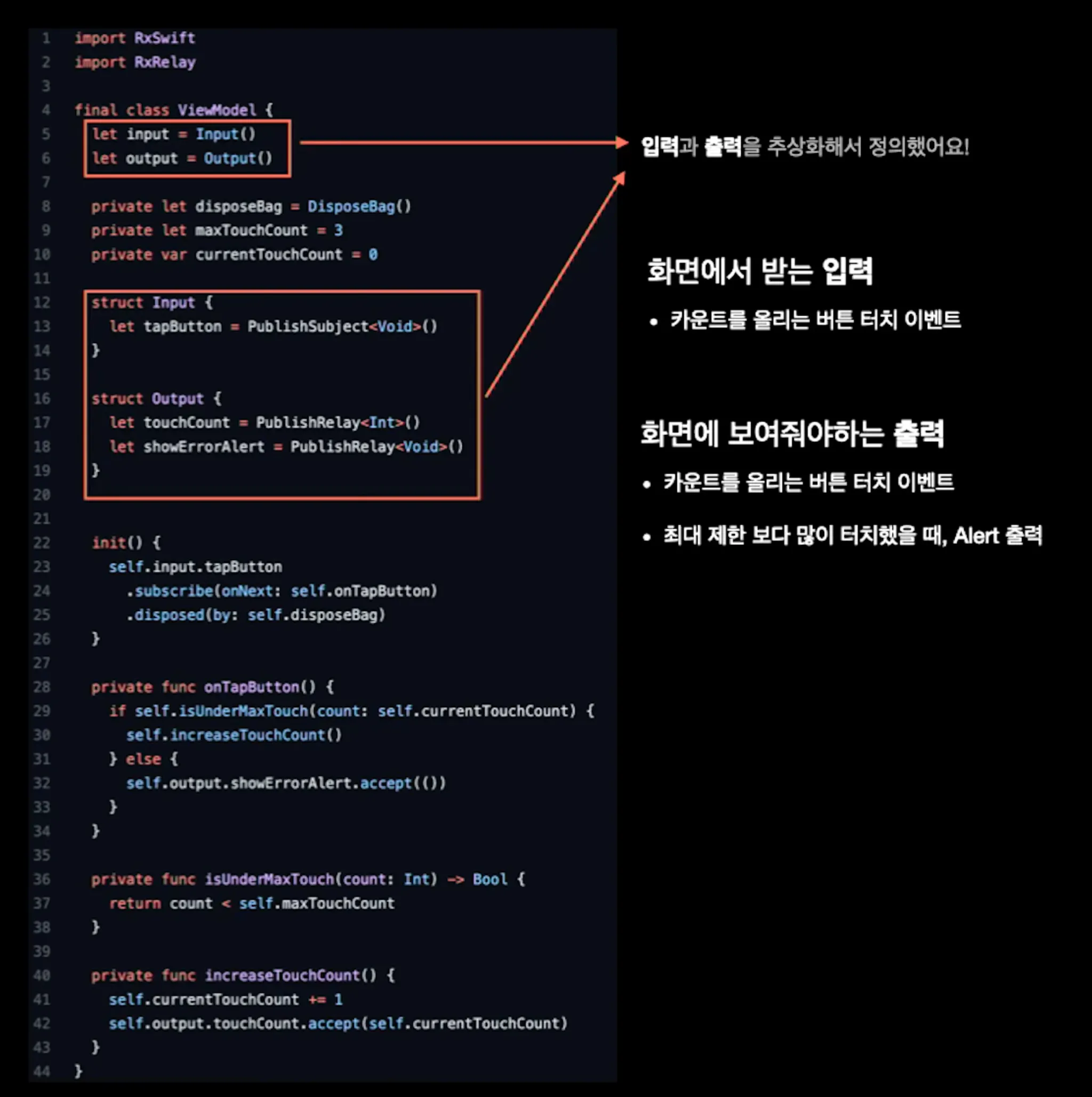
RxSwift 코드를 전제로 사용
→ 로직만 별도로 분리해서 구현 끗(의존성 생성)
→ 로직을 분리시켜서 뷰모델 생성 완료!
장점
•
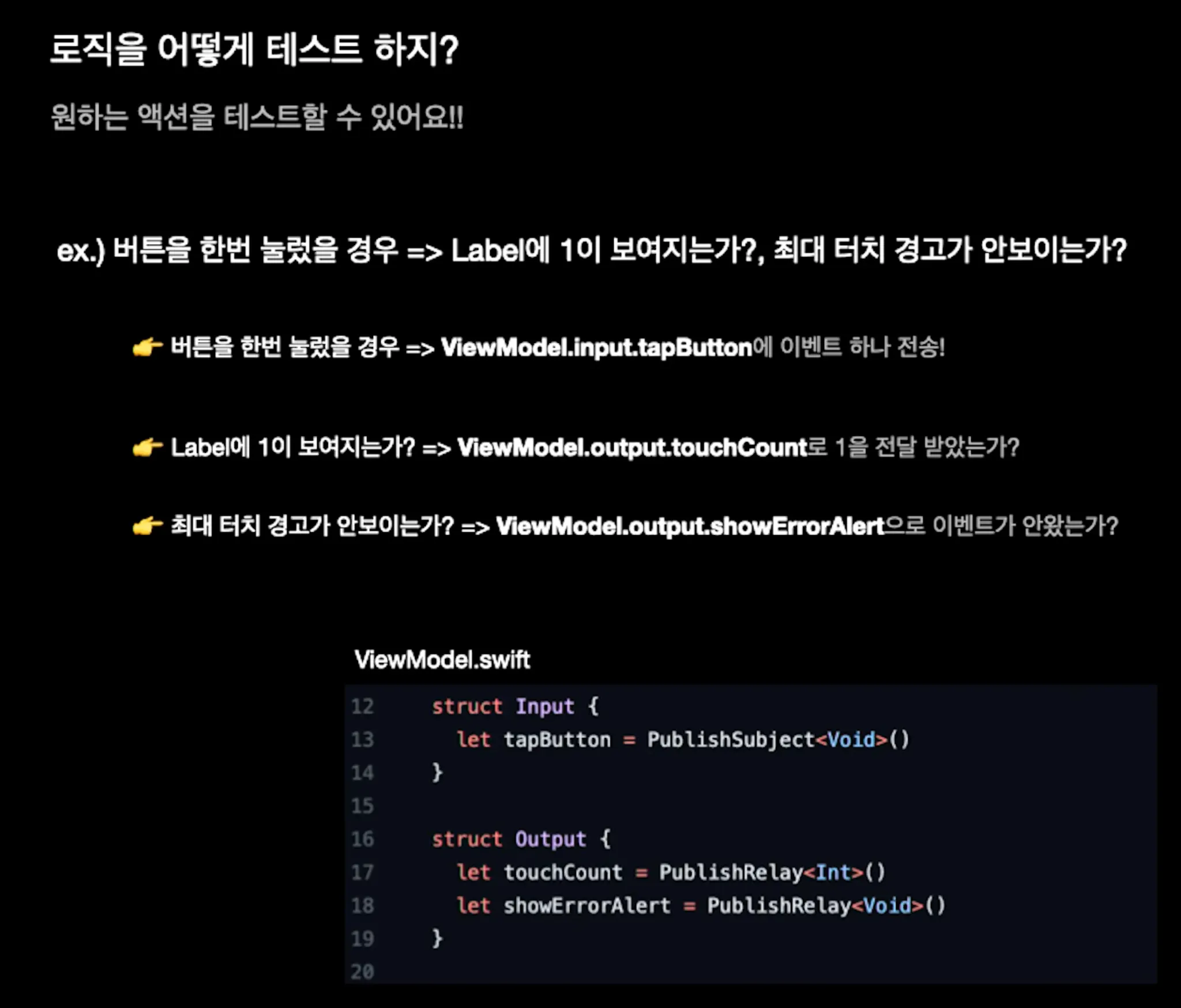
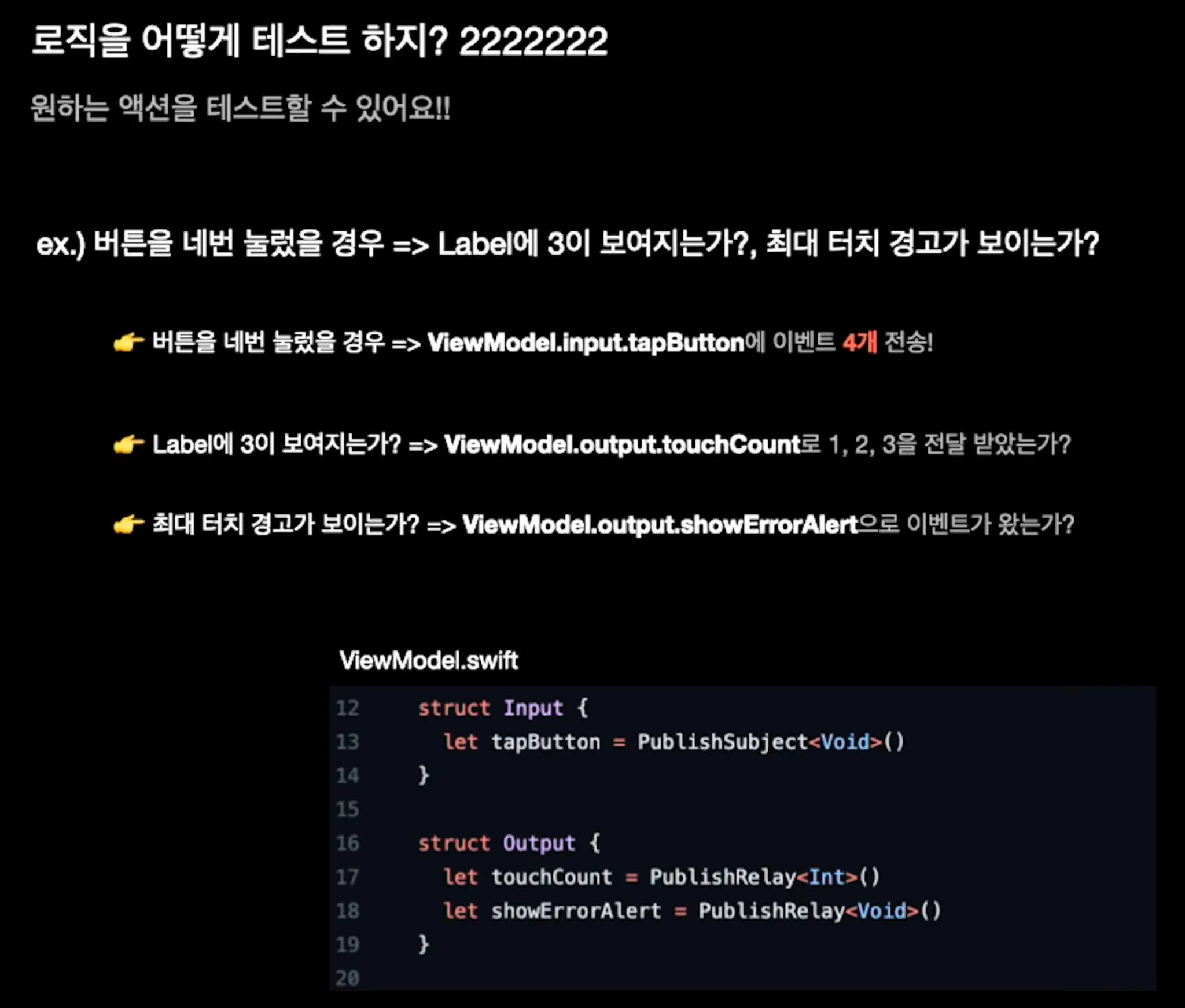
로직이 분리되니 로직만 테스트를 할 수 있다!!
•
MVC와 MVVM
각 패턴마다 장/단점을 잘 파악하여 사용하는 것이 중요하다고 생각합니다.
→ 사용해보고 어떤 점이 좋은 지 안좋은지 도입을 해도 좋을 지 결단하는 게 중요한다.
•
전체 구조가 MVC인데 MVVM으로 바꾸면 어떻게 바꿀 수 있을지?
현실적으로 외관이 바뀌지 않는데, 로직을 강화하는게 설득시키기 어렵다.
새로운 피쳐를 개발할 때는 해당 부분을 새로운 아키텍쳐로 변경
•
MVVM를 Rx없이 구현할 수 있다고 생각
input, output 구별해둠 → 그런 개념을 분리시키는게 MVVM에서 중요한 개념이라고 생각(추상화 시켜서 하는 게 중요하다는 걸 알아두기)
•
뷰모델이 거대해지고 인풋&아웃풋이 많아지면 로직이 꼬이고, 디버깅이 힘들어지는 경우가 있을건데, 해결방법이 있을까요?
뷰모델 안에서만 디버깅을 하기 때문에 쉽기 때문에 좋기 때문에 좋지 않을까
•
취업 준비셍인데, 디자인 패턴으로 알고 있었던 개념이었는데, 아키텍처 패턴과 디자인 패턴의 차이가 무엇인지 설명해 주실 수 있을까요??
계속 헷갈리는 부분이다.
아키텍쳐 → 정해진 패턴(어떤 식으로 로직을 구성해야 한다)
디자인 패턴 → 문제 해결할 때 사용하는 패턴(델리게이트 패턴)
정확하지 않다....
•
립에서는 무슨 아키텍처를 사용하나요? 또 그 아키텍처를 쓰는 이유가 있나요?
ReactorKit 사용
→ MVVM은 로직에 대한게 뷰모델 독립이 가능 + 단방향이 추가
→ Action를 가지고 로직 처리 → 결과들이 View에 바인딩을 시켜서 값에 따라서 뷰가 달라지게끔
→ ViewModel의 장점이 ReactorKit으로 들어감
→ ViewModel의 일종이지만 정형화된 VM이라고 생각하면 된다.
→ MVVM보다 이해하기 쉬워진다고 생각.
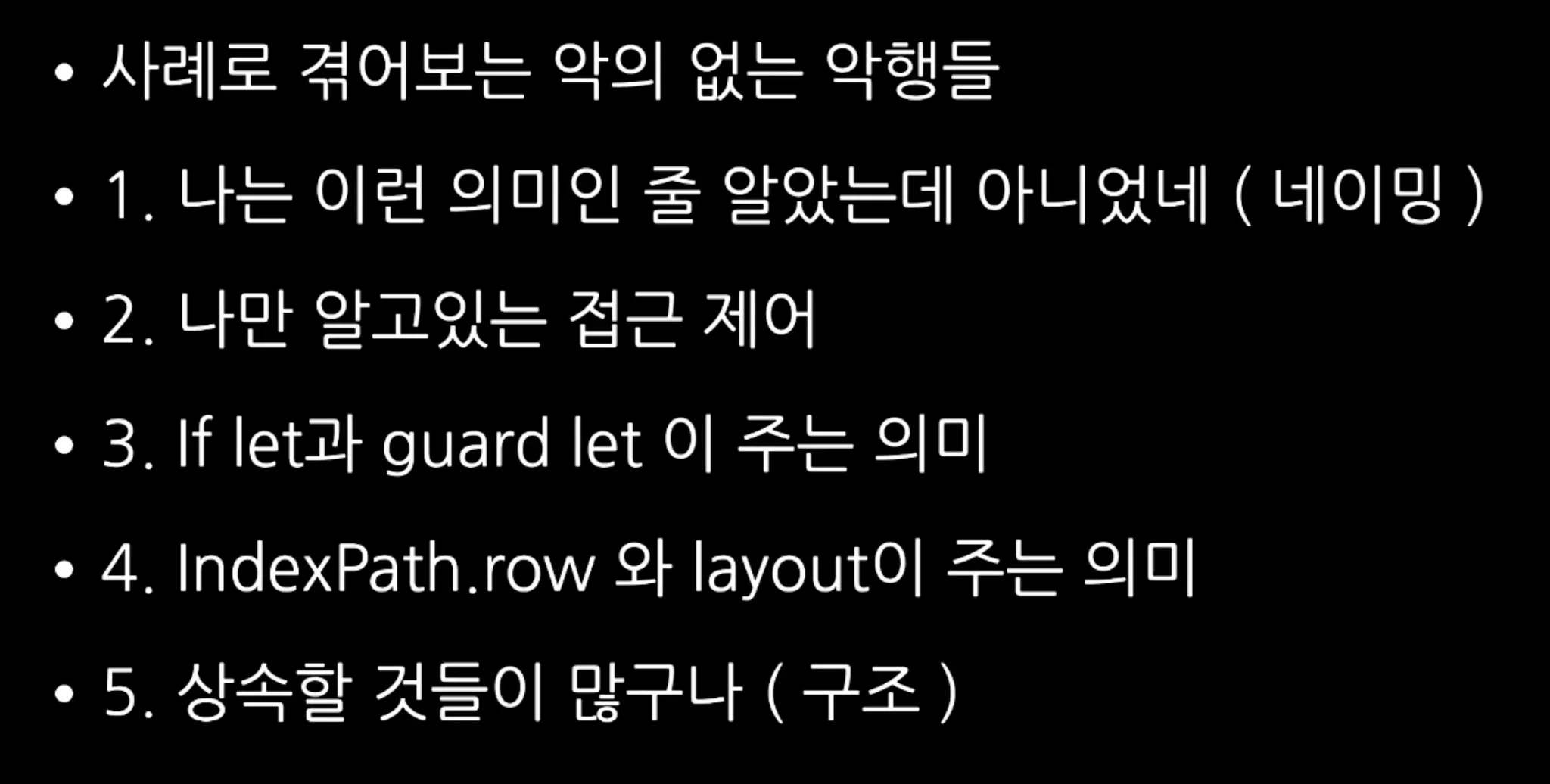
코드를 짜면서 겪은 오해의 순간들(와디즈 iOS 개발자 이현호)
•
final → 상속 받을 수 있지 못하도록
•
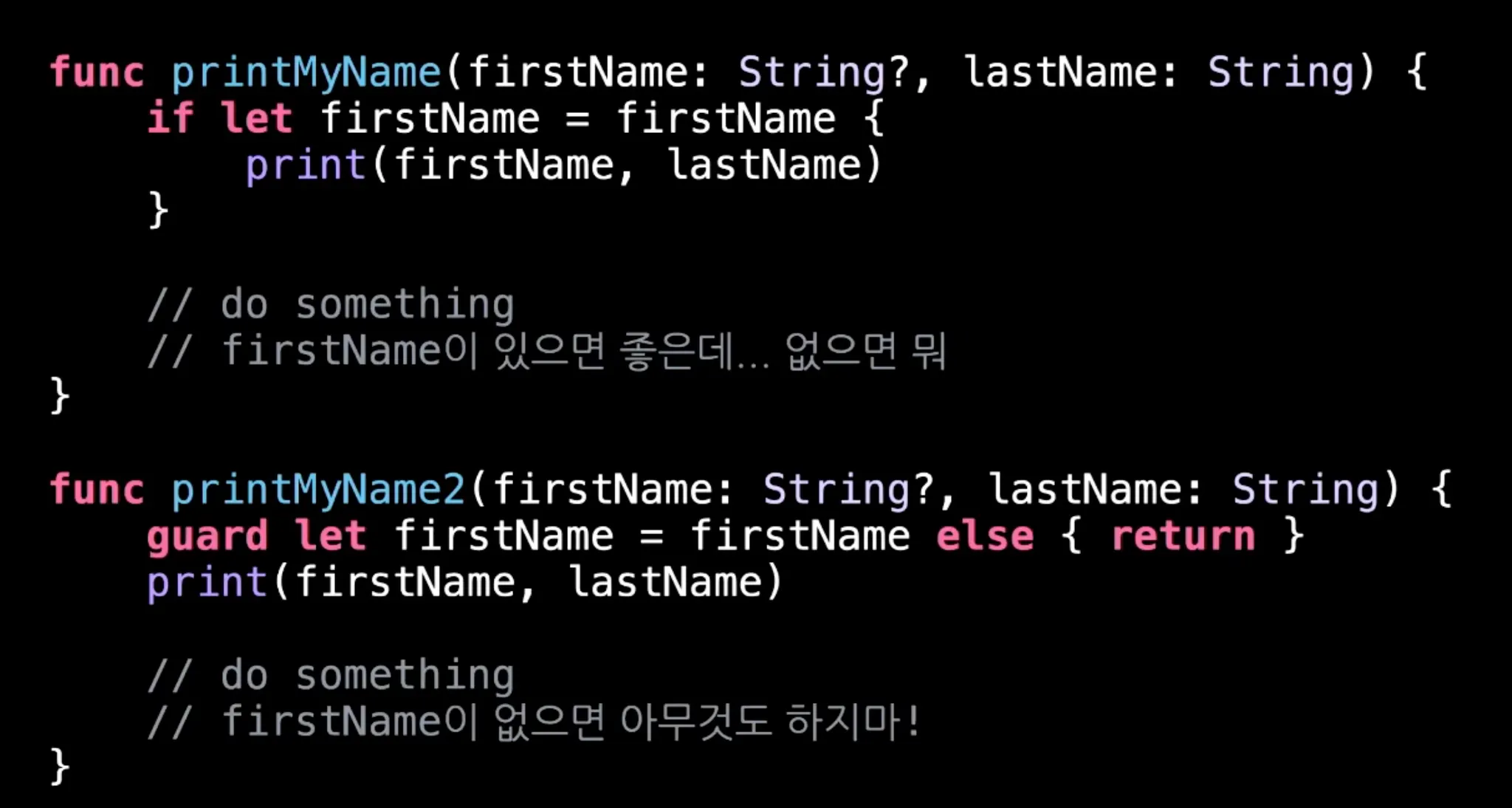
미묘하게 다른 뉘앙스를 가진 if let, guard let
•
배경지식 습득 노력
◦
공식문서 읽기
◦
실제로 어떻게 썼는지 소스코드 검색
무물보
•
액세스 토큰 및 리프레쉬 토큰의 저장 방법과 관리법에 대해 알고 싶어요!
1.
매스프레소
a.
필요한 토큰을 암호화해서 UserDefault에 저장
2.
와디즈
a.
Keychain에 저장 → UserDafault는 안에 있는 내용들을 볼 수 있기 때문에
b.
UserDafault보다 넣기 귀찮지만 큰 차이는 없다 → 큰 차이가 앱을 삭제해도 유지되느냐의 문제(키체인은 삭제해도 다시 깔면 돌아온다. 오류를 유발할 수 있다. 좀 더 잘 관리 해야 한다.)
c.
UserDafault와 동일하다.
•
혹시 취업 준비하실 때 어떤 준비를 하셨는지, 현 회사에서의 개발 문화는 어떤 지 궁금합니다.
1.
프롭
가장 많이 준비한 건 프로젝트. 포트폴리오에서 프로젝트가 차지하는 게 크다. 우수한 코딩 실력보다 서비스 측면에서 보는 게 많아서 앱을 실제 런칭하는 과정에서 웬만한 경험을 하는 것 같다.
자율적인 개발 문화
2.
와디즈
왜 이렇게 했는가를 꼭 생각하기
3.
매스프레소
개발 문화 → 기능별 TF에 속해있음. 각 TF에 입사하자마자 들어갈 수 있어서 어느정도 개발해야할지 그려낼 수 있을 정도여야 한다. 아예 밑바닥부터 할 수는 없기 때문에 1인분할 줄 알아야 한다.
어디다가 에너지를 쏟아야 하는가가 과제이다.
도서관에 있는 iOS 책을 다 읽어보는 방식으로 공부를 함. 실전 테크닉을 다 익히기 위해서...
•
다니시는 회사의 iOS개발팀 규모는 어떻게 되나요..?
2명, 4명, 7명
•
서버 통신하실때 URLSession 사용하셨는지 Alamofire같은 외부 라이브러리 사용하셨는지 궁금합니다.
1.
와디즈
Alamofire를 쓰지만 URLSession도 쓸 줄 알아야 한다고 생각.
2.
매스프레소
URLSession으로 쓰는 게 현실적인 팁이 되지 않을까
•
현업에서 UI를 구현할 때, 스토리보드 vs 코드로 작성 vs SwiftUI
다 할 줄 알아야 한다. 어떻게 좋냐고 하면 이상적인건 SwiftUI.
둘 다 장점을 다 살려서 하는 것이 좋다.
코드 : 앱이 생김새가 머리속에 있고 이해시킬 필요가 없다. 편하다.
스토리보드 : 빌드하지 않고 디자이너, 개발자가 많은 경우에 이해시키기가 좋다. 개발하지 않은 사람이 앱의 대략적인 형태를 보이기에 좋다.
스토리보드가 더 눈에 직관적이고 수정이 용이한 느낌. 스토리보드를 쪼개서 사용
코드 작성을 좋아함. 코드로 작성을 해야지 제대로 나올 지 리뷰를 진행할 수 있기 때문에.
•
선호하는 iOS개발자의 특징?
기술 면접 → 모든 문장에 왜 했는지, 어떻게 했는지, 뭘 배웠는지 말할 수 있는 정도로 준비
태도의 문제 → 본인의 의견 고집 X, 이 기술이 더 좋다는 고집 X, 상대방의 의견 잘 들어줄 수 있는 태도가 중요하다.
•
포트폴리오, 프로젝트 경험이나 깃허브 관리
깃허브가 프로젝트 경험이고 포트폴리오 → 이직에 필요한 재료들, 문서들 잘 정리되어 있으면 더할 나위 없이 좋다.