텍스트 필드
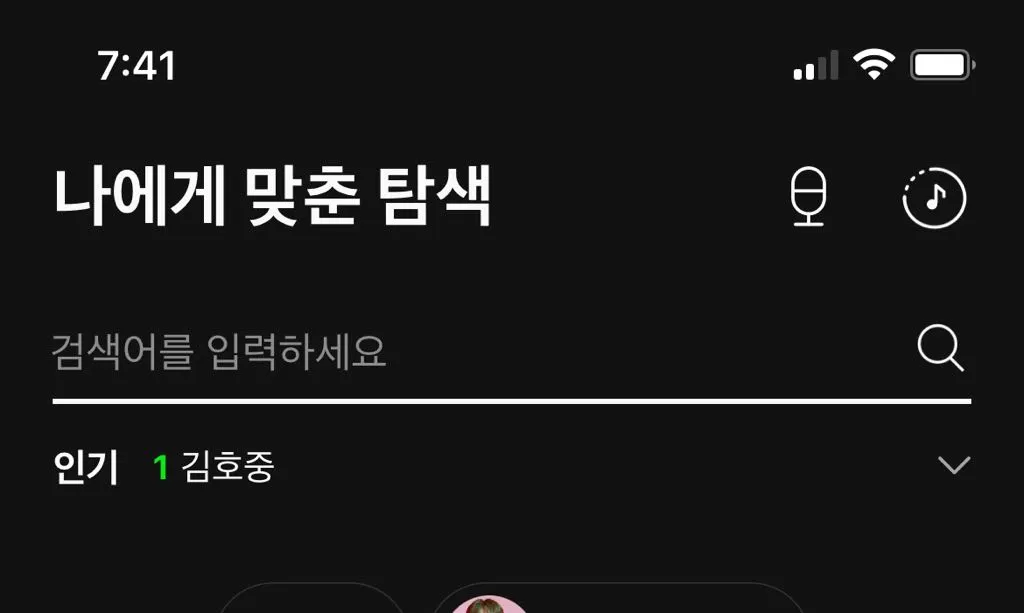
텍스트 필드는 한줄에, 높이값은 고정되어있고, 종종 둥근 모서리를 갖고 있으며, 사용자가 탭했을 때 키보드가 자동으로 올라오는 영역입니다. 텍스트필드를 사용해 이메일 주소같은 적은 양의 정보를 요구할 수 있습니다.
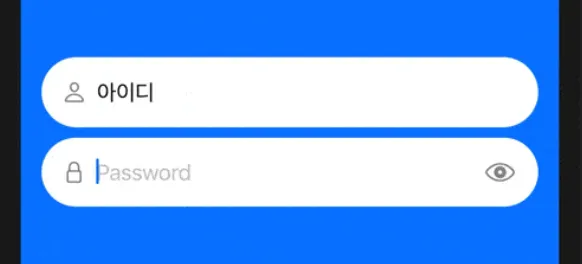
목적을 잘 전달하기 위해서, 힌트를 보여주세요.
•
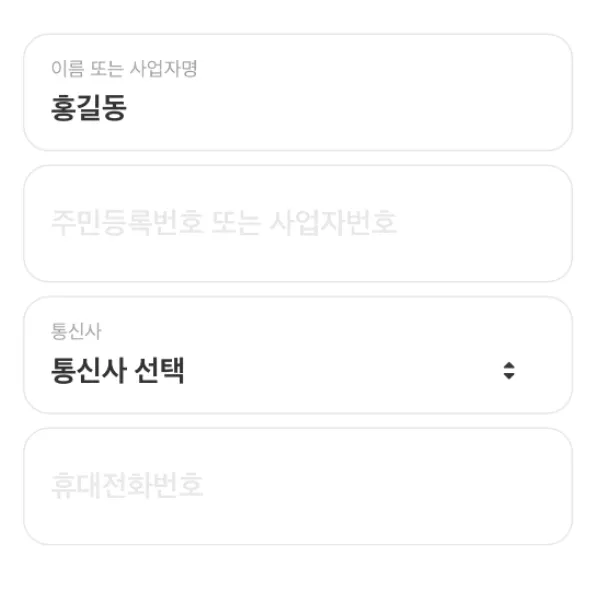
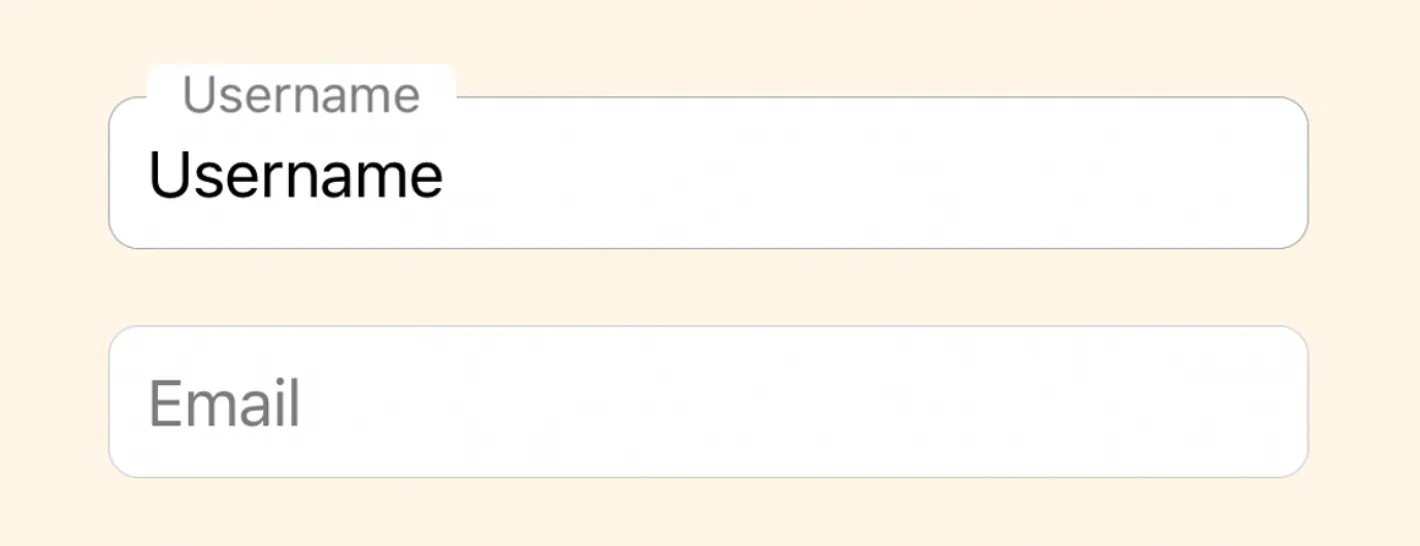
텍스트 필드는 필드 안에 다른 텍스트가 없을 때 “이메일"이나 “비밀번호"같은 Place Holder Text를 포함 가능
◦
PlaceHolder : TextField에서 Text 입력 전에 나타나는 회색 라벨
•
PlaceHolder Text가 충분하다면 텍스트 필드를 설명하는 라벨을 따로 사용하지 않기
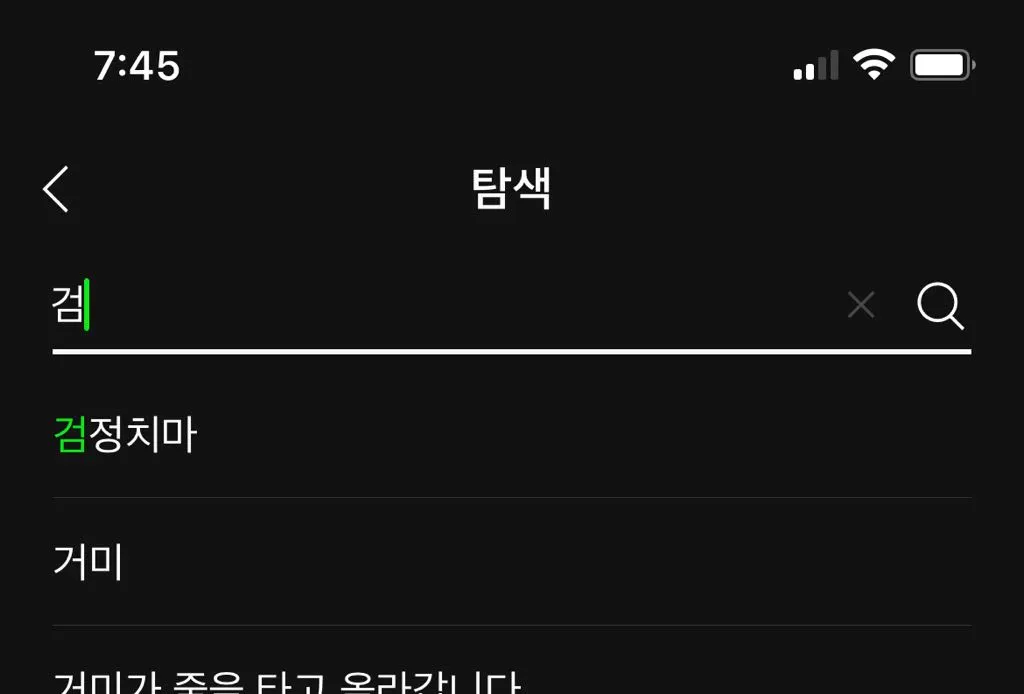
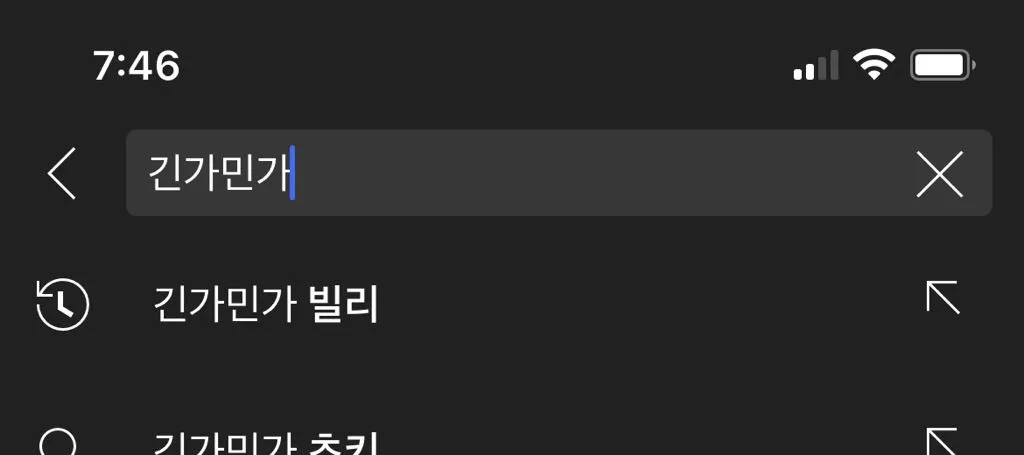
적절한 경우, 텍스트필드의 오른쪽 끝에 지우기(클리어) 버튼을 표시
•
텍스트를 작성 시에 이를 누르면 TextField의 콘텐츠를 삭제
•
백스페이스를 따로 탭해서 지울 필요가 없어짐
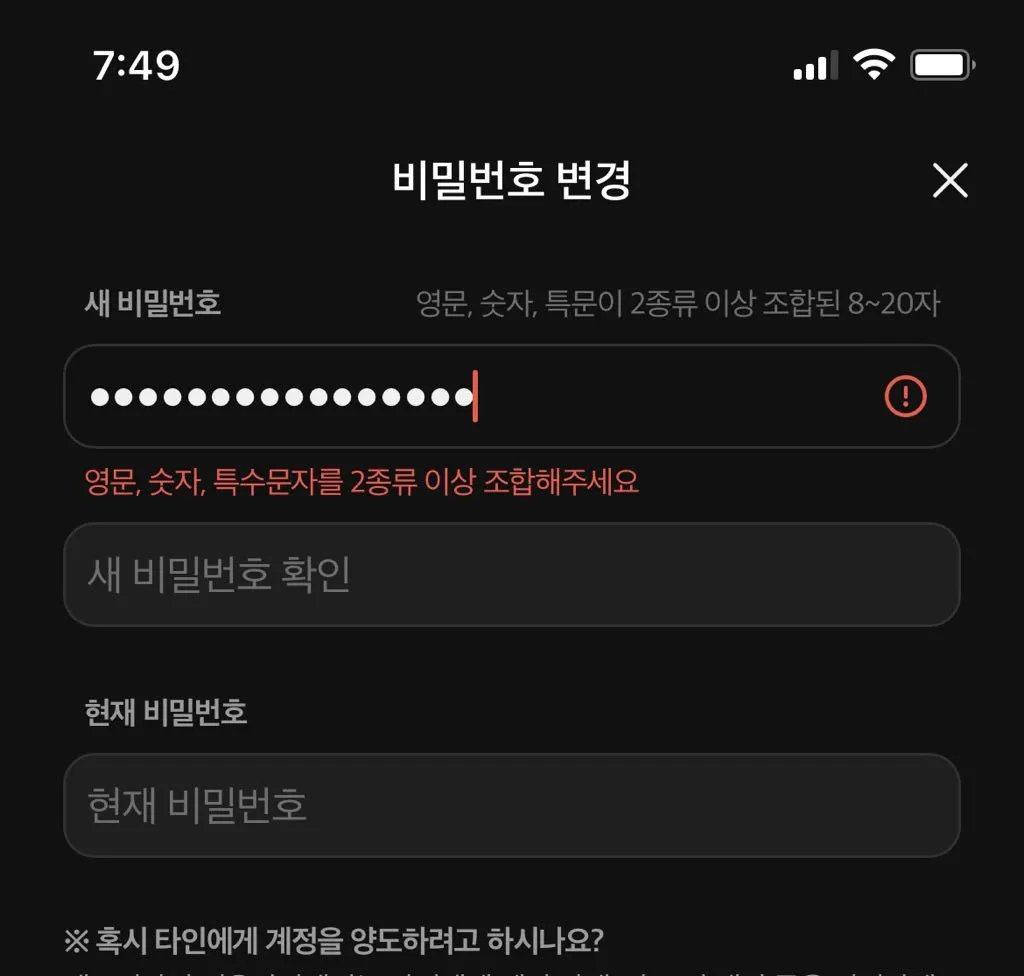
적절한 경우, Secure TextField 사용하기
•
비밀번호와 같이 민감한 데이터를 묻는다면, Secure TextField 사용
*secure text field
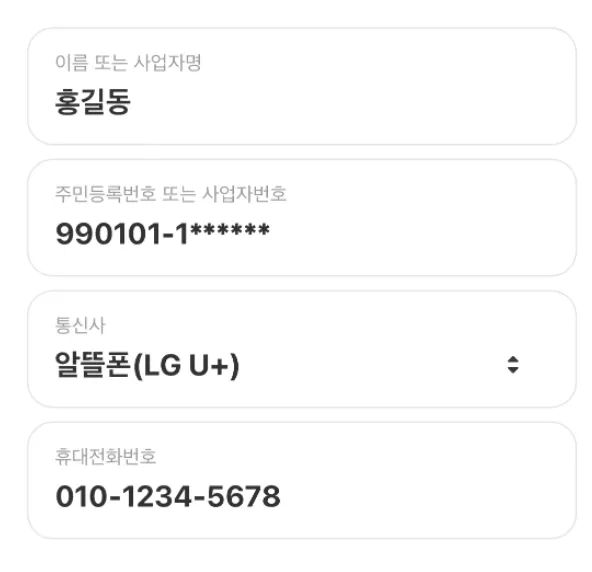
명확성과 기능을 위해 TextField에 이미지와 버튼을 사용하세요.
•
커스텀 이미지를 텍스트 필드의 왼쪽이나 오른쪽에 배치할 수 있음
•
텍스트 필드의 왼쪽 끝은 필드의 목적을 나타냄
•
텍스트 필드의 오른쪽 끝은 책갈피와 같은 추가 기능을 보여주기 위해 사용
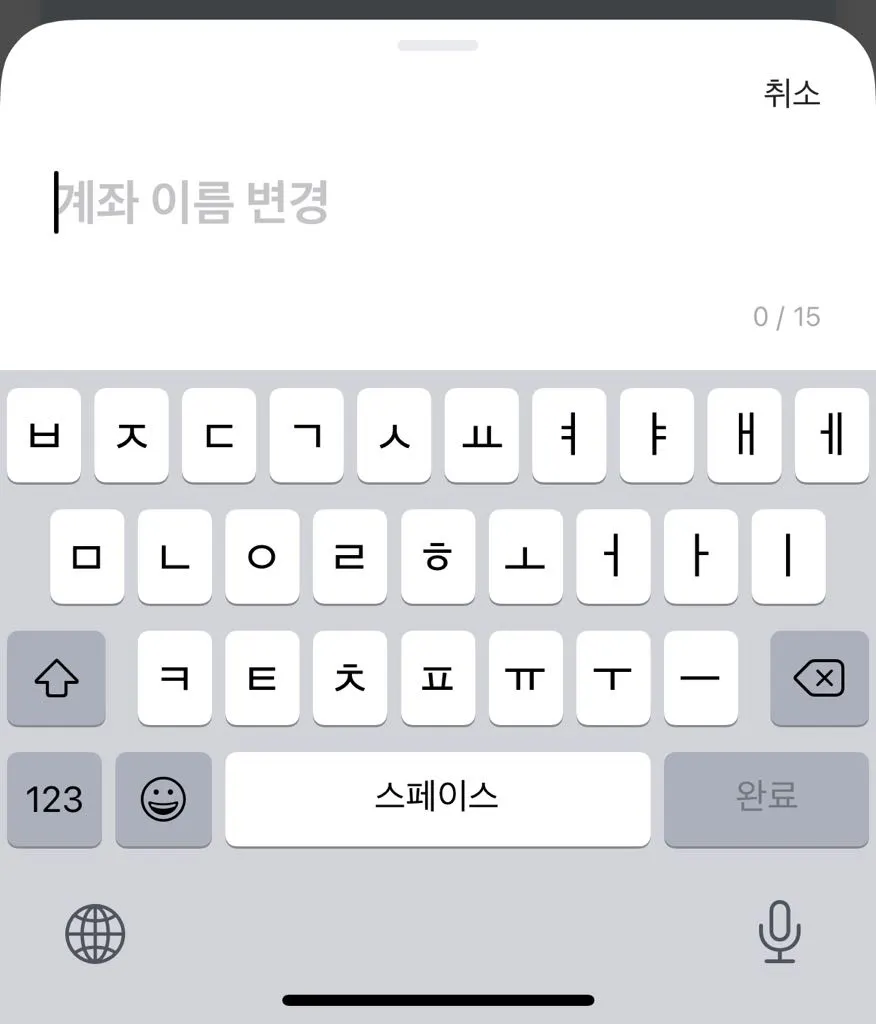
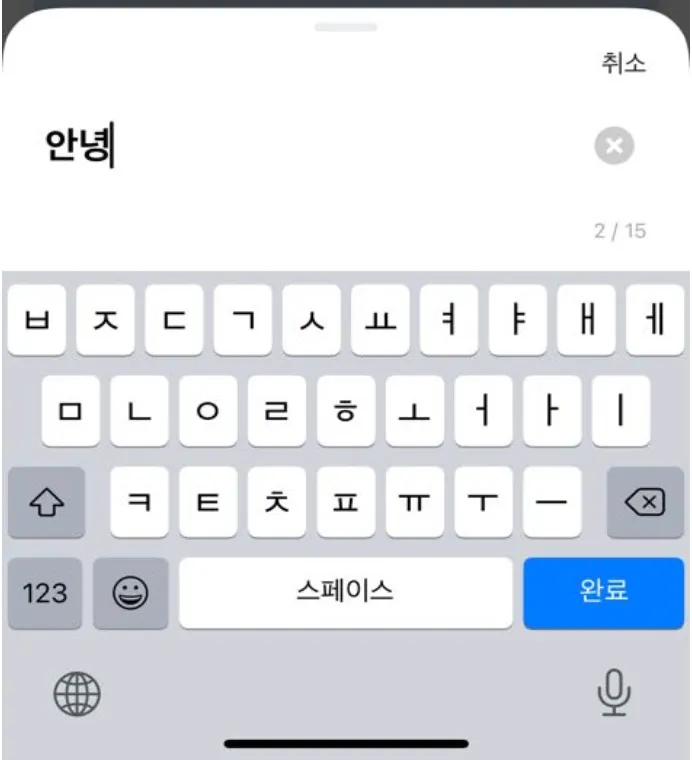
적절한 종류의 키보드를 보여주세요
Email keyboard
Phone keyboard
•
여러 종류의 키보드 타입을 지원합니다.
•
각 타입은 서로 다른 종류의 입력값에 맞춰 디자인되어 있습니다.
•
데이터 입력의 능률을 높이기 위해서 텍스트 뷰 수정모드에서 나오는 키보드는 해당 필드의 콘텐츠에 맞는 적절한 타입이 되어야 합니다.