iOS에서 제공하는 materials(혹은 블러 효과)를 사용하면 투명 효과로 깊이감을 만들어낼 수 있습니다. 머티리얼을 사용하면 전면 콘텐츠를 방해하지 않으면서도 배경 콘텐츠가 슬쩍 보이게 해주죠. 즉, 배경 콘텐츠의 색이 전면 콘텐츠를 뚫고 보여지지만, 동시에 배경 콘텐츠는 블러 처리되어 전면 콘텐츠를 읽는데는 문제가 없습니다.
머티리얼은 이렇게 뒤를 뿌옇게 만드는 효과
뒷 배경 콘텐츠가 보이면서 전면 아이콘을 보는데 문제가 없음
•
시스템에서 정의한 머티리얼을 사용할 땐, 앱의 요소가 어떤 맥락에서도 좋아보이도록 하세요. 왜냐면 이 효과는 시스템의 라이트/ 다크모드에서 자동으로 적용되기 때문입니다.
◦
라이트 / 다크모드마다 효과가 다르게 보이기 때문에 그에 맞춰서 전면 부분을 잘 적용해줘야 한다.
TIP
Materials require the presence of a visual effect view in your view hierarchy. For developer guidance, see UIVisualEffectView.
머티리얼을 사용하기 위해선, 뷰 계층 구조 안에 시각 효과 뷰가 있어야 합니다.
시스템이 사용하는 머티리얼에서 가이드를 얻으세요.
•
가능하다면 당신이 커스텀한 뷰와 시스템에서 제공되는 뷰를 비교해 비슷한 기능성을 갖고있는지, 같은 머티리얼을 사용하는지 확인하세요.
머티리얼은 이렇게 뒤를 뿌옇게 만드는 효과
시스템이 제공해주는 텍스트, 채우기(필), 글리프, 구분선 등을 사용하세요.
제발...
•
•
Dynamic System Color의 경우에는 다크 모드/라이트 모드에 대응되어서 텍스트, 글리프 등에 색을 채워주기 때문에 Preference에 맞춰서 바뀌는 화면에도 잘 대응된다.
제발...
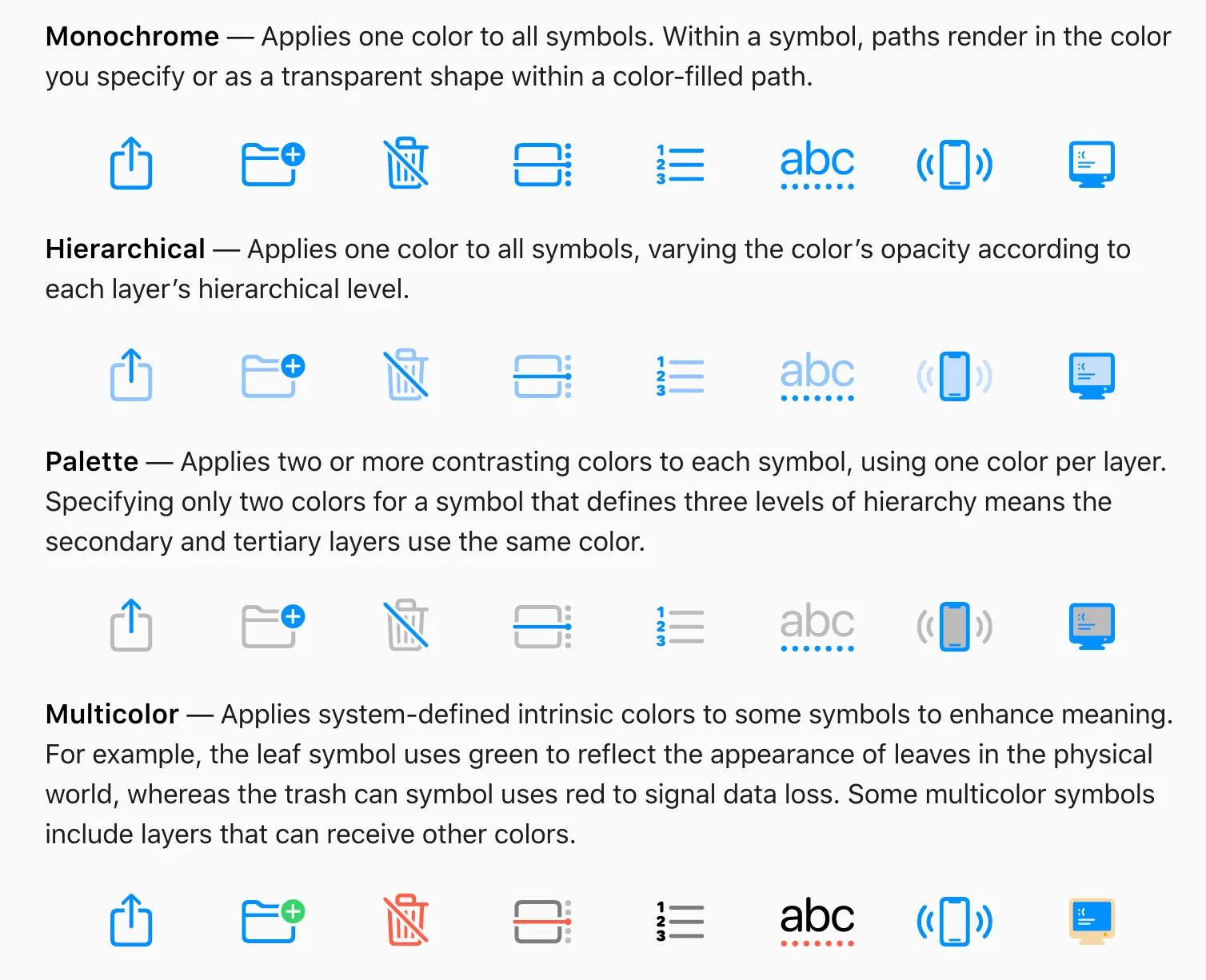
가능하다면, SF Symbols를 사용하세요.
•
다이나믹 시스템 컬러를 심볼에 사용하거나 vibrancy(뒤가 비치는 투명한 효과) 효과를 적용하면, 심볼은 어떤 맥락에서도 멋져보일 것입니다. 반면, 풀컬러 이미지는 배경과 충분한 대비가 이뤄지지 않을 수 있고, 투명한 배경과 사용했을 땐 제 위치에 있지 않는 것처럼 보일 수도 있습니다. 관련 가이드는 SF Symbols 에서 확인하세요.
System-Defined Materials and Vibrancy
iOS에선 머티리얼을 전면 콘텐츠와 배경 화면을 시각적으로 분리하기 위한 특정 부분에만 사용해야 한다고 규정합니다. 시스템의 머티리얼은 라이트/다크모드 두가지 경우를 모두 포함하며 이는 대부분의 배경과 잘 어우러집니다.
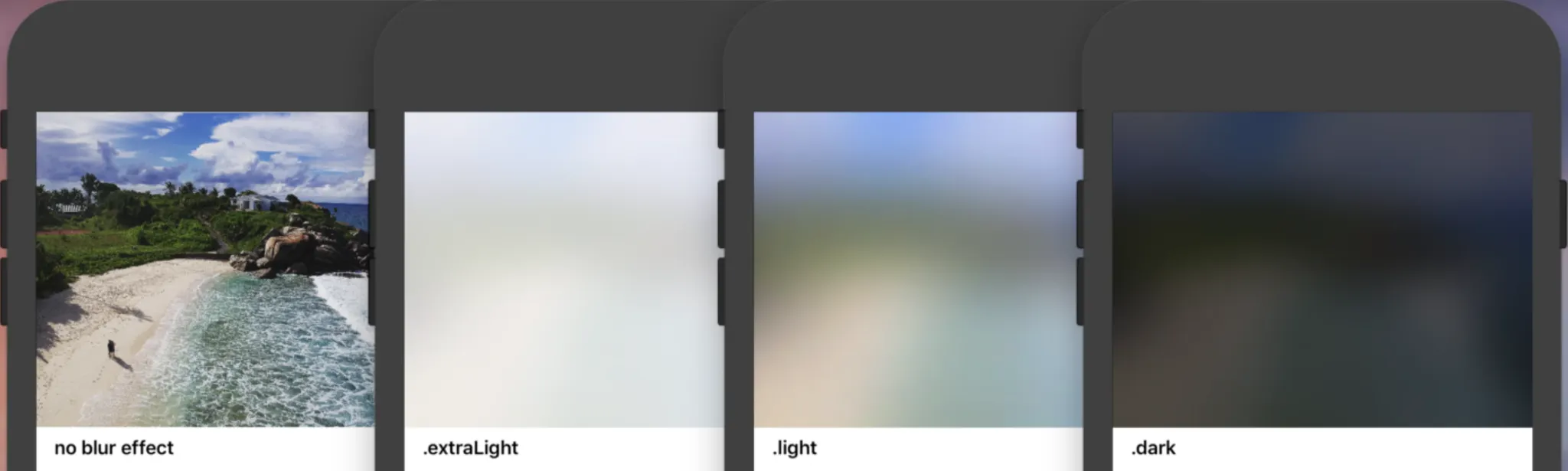
콘텐츠 컨테이너에 사용하려면, iOS 13에선 네가지 머티리얼을 규정해 서로다른 단계의 투명도를 보여줍니다 (또 각 머티리얼은 다크모드 버전도 있습니다.) :
•
SystemMaterial (default)
네가지 버전의 Materials
머티리얼을 고를 땐 대비와 시각적 분리를 고려하세요.
•
vibrancy 효과와 머티리얼을 조합하는 방법엔 정답이 있는게 아닙니다. 다만 선택할 땐, 아래 내용을 고려하세요:
◦
두꺼운(Thicker) 머티리얼은 텍스트나 세밀한 부분이 있는 요소를 위해 더 강한 대비를 줄 수 있습니다.
◦
투명도는 배경에 어떤 콘텐츠가 있다는걸 시각적으로 보여줌으로서 사용자들이 맥락을 유지하는데 도움을 줍니다.
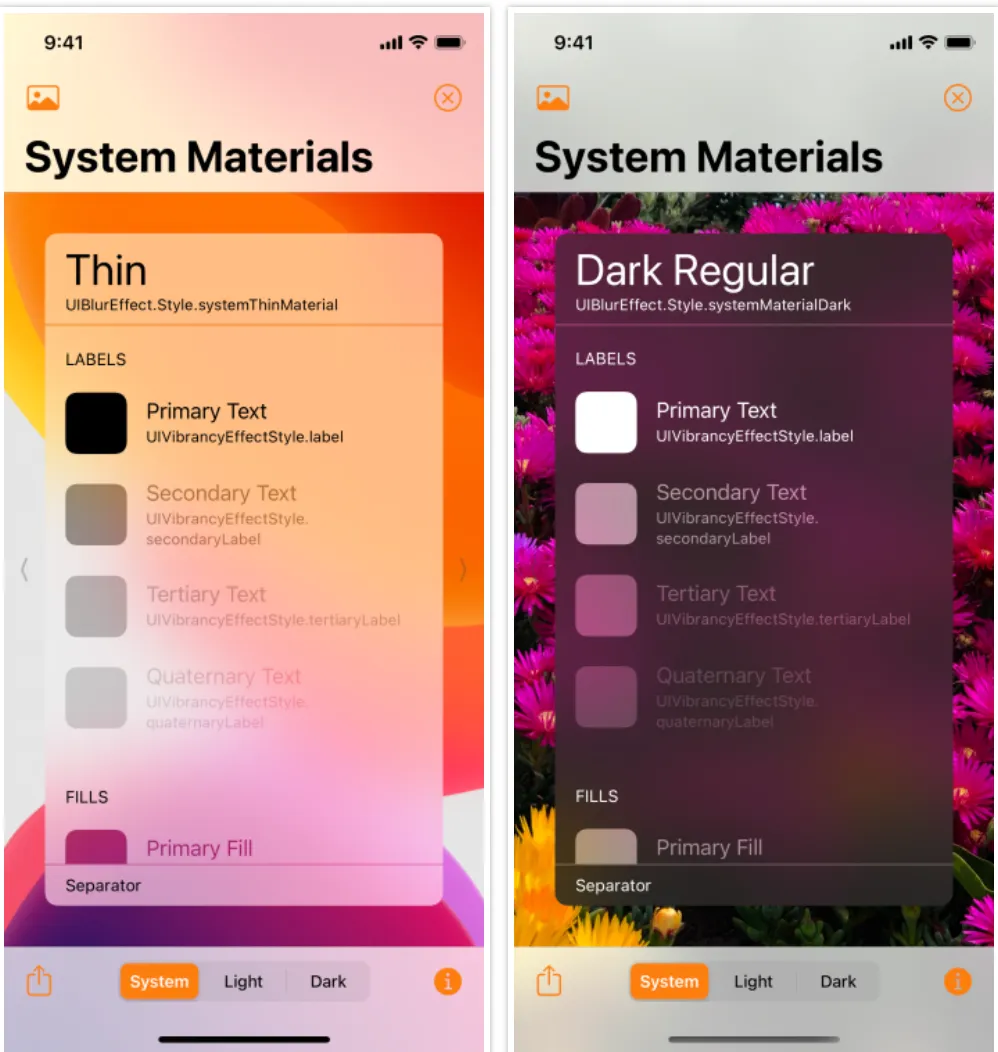
iOS 13에선 라벨, 채우기, 구분선의 vibracy 값을 정의하여 각 머티리얼과 잘 어우러질 수 있도록 세심히 디자인 했습니다. Vibrant UI 요소는 머티리얼과 잘 통합되며 투명 효과를 상승시킵니다.
라벨과 채우기는 각각 vibrancy의 여러 레벨을 제공합니다; 반면 구분선은 한가지 레벨만 있습니다. 레벨의 이름은 요소와 배경 간 얼만큼의 대비가 존재하는지에 따라 지어집니다: 기본 레벨은 가장 높은 대비도를 갖고있으며, 4번째 레벨은(존재한다면) 가장 낮은 대비를 의미합니다.
4번째 레벨을 제외하고, 위의 라벨용 vibrancy값을 어떤 머티리얼에도 사용할 수 있습니다. 4번째 레벨을 thin이나 ultra thin 단계의 머티리얼을 사용하는걸 권하진 않습니다. 대비가 너무 낮기 때문이죠.
•
label (default)
아래의 채우기(fill)용 vibrancy 값을 어떤 머티리얼에도 사용할 수 있습니다.
•
fill (default)
라벨이나 채우기가 아닌 구분선에는 단일한 기본 vibrancy 값만 제공하며, 이는 모든 머티리얼과도 잘 어울립니다.
vibrancy 효과는 시멘틱 의미를 고려한 뒤 고르세요.
•
이펙트를 섞지 마세요. 즉 예를 들면, 구분선에 라벨 이펙트를 넣지 말라는 뜻입니다.