다양한 상황에 맞는 일관된 레이아웃을 사용하면 사용자의 경험을 보다 쉽게 접할 수 있고 사람들이 좋아하는 앱과 게임을 모든 기기에서 즐길 수 있습니다.
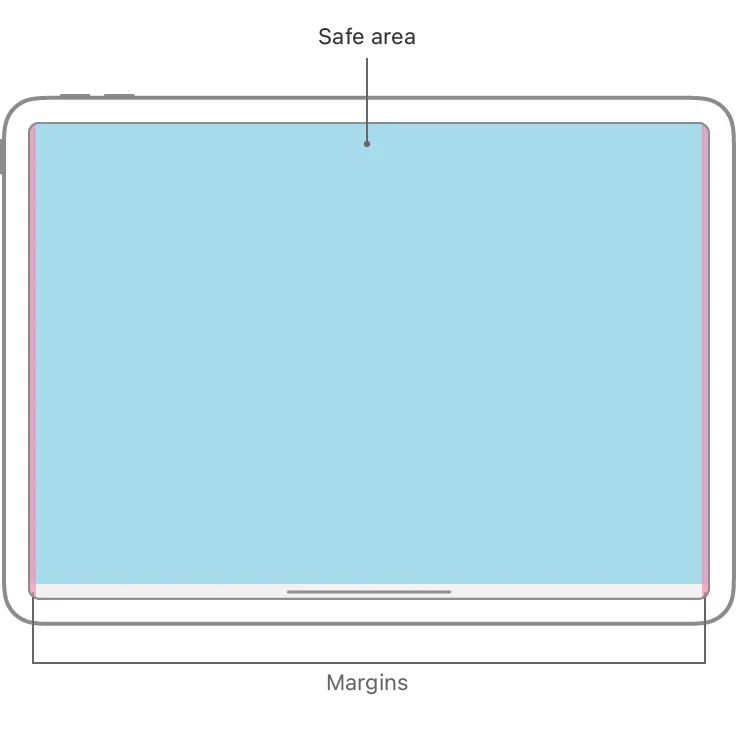
Guide and safe areas
레이아웃 가이드는 화면의 콘텐츠 배치, 정렬 및 Space를 잡는데 도움이 되는 직사각형 영역을 정의합니다. 이 시스템에는 콘텐츠 주위에 표준 여백을 쉽게 적용하고 최적의 가독성을 위해 텍스트 폭을 제한할 수 있도록 미리 정의된 레이아웃 가이드가 포함되어 있습니다. 사용자 정의 레이아웃 가이드를 정의할 수도 있습니다.
•
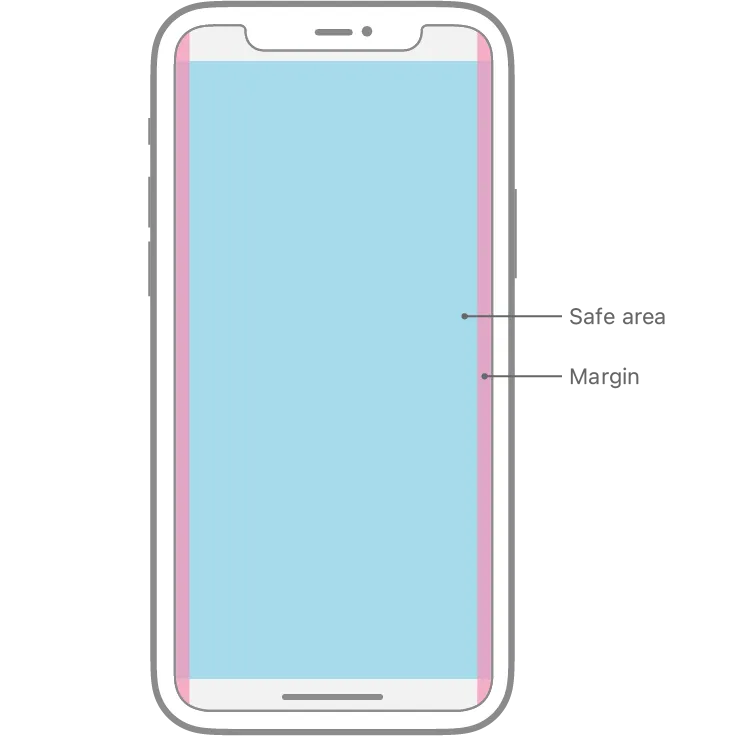
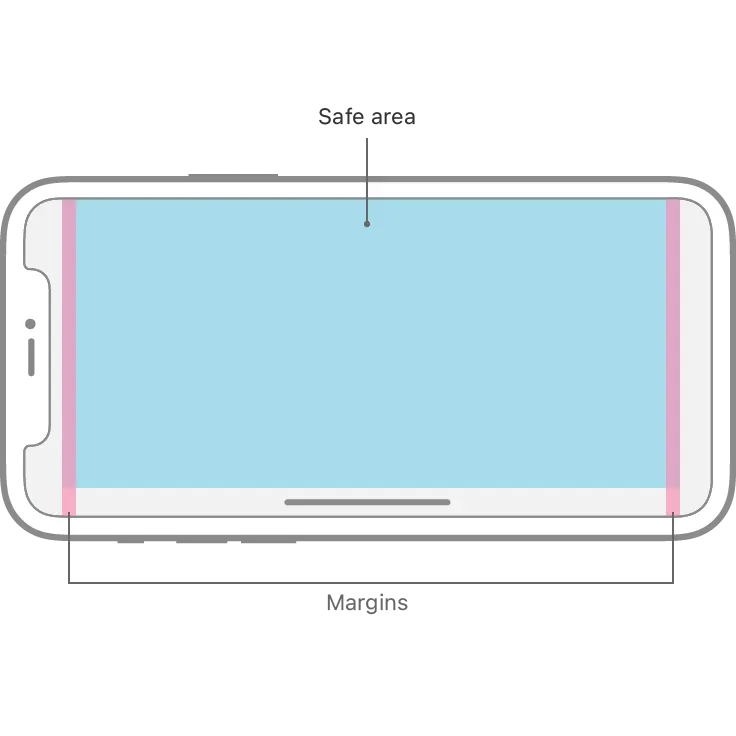
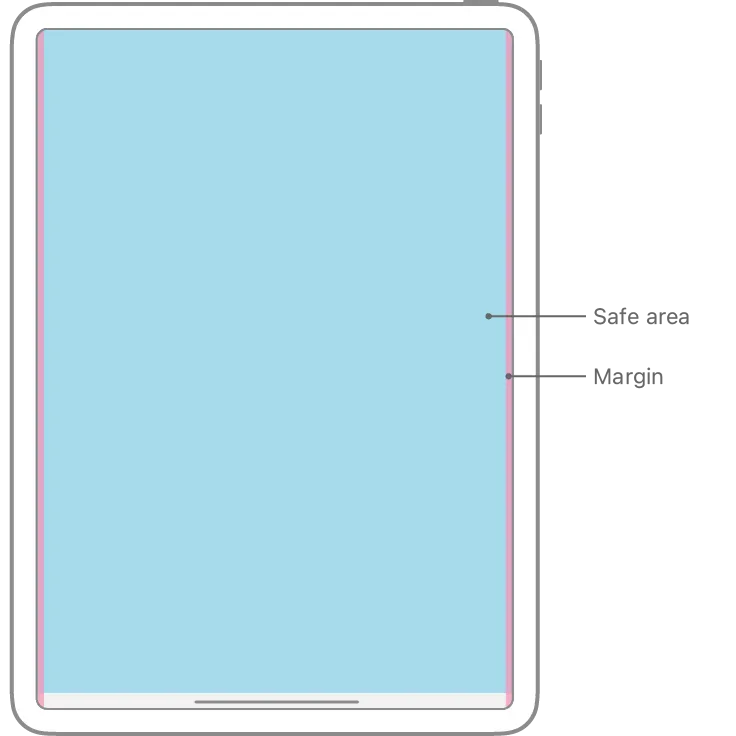
안전 영역(Safe area)은 Navigation bar, tab bar, toolbar, 또는 뷰 컨트롤러가 제공할 수 있는 기타 뷰에서 다루지 않는 뷰 내 영역을 정의합니다. 안전 영역은 장치의 디스플레이와 센서 하우징 또는 홈 인디케이터와 같은 상호작용을 하는 기능을 피하기 위해 필수적이다.
•
iOS, iPadOS 및 tvOS에서 시스템은 앱이 화면에 표시되는 방식에 영향을 줄 수 있는 장치 환경의 변화를 특징짓는 trait 모음을 정의합니다. SwiftUI 또는 오토 레이아웃을 사용하면 특성 변화가 생기면 레이아웃을 자동으로 조정합니다.
◦
서로 다른 기기 화면 크기, 해상도, 색 공간
◦
기기의 가로/세로 모드
◦
스플릿 뷰
◦
iPad의 멀티태스킹 모드
◦
dynamic 텍스트 크기 변경
◦
locale에서 변동되는 설정들 (좌->우, 또는 우->좌 레이아웃 방향, 날짜, 시간, 숫자 단위, 서체, 텍스트 길이 등)
◦
특정 기능 사용 가능여부 (3D 터치)
Best Practices
가능한 한 동일한 내용을 표시하면서 상황 변화에 적절하게 적응하는 일관된 레이아웃을 설계합니다.
•
사람들은 단말기를 회전하거나 창 크기를 조정하거나 다른 단말기로 전환할 때 사용자의 경험이 잘 작동하고 익숙해지기를 기대합니다.
•
시스템의 안전 영역, 여백 및 가이드를 존중하고 레이아웃 modifier를 지정하여 계층에서 뷰 배치를 미세 조정하여 적응 가능한 인터페이스를 보장합니다.
각 플랫폼의 주요 디스플레이 및 시스템 기능을 준수합니다.
•
안전 영역은 다양한 장치의 모서리 반지름 및 센서 하우징과 같은 기능을 수용하고 iPhone 및 iPad의 Home 인디케이터 및 앱 전환기와 같은 대화형 시스템 요소에 간섭을 방지하는 데 도움이 됩니다.
•
안전 영역은 또한 크기가 변경될 경우 콘텐츠의 위치를 동적으로 변경하는 bar 같은 상호작용 구성요소를 고려하는 데 도움이 됩니다.
배치를 사용하여 상대적 중요성을 전달할 수 있습니다.
•
일반적으로 화면이나 창의 위쪽, 앞쪽 근처에 주 항목을 배치합니다.
•
일반적으로 화면을 보든 VoiceOver와 같은 화면 판독기를 사용하든 상관없이 이 영역에서 시작합니다.
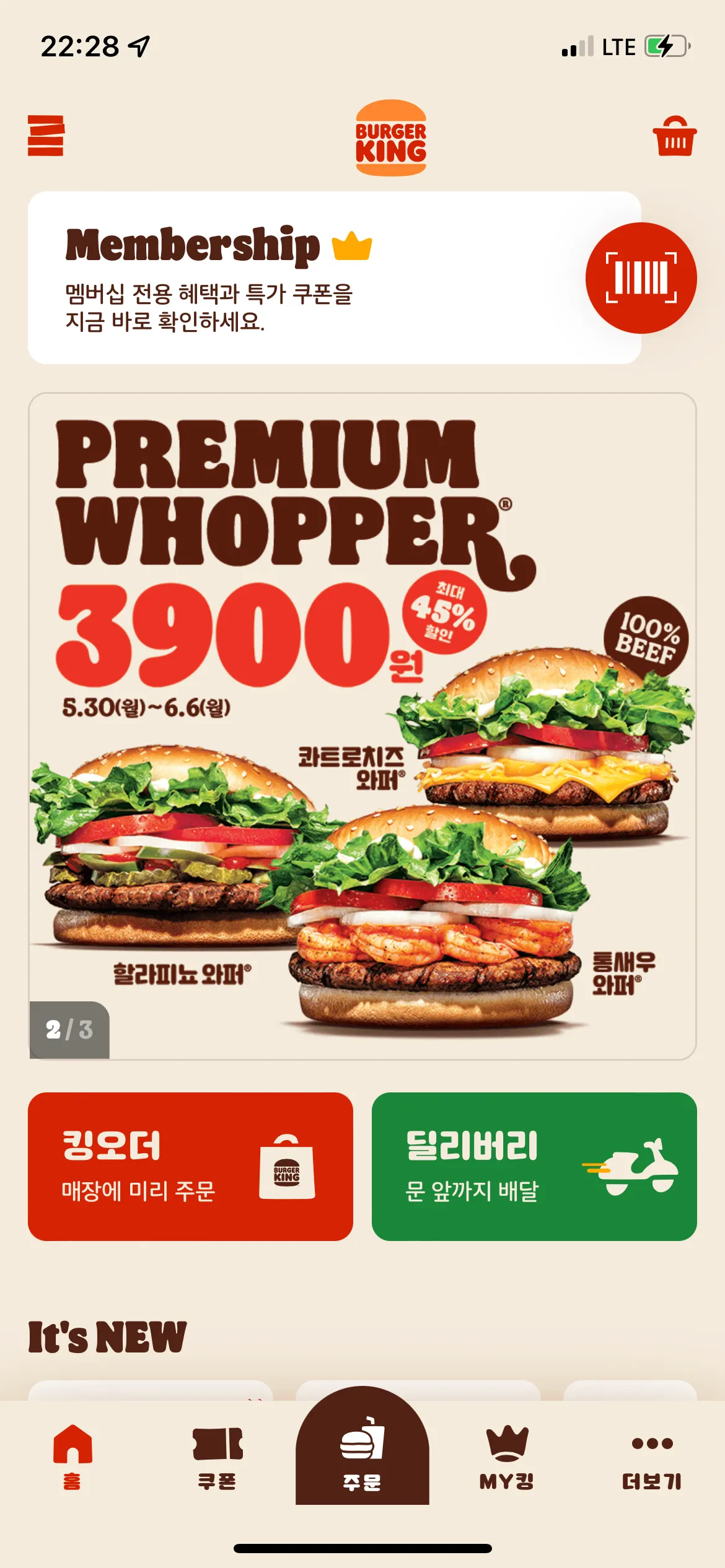
주 기능 Membership
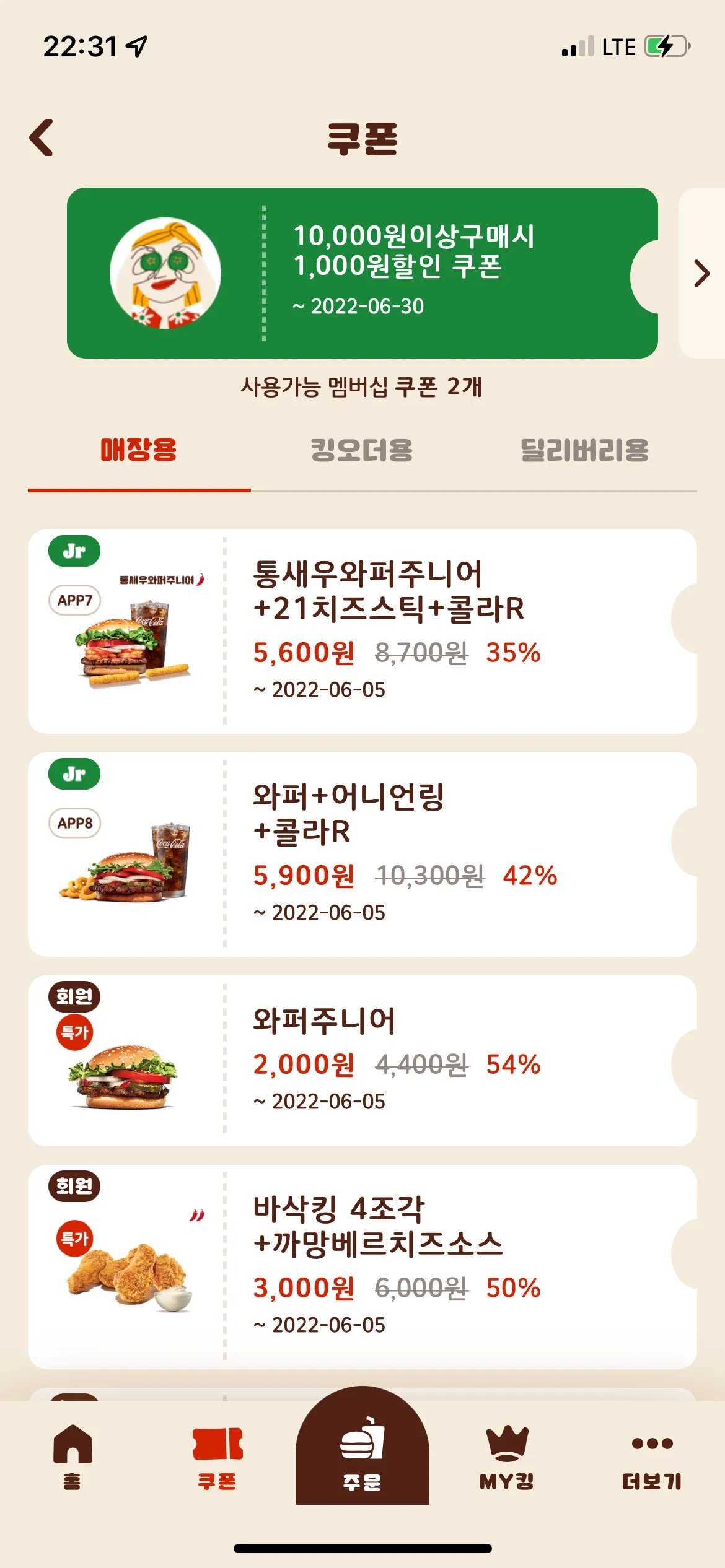
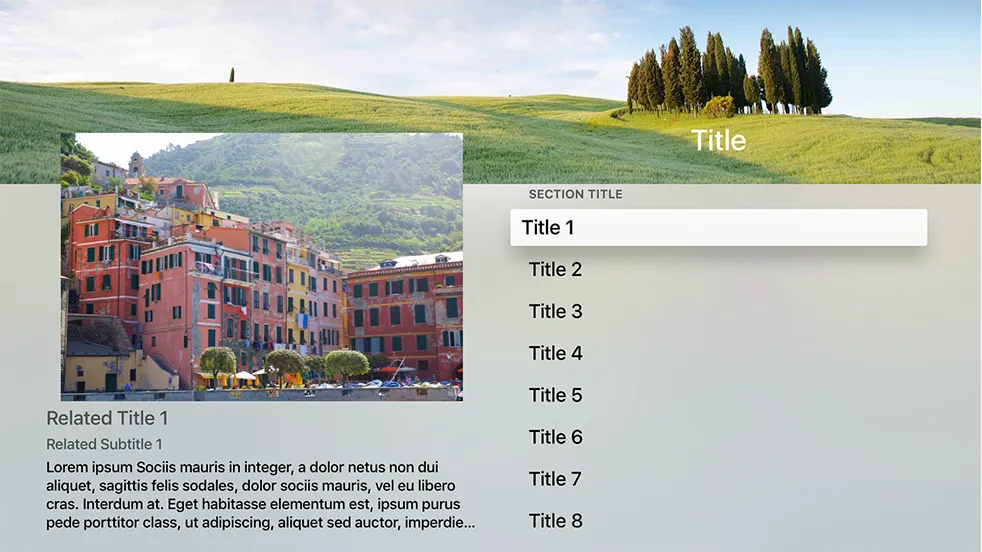
충분한 공간을 제공하여 필수 정보를 높이십시오.
•
사람들은 가장 중요한 정보를 즉시 보고 싶어하기 때문에 중요하지 않은 세부 사항으로 화면이나 창을 어지럽히는 것을 원하지 않습니다.
•
사람들은 스크롤을 통해 2차 정보에 쉽게 접근할 수 있습니다.
사람들이 원하는 정보를 찾을 수 있도록 시각적인 그룹을 만듭니다.
•
예를 들어 negative space, 배경 모양, 색상 및 재료를 사용하거나 구분선을 사용하여 관련 요소 및 정보를 개별 영역에 표시할 수 있습니다.
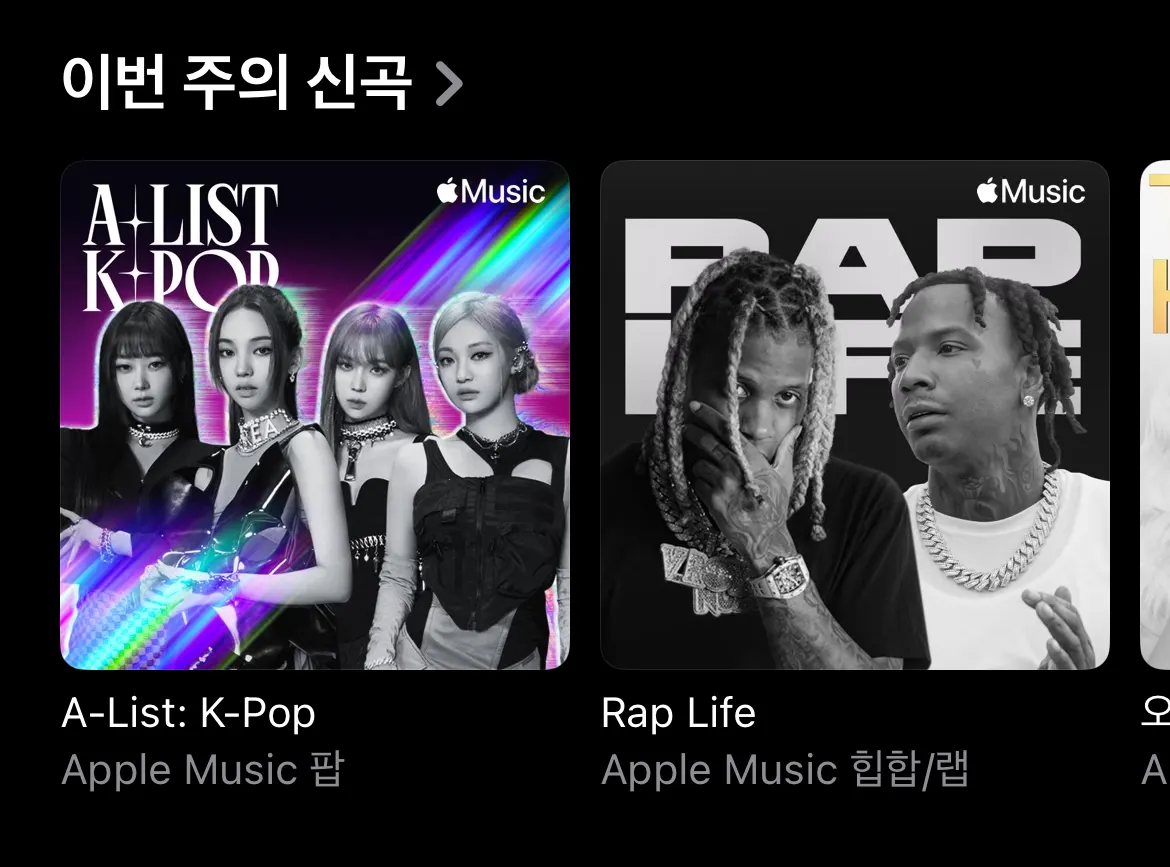
정렬을 사용하여 시각적 검색을 쉽게 하고 조직 및 계층 구조를 전달할 수 있습니다.
•
정렬은 앱이 깔끔하고 정돈된 것처럼 보이게 하고, 스크롤하는 동안 사람들이 집중할 수 있도록 도와주며, 정보를 더 쉽게 찾을 수 있게 해줍니다.
•
들여쓰기 및 정렬은 또한 사람들이 정보 계층을 시각화하는 데 도움이 될 수 있습니다.
리스트가 정렬되어 있는 모습
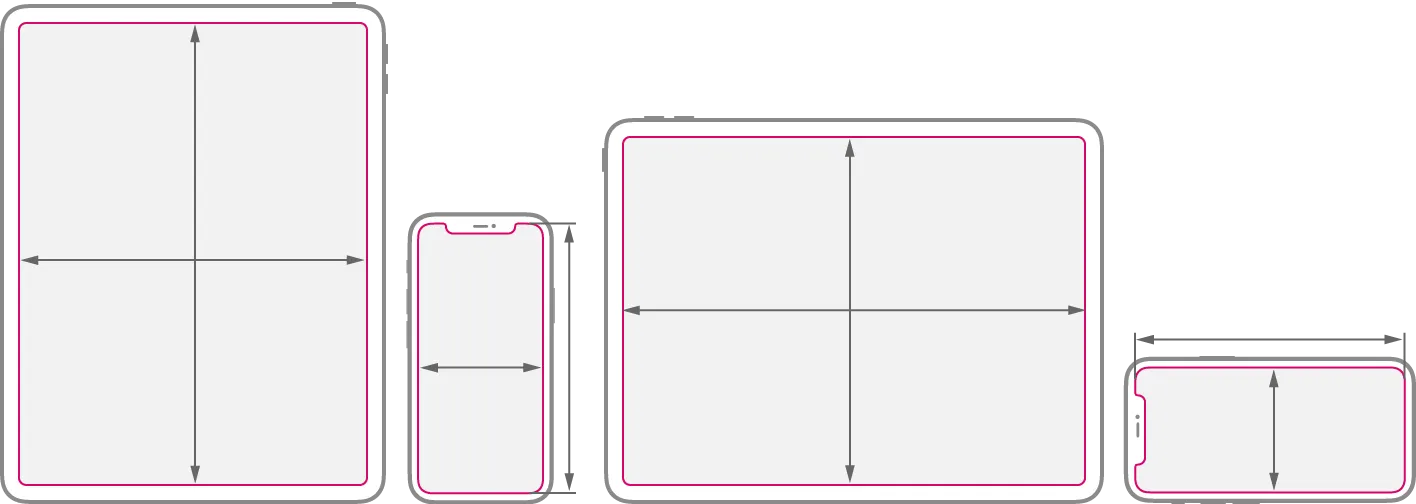
가로 세로 비율에 유의하십시오.
•
화면 크기에 따라 가로 세로 비율이 달라서 아트워크가 잘리거나, 편지함 또는 pillar box로 표시됩니다.
•
이 경우 아트워크의 가로 세로 비율을 변경하지 않고 중요한 시각적 콘텐츠가 모든 디스플레이 크기에서 계속 보이도록 화면을 채우도록 크기를 조정합니다.
텍스트 크기 변경에 대비하십시오.
•
사람들은 대부분의 앱이 다른 텍스트 크기를 선택할 때 응답하기를 기대합니다.
•
텍스트 크기 변경 사항을 수용하려면 레이아웃을 조정해야 할 수 있습니다.
•
가능한 경우 화면 밖의 요소를 부분적으로 표시하여 숨겨진 내용을 암시하는 것을 고려하십시오.
•
콘텐츠가 한 화면에 맞지 않는 대규모 컬렉션에서는 오프스크린 항목의 일부를 표시하여 추가 콘텐츠를 암시할 수 있습니다.
시각적 affordance를 제공한다.
터치 스크린에서 interaction형 구성 요소를 위한 충분한 터치 영역을 제공합니다.
•
모든 컨트롤에 대해 44x44 포인트의 최소 터치 가능 영역을 유지하십시오.
여러 장치에서 다른 방향, 위치 및 텍스트 크기를 사용하여 프로그램을 미리 봅니다.
•
일반적으로 실제 장치에서 와이드 컬러와 같은 기능을 미리 보는 것이 가장 좋지만 Xcode Simulator를 사용하여 클리핑 및 기타 레이아웃 문제를 확인할 수 있습니다.
example) iOS 앱이 가로 모드를 지원하는 경우 Simulator를 사용하여 장치가 왼쪽 또는 오른쪽으로 회전하는지에 관계없이 레이아웃이 잘 보이도록 할 수 있습니다.
시뮬레이터에서 화면 돌려보는 법
NOTE
기본적으로 뷰 컨트롤러는 iPad의 모든 모드, iPhone의 뒤집어진 세로모드를 제외한 모든 모드를 지원합니다. iPhone X와 같은 몇몇 기기들은 설사 앱이 지원하더라도 뒤집어진 세로모드를 (기기 차원에서)지원하지 않습니다.
Platform considerations
iOS, iPadOS
가능하다면, 가로모드와 세로모두 둘 다 지원하세요.
•
사용자들은 여러 모드에서 앱을 사용하는 것을 선호하니, 그들의 기대를 충족시켜주는 것이 가장 좋을 것입니다.
•
앱이 단일 방향으로 실행되어야 하는 경우 사용자에게 단말기를 회전하도록 지시하지 마십시오.
◦
앱이 자동으로 회전하지 않으면 단말기를 회전해야 한다는 것을 본능적으로 알 수 있습니다.
◦
앱이 가로 전용인 경우 사용자가 장치를 왼쪽 또는 오른쪽으로 회전시키든 똑같이 잘 실행되는지 확인하십시오.
특정 기기에서만 앱이 작동한다면, 앱이 그 기기의 모든 화면 사이즈에 대응할 수 있도록 하세요
•
즉, iPhone에서만 작동되는 앱은 모든 iPhone의 화면 크기에서 작동해야하고, iPad에서만 작동되는 앱은 모든 iPad 화면의 크기에 맞춰 작동해야합니다.
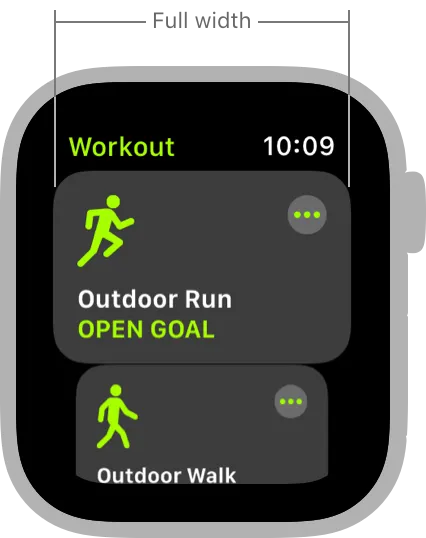
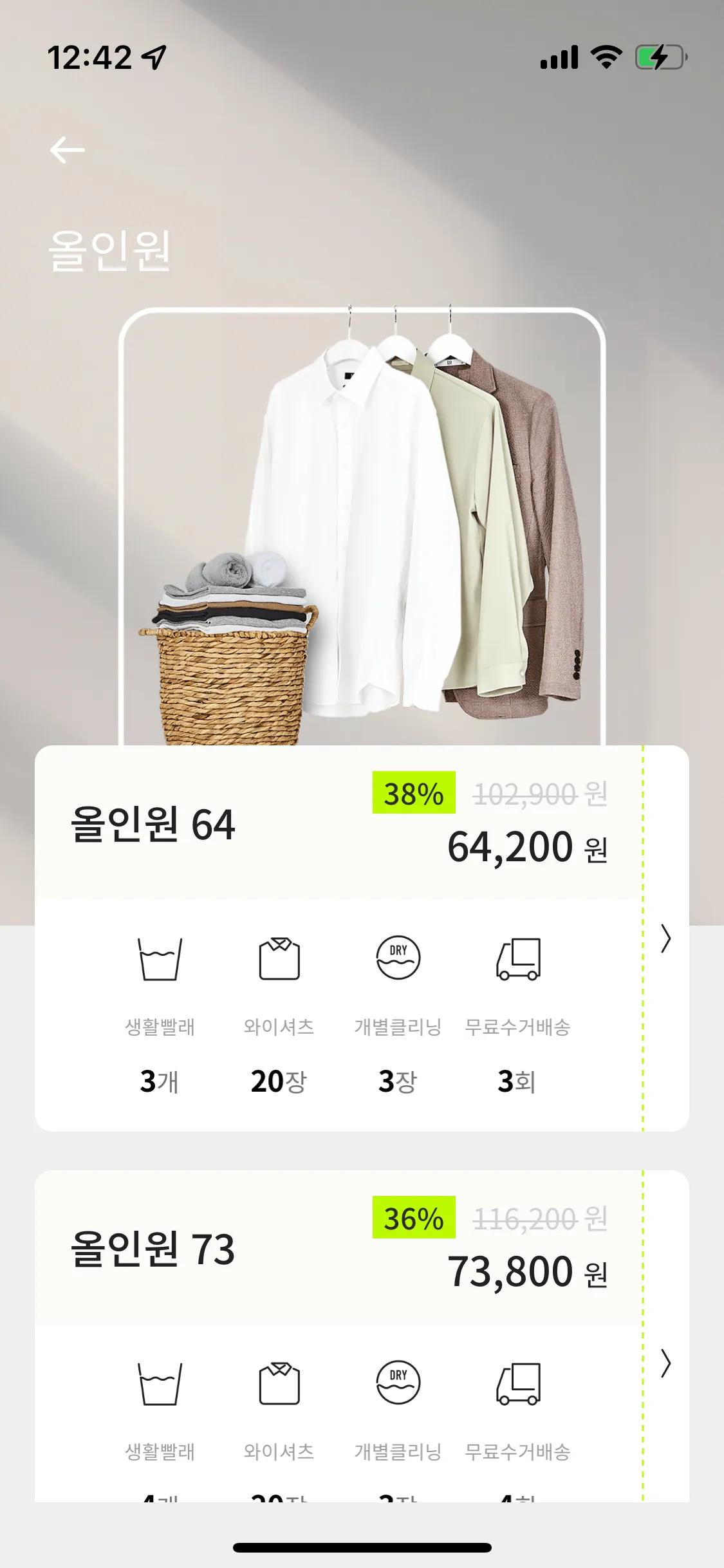
영역을 꽉 채우는 너비의 버튼을 넣으세요.
•
전체 너비 버튼는 표준 시스템 정의 여백을 준수합니다.(안전 영역)
•
화면에 둥근 모서리가 있고, 안전 영역의 최하단에 정렬되어 위치할 때 가장 좋아보입니다. 이렇게 정렬시키면 홈 인디케이터와도 부딪히지 않죠.
밀리 가라사대, 꽉 채우면 버튼처럼 안 보임
시각 요소를 늘려 화면을 채울 수 있도록 하세요.
•
화면의 가장자리에 맞춰 배경이 늘어나도록 하세요.
•
또한 표나 콜렉션처럼 수직으로 스크롤할 수 있는 레이아웃인 경우에는 제일 하단까지 이어지도록 하세요.
배경은 가장자리에 맞춰 늘어났지만, 표나 콜렉션은 제일 하단까지 이어지지 않은 모습
콜렉션이 하단까지 이어진 모습
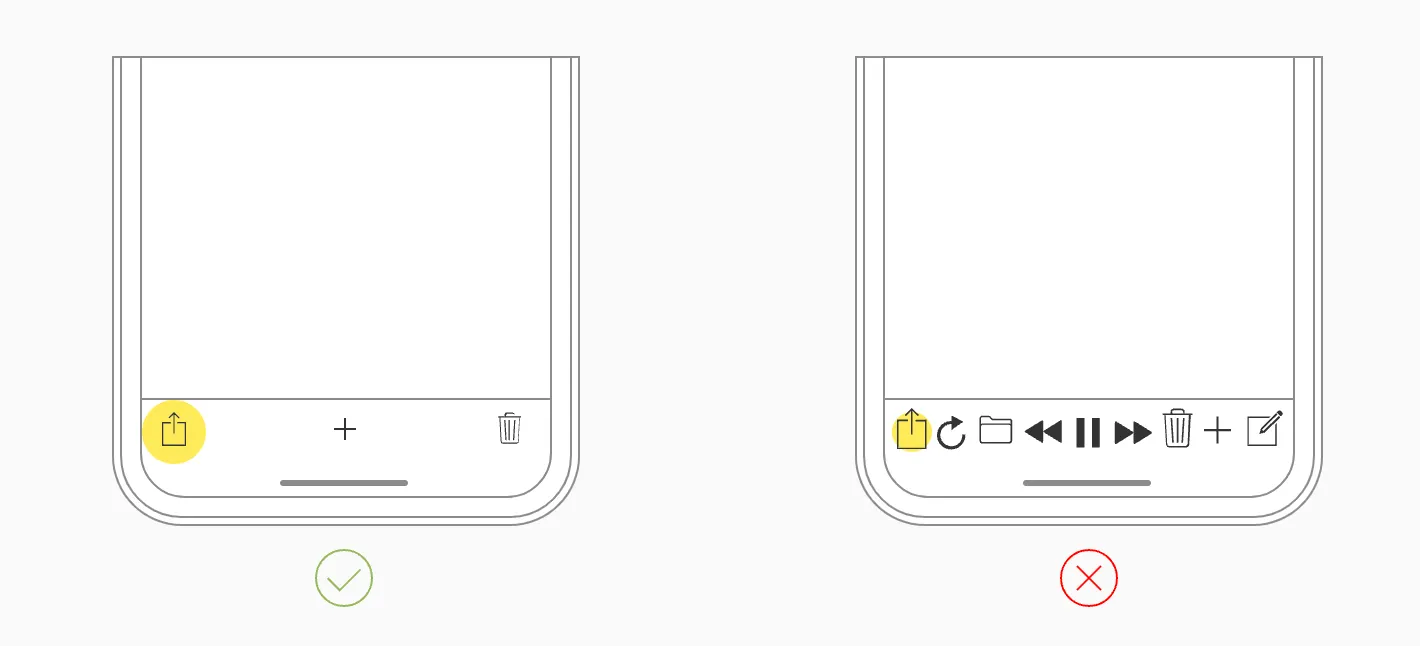
상호작용을 위한 컨트롤은 화면의 최하단이나 모서리에 위치시키지 마세요.
•
사용자들은 화면의 아래서 위로 스와이프하는 제스처를 사용해 홈스크린으로 나가거나 앱을 전환합니다. 이 제스처가 일어나는 부분에 커스텀된 제스처를 만들면 방해받을 수 있습니다. 또 화면의 먼 모퉁이는 사용자들이 편하게 누르기 어렵죠.
•
게임에서 컨트롤을 화면 아래 부분(안전 영역 아래)에 배치해야 하는 경우 화면 상단과 하단에 배치할 때 일치하는 인셋을 사용하고 홈 표시기 주위에 충분한 공간을 남겨 두면 컨트롤과 상호 작용하려고 할 때 실수로 컨트롤을 목표로 삼지 않습니다.
다양한 상태 표시줄 높이에 대비하십시오.
•
상태 표시줄 아래에 내용을 표시할 경우 안전 영역을 사용하여 필요에 따라 내용 위치를 동적으로 변경할 수 있습니다.
상태 표시줄이 value를 추가하거나 사용자 경험을 향상시킬 때만 숨깁니다.
•
상태 표시줄에는 사람들이 유용하다고 생각하는 정보가 표시되며 대부분의 앱이 완전히 사용하지 않는 화면 영역을 차지하므로 일반적으로 화면 표시를 유지하는 것이 좋습니다.
iOS, iPadOS safe areas
안전 영역(Safe area)은 Navigation bar, tab bar, toolbar, 또는 뷰 컨트롤러가 제공할 수 있는 기타 뷰에서 다루지 않는 뷰 내 영역을 정의합니다.
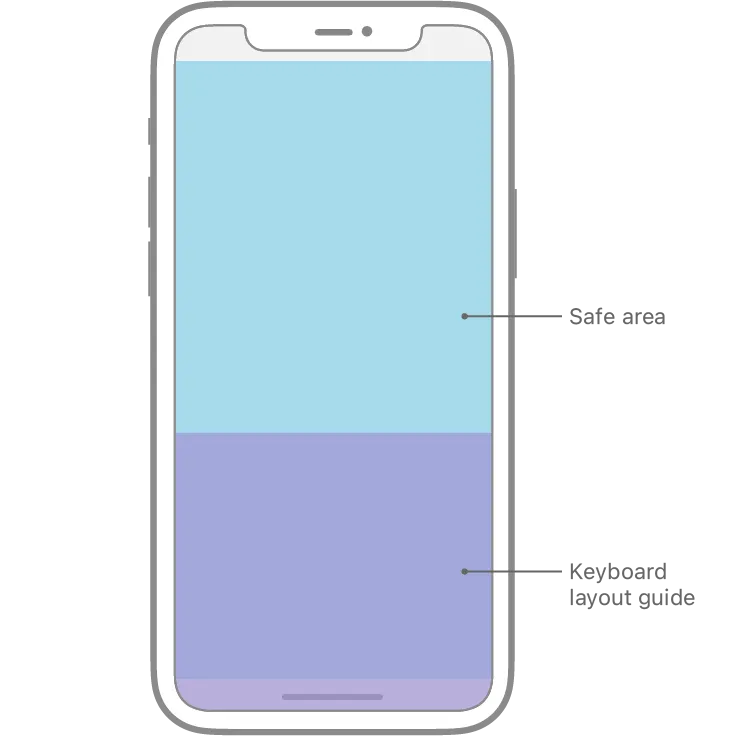
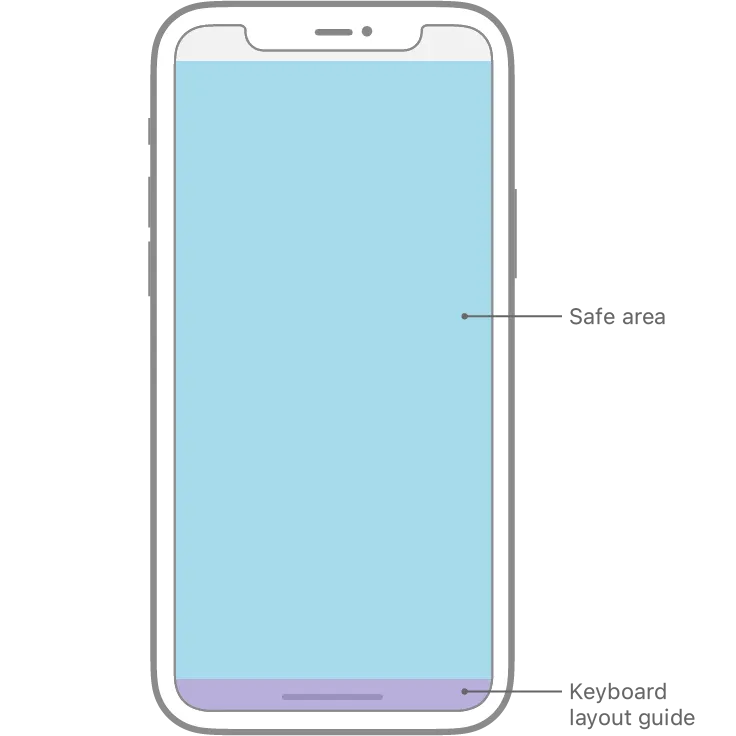
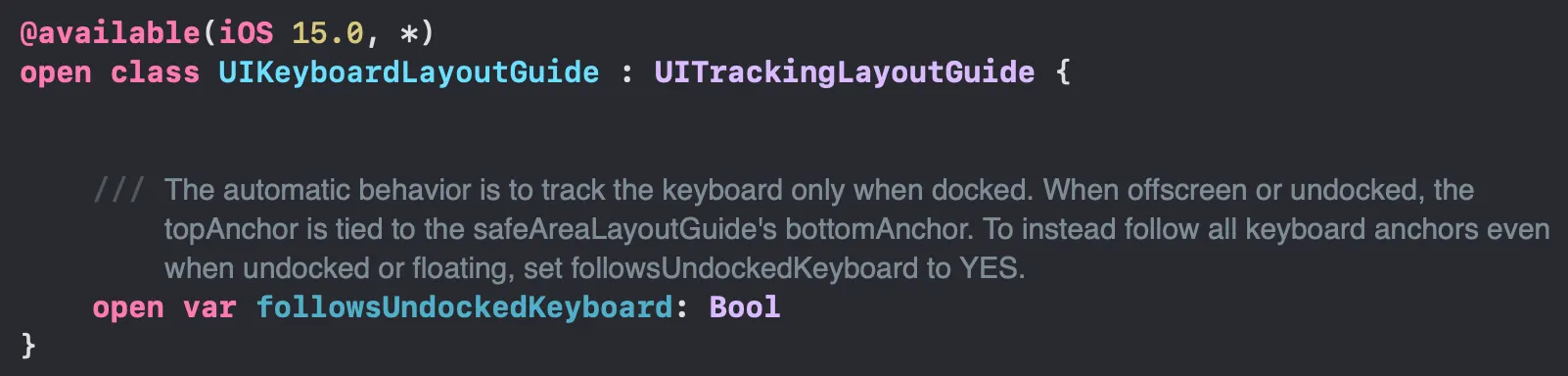
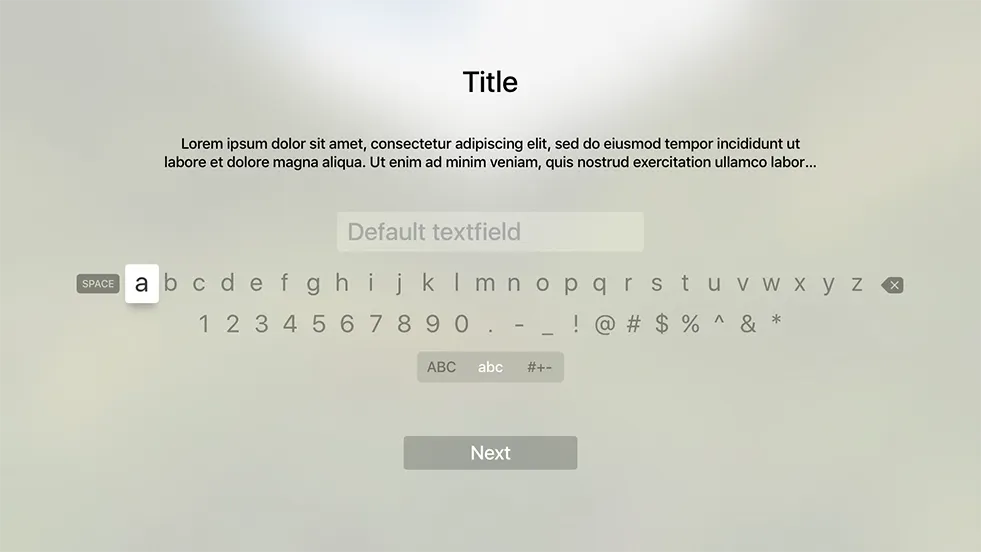
iOS keyboard layout guide
iOS 15 이상에서는 키보드가 차지하는 공간과 안전 영역을 나타내는 키보드 레이아웃 가이드를 정의합니다. 이 가이드를 사용하면 사용자가 사용하는 키보드 유형이나 위치에 관계없이 키보드가 앱의 필수 구성 부분으로 느껴지도록 할 수 있습니다.
For developer guidance, see UIKeyboardLayoutGuide.
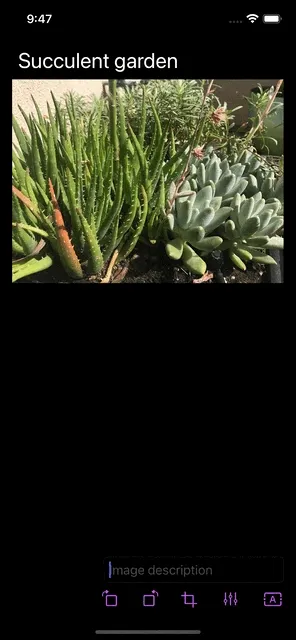
keyboard example
macOS
창 하단에 컨트롤이나 중요한 정보를 배치하지 않도록 합니다.
•
사람들은 종종 아래쪽 가장자리가 화면 아래쪽에 오도록 창을 움직입니다.
tvOS
TV는 크기가 매우 다양합니다. Apple TV에서 앱 레이아웃은 iPhone이나 iPad에서처럼 화면 크기에 자동으로 조정되지 않습니다. 대신 앱은 모든 디스플레이에 동일한 인터페이스를 표시합니다. 레이아웃을 설계할 때는 다양한 화면 크기에서 멋지게 보이도록 신경쓰십시오.
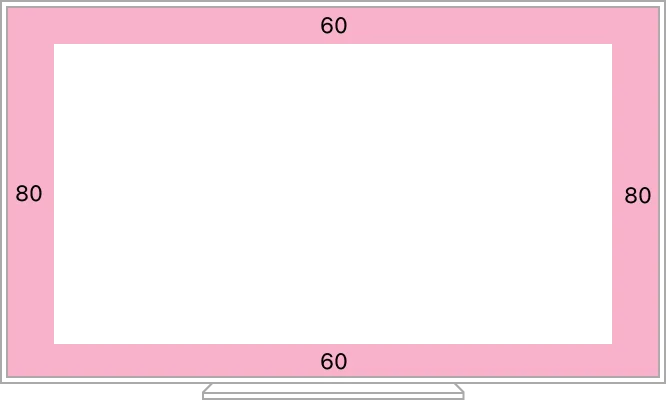
화면의 안전 영역을 준수합니다.
•
기본 콘텐츠에 화면 상단과 하단에서 60픽셀, 측면에서 80픽셀을 적용합니다.
•
가장자리에 가까운 콘텐츠를 보기 어려울 수 있으며, 구형 TV의 오버스캔으로 의도하지 않은 자르기 현상이 발생할 수 있습니다.
•
부분적으로 표시된 화면을 벗어난 콘텐츠 및 일부러 화면을 벗어난 요소만 이 영역 외부에 표시할 수 있습니다.
tvOS safearea
포커스되는 요소 사이에 적절한 패딩을 포함합니다.
•
UIKit과 focus API를 사용하면 초점이 맞춰질 때 요소가 커보입니다.
•
요소에 집중되어 있을 때 어떻게 표시되는지 고려하고, 중요한 정보가 의도치 않게 겹치지 않도록 합니다.
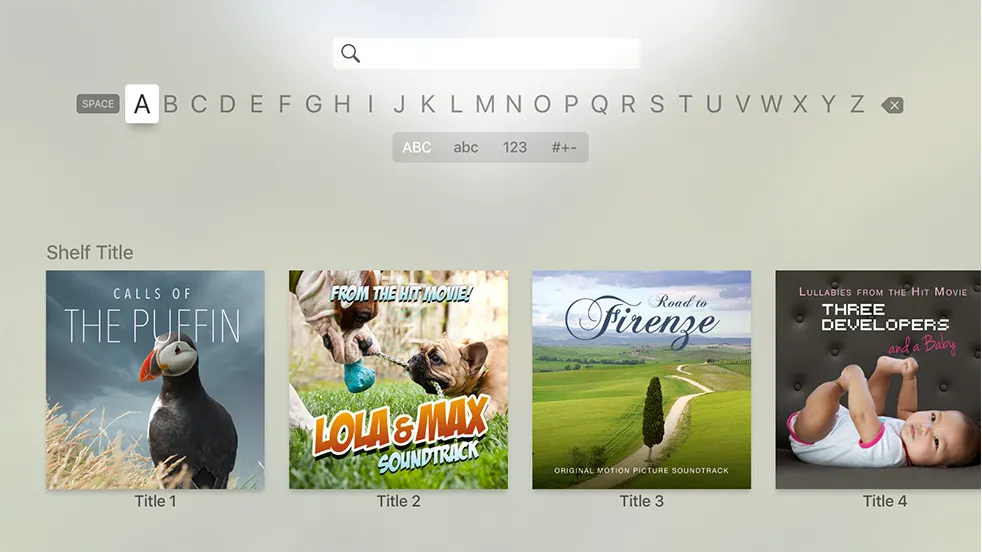
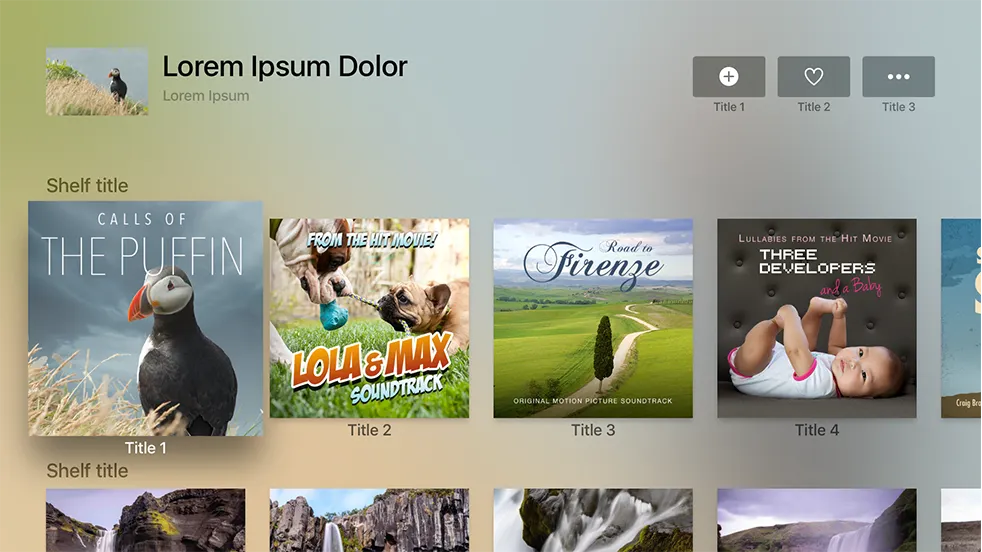
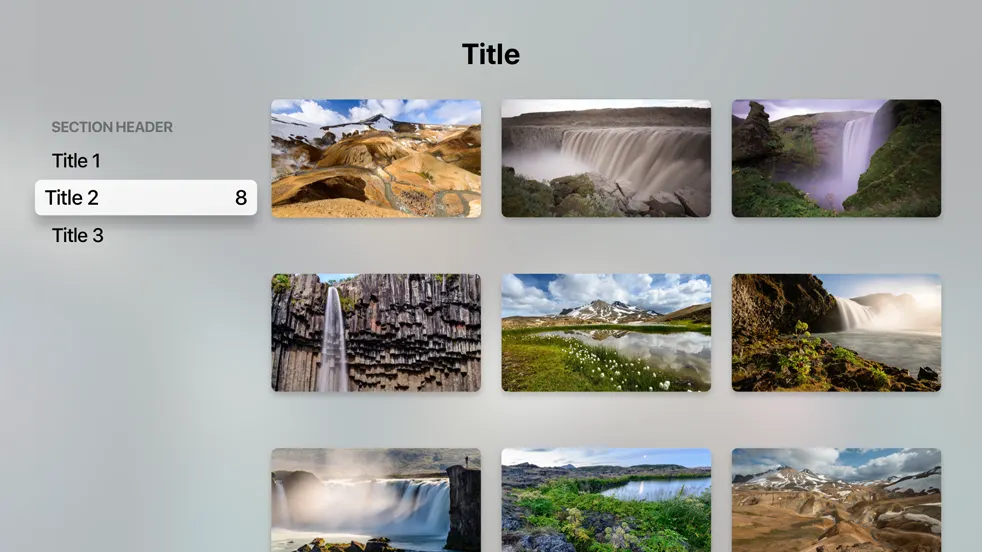
레이아웃 템플릿을 사용하여 미디어 중심 앱을 구축하고 그리드를 사용하여 콘텐츠 컬렉션을 제공합니다.
•
미디어 앱의 레이아웃이 최소한의 레이아웃 사용자 정의로 콘텐츠를 아름답게 표시해야 하는 경우 미리 설계된 레이아웃 템플릿을 사용하십시오.
•
앱에서 콘텐츠 모음을 표시해야 하는 경우 그리드를 사용하여 콘텐츠를 원격에서 쉽게 탐색하고 빠르게 탐색할 수 있습니다.
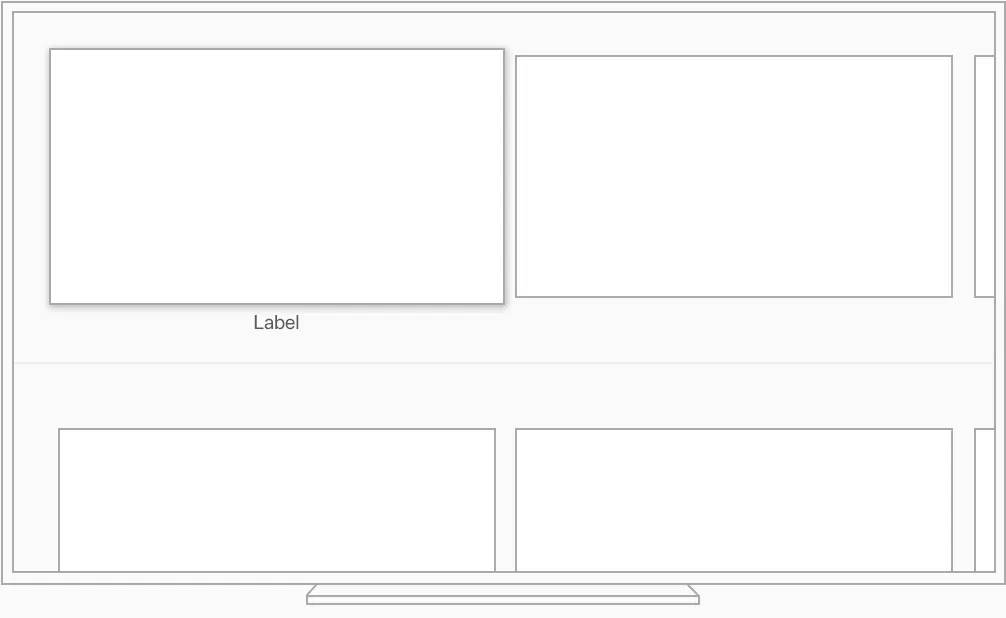
Layout Templates
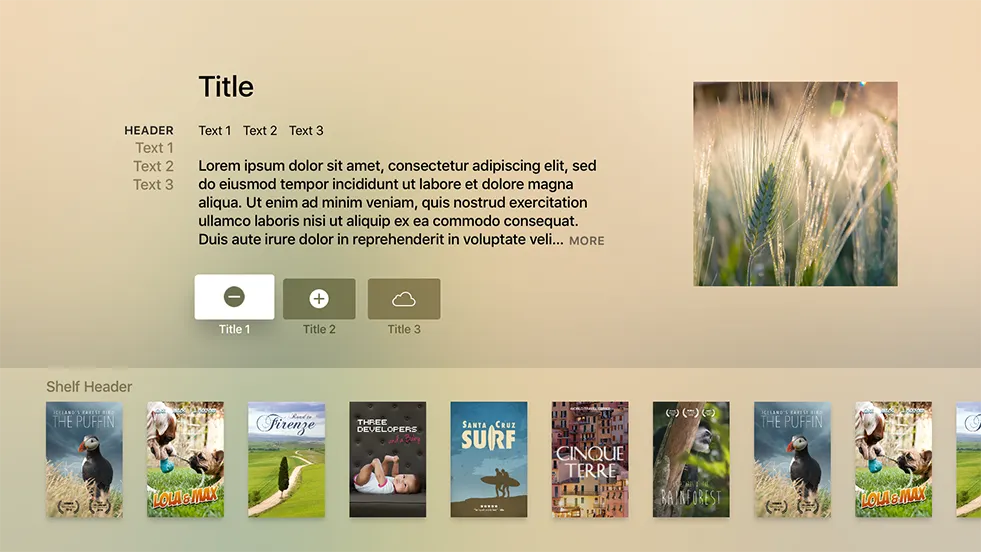
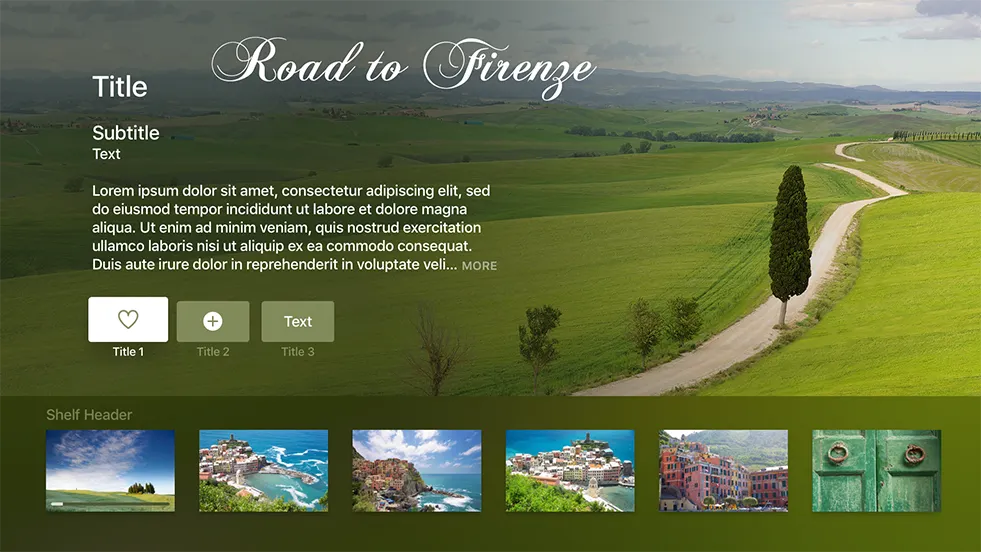
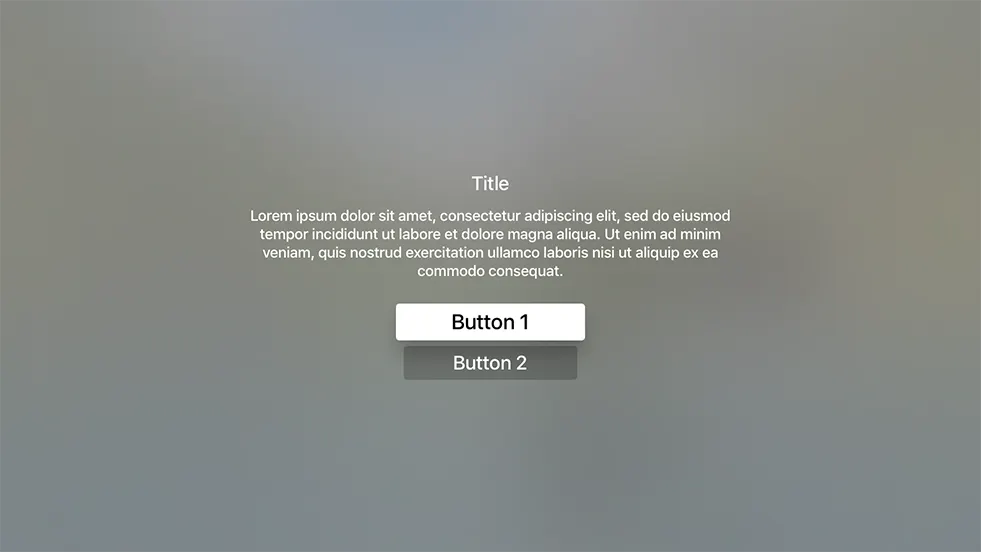
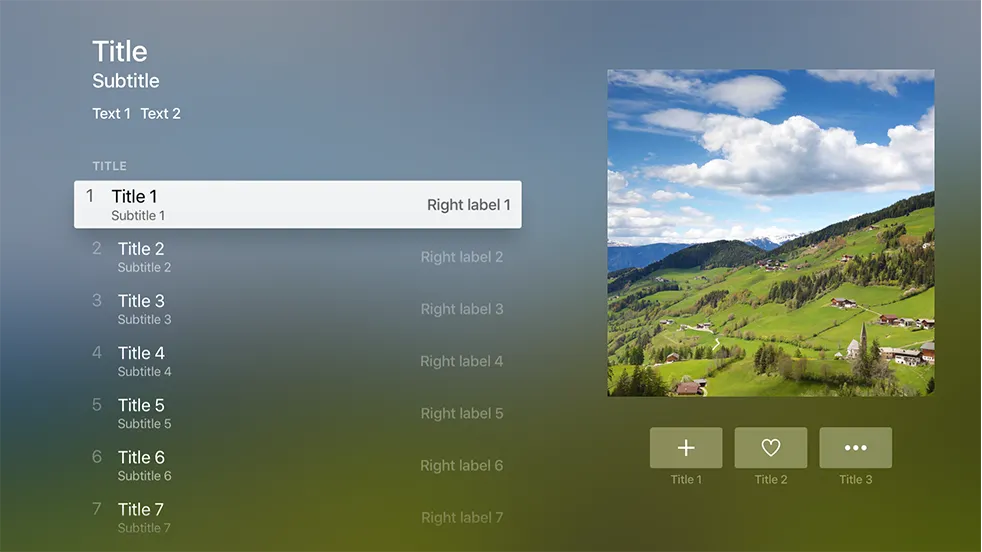
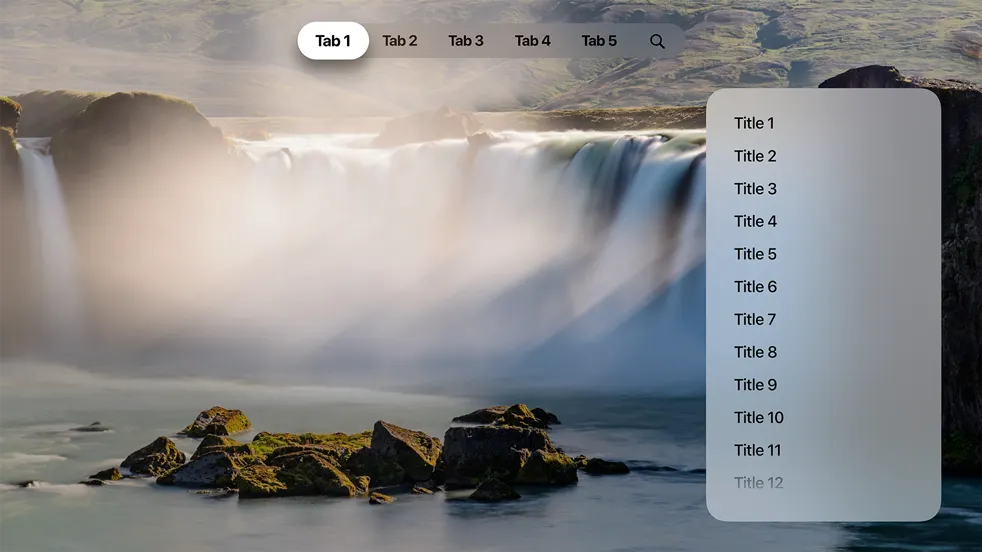
Apple TV Template은 콘텐츠를 관심의 중심으로 만드는 깨끗하고 일관된 레이아웃을 제공합니다. JavaScript 및 TVML(Apple TV Markup Language)을 기반으로 하는 이러한 템플릿은 사용자가 앱을 열 때 동적으로 콘텐츠를 로드하고 채웁니다. 템플릿을 사용하면 TV 화면에 잘 보이고 스트리밍 미디어에 이상적인 미리 정의된 레이아웃으로 컨텐츠가 풍부한 앱을 유연하게 만들 수 있습니다.
용도에 따라 템플릿을 선택합니다.
•
Template의 배경, 색상, 크기, 레이아웃 등을 사용자 정의할 수 있지만, 사용자 정의로 인해 Template이 흔들리거나 인식할 수 없는 경우 다른 Template을 사용하거나 사용자 정의 인터페이스를 설계하는 것이 좋습니다.
Gallery view
템플릿을 세련되게 사용자 지정합니다.
•
레이아웃 템플릿은 사용자 정의 가능하며, 배경, 색조, 크기, 레이아웃 등을 제어할 수 있습니다.
•
프로그램을 설계할 때는 가능하면 콘텐츠를 준수하여 산만하거나 방해가 되거나 주제넘게 보이는 사용자 지정을 피하십시오.
Template를 사용하기 전에 Template의 목적을 이해하십시오.
•
사용자 정의로 인해 기본 템플릿을 인식할 수 없는 경우 다른 템플릿을 사용하거나 사용자 지정 인터페이스를 구축하는 것이 좋습니다.
Grid
다음 그리드 레이아웃은 최적의 보기 환경을 제공합니다. 항목을 포커스에 넣을 때 겹치지 않도록 포커스가 지정되지 않은 행과 열 사이에 적절한 간격을 사용하십시오.
UIKit collection view flow element를 사용하는 경우, 그리드의 열 수는 내용의 너비 및 간격에 따라 자동으로 결정됩니다. 개발자 지침은 UICollectionViewFlowLayout을 참조하십시오.
Unfocused content width | Horizontal Spacing | Minimum vertical Spacing | |
Two-Column Grid | 860 | 40 | 100 |
Three-Column Grid | 560 | 40 | 100 |
Four-Column Grid | 410 | 40 | 100 |
Five-Column Grid | 320 | 40 | 100 |
Six-Column Grid | 260 | 40 | 100 |
Seven-Column Grid | 217 | 40 | 100 |
Eight-Column Grid | 184 | 40 | 100 |
Nine-Column Grid | 160 | 40 | 100 |
제목 있는 행에 대한 추가 수직 간격을 포함합니다.
•
행에 제목이 있는 경우, 포커스가 지정되지 않은 이전 행의 맨 아래부터 제목 중심 사이에 충분한 간격을 두어 붐비지 않도록 합니다.
•
또한 제목 하단과 행에서 포커스가 지정되지 않은 항목의 상단 사이에 간격을 지정합니다.
일정한 간격을 사용합니다.
•
컨텐츠의 간격이 일정하지 않으면 더 이상 그리드처럼 보이지 않고 사람들이 검색하기가 더 어려워집니다.
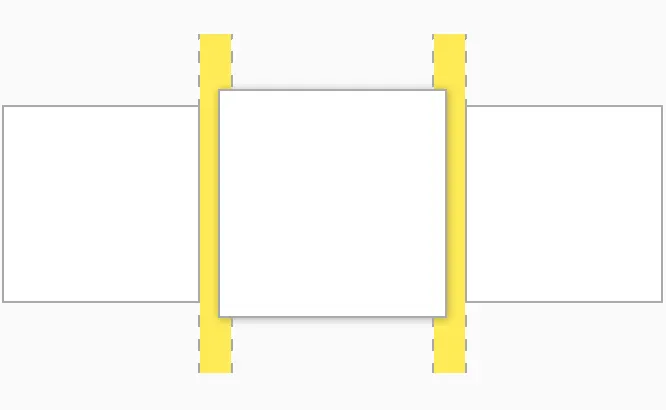
부분적으로 숨겨진 내용을 대칭으로 표시합니다.
•
완전히 보이는 콘텐츠에 대한 직접적인 주의를 기울이려면 부분적으로 숨겨진, 화면을 벗어난 콘텐츠를 화면 양쪽에 동일한 너비로 유지하십시오.
watchOS
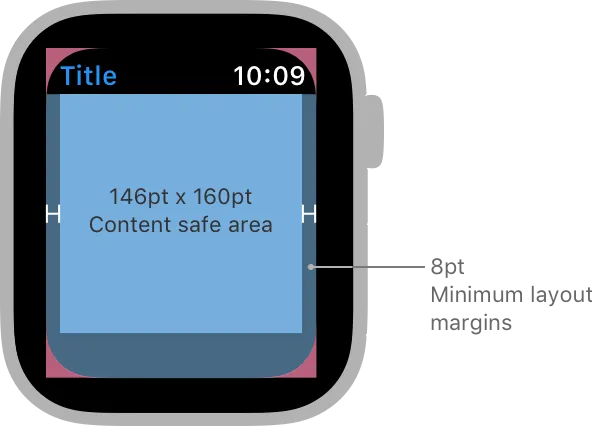
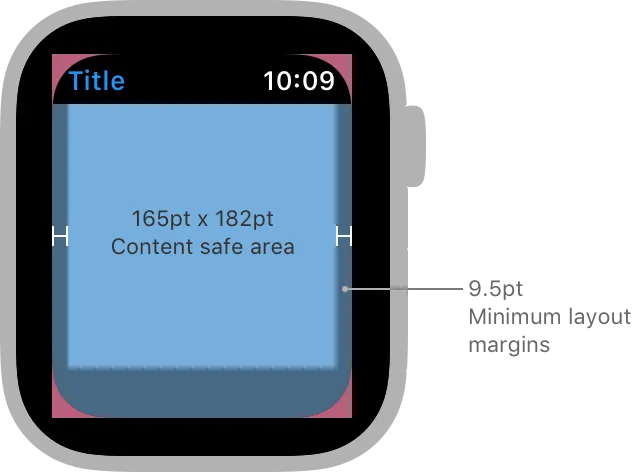
텍스트를 시스템 정의 측면 여백에 맞춥니다.
•
Apple Watch 시리즈 4 이상에서는 OS 화면 측면 가장자리에 1픽셀 경계를 정의합니다.
•
텍스트를 한 눈에 읽을 수 있도록 최소 측면 레이아웃 여백에 맞춰야 하지만 그래픽 요소와 버튼 배경을 여백을 넘어 1픽셀 경계까지 확장할 수 있습니다.
화면의 한 가장자리에서 다른 가장자리로 확장되도록 콘텐츠를 디자인합니다.
•
Apple Watch 베젤은 콘텐츠 주위에 자연스러운 시각적 패딩을 제공합니다.
•
귀중한 공간을 낭비하지 않으려면 요소 사이의 패딩을 최소화하는 것을 고려하십시오.
인터페이스에 두 개 또는 세 개 이상의 컨트롤을 나란히 배치하지 마십시오.
•
일반적으로 글리프가 포함된 버튼은 세 개 이하 또는 텍스트가 포함된 버튼은 두 개 이하로 한 줄로 표시합니다.
•
일반적으로 텍스트 버튼이 화면의 전체 너비에 걸쳐지도록 하는 것이 좋지만 화면이 스크롤되지 않는 한 텍스트 레이블이 짧은 두 개의 나란히 있는 버튼도 잘 작동할 수 있습니다.
다른 사용자가 표시할 수 있는 보기에서 자동 회전을 지원합니다.
•
사람들이 손목을 뒤집을 때 앱은 일반적으로 디스플레이를 절전 모드로 전환함으로써 동작에 반응하지만, 일부 경우에는 콘텐츠를 자동 회전시키는 것이 타당하다.
example) 착용자는 친구에게 이미지를 보여주거나 독자에게 QR 코드를 보여주기를 원할 수 있다.
Specifications
iOS, iPadOS
NOTE
위 표의 모든 크기 요소는 UIKit 크기 요소이며, 실제 크기 요소와는 다를 수 있습니다.
For developer guidance, see scale and nativeScale.
Size Classes
사이즈 클래스는 기기 사이즈에 맞춰 콘텐츠 영역을 자동으로 변화시킬 수 있는 특성입니다. 시스템은 두개의 사이즈 클래스를 정의하는데, 레귤러 (넓은 영역을 의미)와 컴팩트(제한된 영역을 의미) 두 가지입니다. 이는 뷰의 높이와 너비를 의미합니다.
뷰는 사이즈 클래스의 어떤 조합도 갖출 수 있습니다.
regular width | regular height |
compact width | compact height |
regular width | compact height |
compact width | regular height |
다른 환경 변화와 함께, iOS는 다이내믹하게 콘텐츠 영역의 사이즈 클래스에 따라 레이아웃을 적용 및 변동시킵니다. 예를 들어, 수직 사이즈 클래스가 컴팩트에서 레귤러 높이로 변하면(아마 사용자가 기기를 가로에서 세로 모드로 바꾼 경우) 탭바의 길이는 더 길어지겠죠.
Device Size Classes
사이즈 클래스의 서로 다른 조합은 스크린 크기 기준 다른 기기에서의 풀스크린 경험에 적용됩니다.
Show All
2/3 split view
1/2 split view
1/3 split view
watchOS
Show All




























.png&blockId=c6d1c411-0e70-49ca-9ebf-b4fe6a41aa43)