contents
Color
Color is a great way to impart vitality, provide visual continuity, communicate status information, give feedback in response to user actions, and help people visualize data. Look to the system’s color scheme for guidance when picking app accent colors that look great individually and in combination, and adapt well to accessibility and appearance modes.
색은 생동감을 전하고, 시각적 지속성을 제공하며, 현재 상태 정보를 전달하고, 또 사용자의 행동에 답하여 피드백을 주며, 사용자들이 데이터를 시각화하는데 도움을 줍니다. 접근성과 라이트/다크 모드에 잘 적용되고, 개별적으로 사용하든 함께 사용하든 강조하는 색을 고를 땐 시스템의 컬러 체계를 가이드 삼아 살펴보세요.
라이트모드와 다크모드 어떤 환경이든 -> 접근성과 라이트/다크 모드에 잘 적용되고
•
라이트/다크 모드뿐만 아니라 접근성까지 가지고 갈 수 있는 컬러를 선택해야 한다.
2022.
. 05. 11 (WED)
tint Color가 전체적으로 accent Color로 변경
물체를 구별하거나 중요한 정보를 전달하기 위해 색깔에만 의존하지 마세요.
당신의 앱이 색을 사용하여 정보를 전달하는 경우 색맹이나 시각 장애가 있는 사용자도 이해할 수 있게 텍스트 레이블(라벨)이나 글리프 모양를 제공해야 합니다.
커뮤니케이션을 위한 색상은 아껴 쓰세요.
중요한 정보에 주의를 끄는 색상의 힘은 드물게 사용되었을 때 더 커집니다.
심각한 문제를 경고하는 빨간 삼각형을 예로 들면, 이 삼각형은 별로 중요하지 않은 것에도 빨간색을 쓰는 앱에서 힘을 발휘하기 어렵죠.
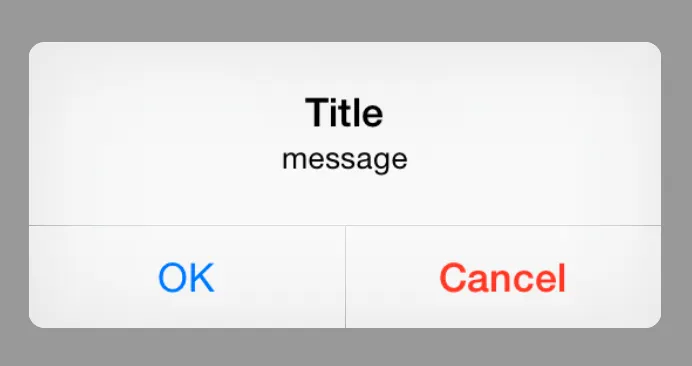
색상을 Accent Color로만 사용하는 경우
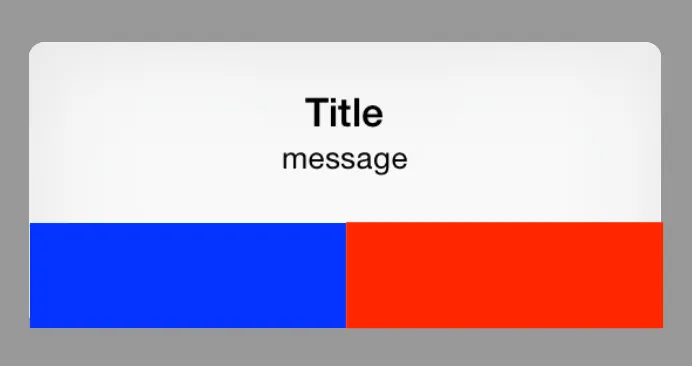
색상을 무분별하게 사용하는 경우
Consider choosing a limited color palette that coordinates with your app logo. Subtle use of color is a great way to communicate your brand.
앱의 로고와 잘 어울리는 제한된 색상 팔레트를 선택하는 것을 고려하세요.
색상을 은은하게 사용하는 것은 당신의 브랜드를 전달하는 좋은 방법이다.
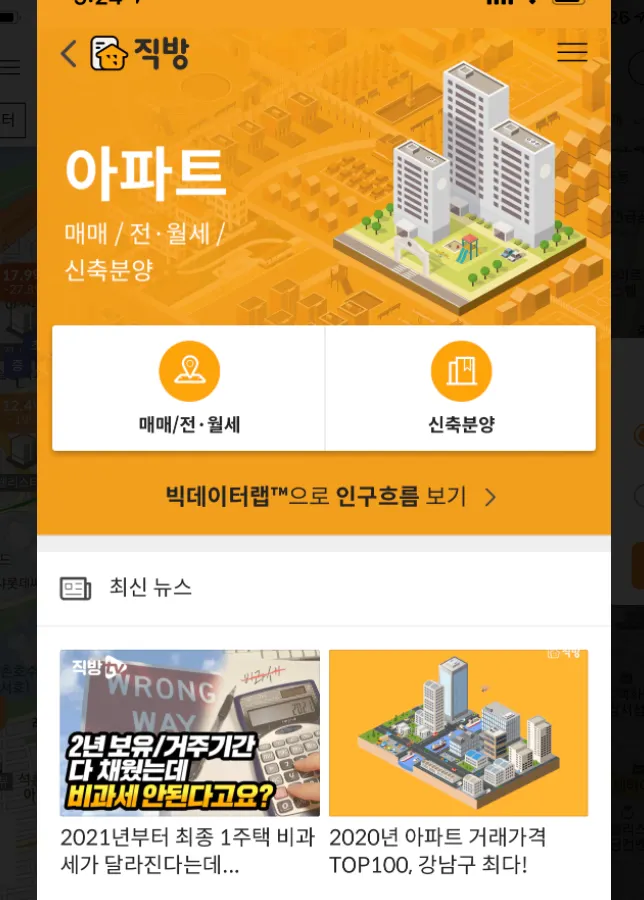
직방 UI
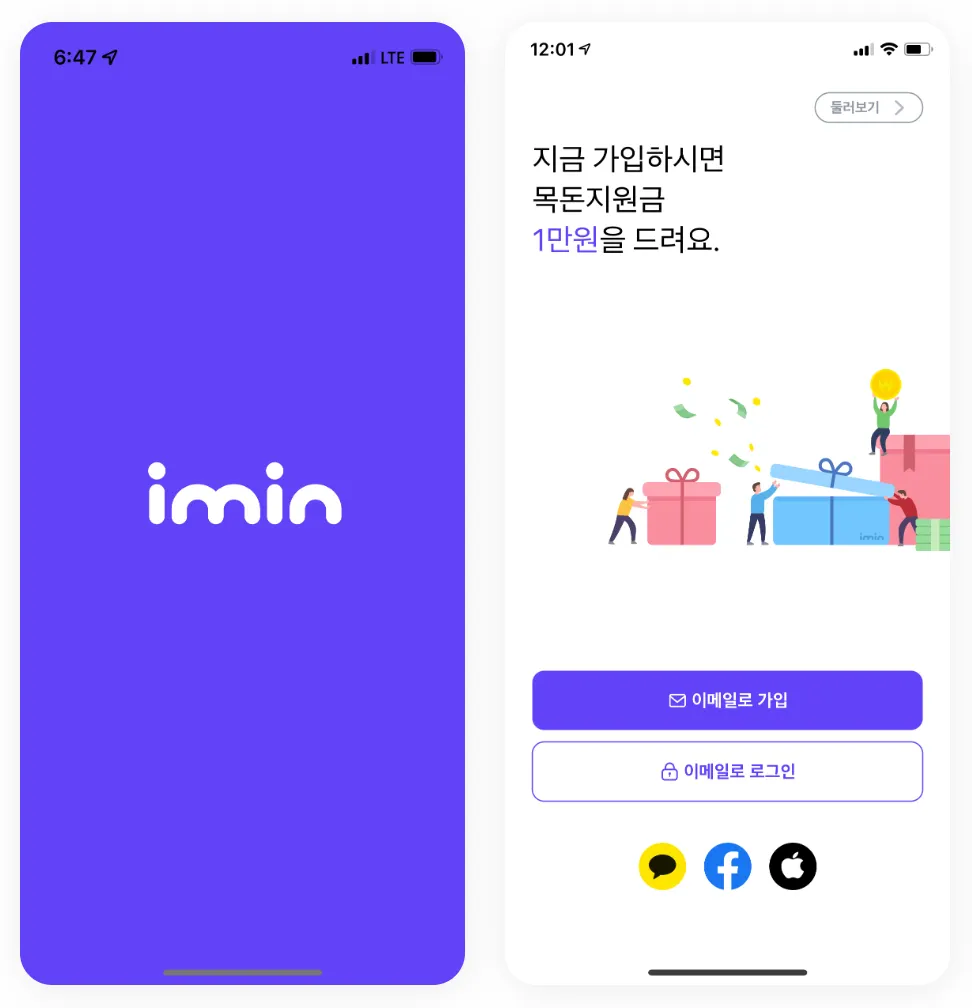
imin UI
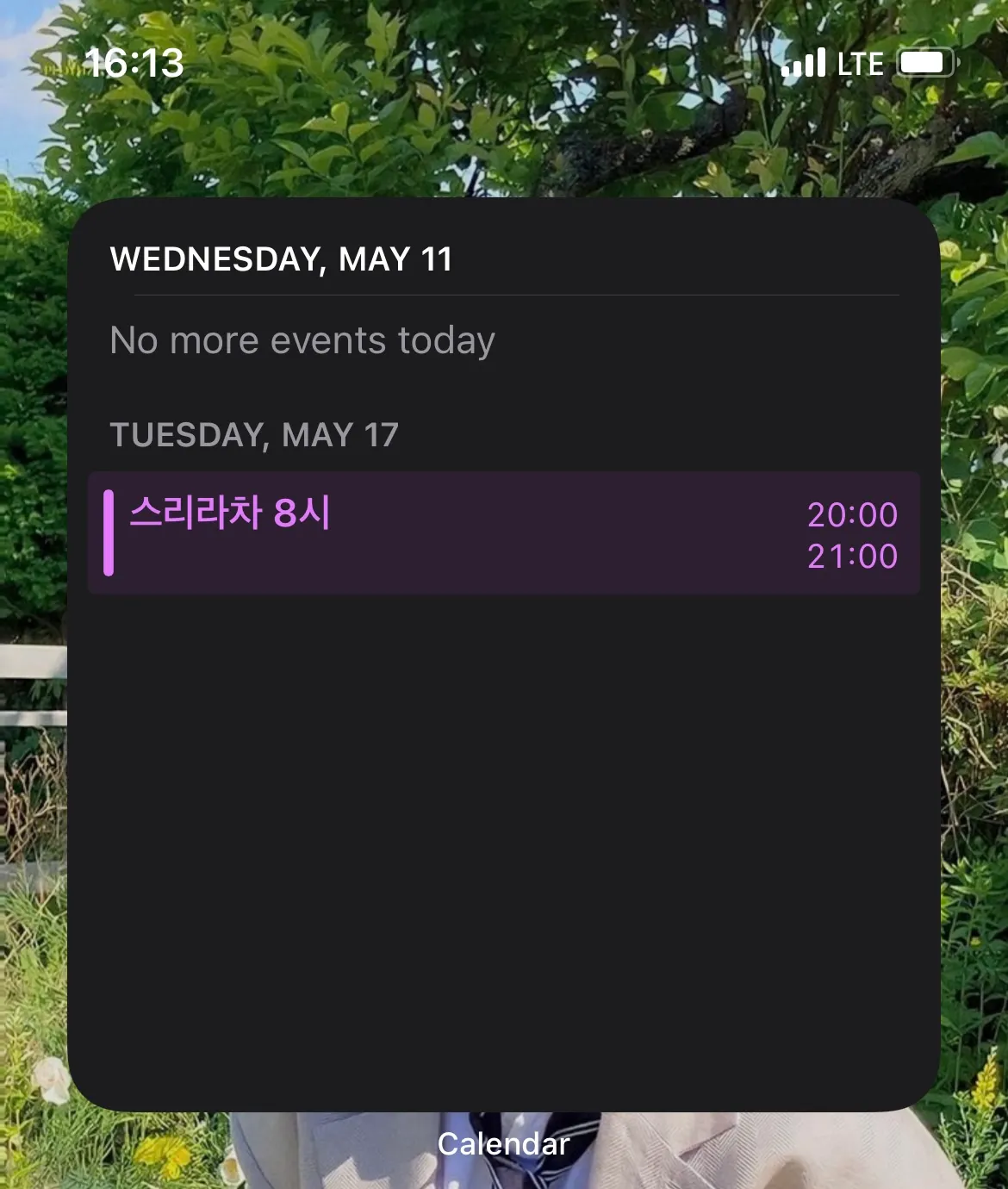
상호작용성을 보여주기 위한 컬러 사용을 고려해보세요.
메모 앱에서는 상호작용 컬러가 노란색입니다. 달력에서는 빨간색입니다. 상호작용을 나타내는 강조 컬러를 정했다면, 다른 색상이 이 컬러와 겹치거나 방해하지 않도록 하세요.
•
accent Color : 어떤 요소가 활성화되었는지 보여주는 색상 변화.
example) 버튼 눌렀을 때 좀 더 밝은(어두운) 색으로 변했다가 손가락 떼면 원상복귀. UIView의 프로퍼티로 존재하기 때문에 View에 한번에 색상을 적용할 수 있다.
라이트 모드와 다크모드 두 경우에서 모두 좋아보이기 위해 강조 컬러는 두가지 버전으로 설정하세요.
틴트 컬러로 시스템 컬러를 사용한다면, 높은 대비를 가질 수 있도록 자동으로 설정됩니다.
아트워크와 반투명 요소가 주변 색상에 어떤 영향을 미치는지 생각해보세요.
다양한 아트워크는 주변 색상을 바꾸어 시작적 연속성을 유지하고 인터페이스 요소가 과하게 드러나거나 묻히지 않도록 할 수 있습니다.
example) 지도는 맵 모드를 사용할 때 밝은 색상 체계를 보여주지만, 인공위성 모드가 켜져있을 땐 어두운 색 체계로 변경합니다. 또 색상은 반투명한 요소 뒤에 있을 때, 툴바와 같이 반투명한 요소에 적용되어 있을 때 다르게 보일 수 있습니다.
모드에 따른 색상 변화
앱의 색상 체계를 다양한 조명 조건에서 테스트해보세요.
실외/실내일 때, 방의 조도, 하루 중 시간, 날씨 등등에 따라 빛은 상당히 많이 변화합니다. 당신의 컴퓨터에서 작업중인 앱의 색상이 실제 세상에서 보여지는 색상과 언제나 같을 순 없죠.
•
화창한 날 실외를 포함해 여러가지 조명 조건에서 앱을 미리보고, 색이 어떻게 보이는지 확인하세요.
•
필요하다면 사용자들이 앱을 가장 많이 사용할 만한 순간에 맞춰 색을 조절하세요.
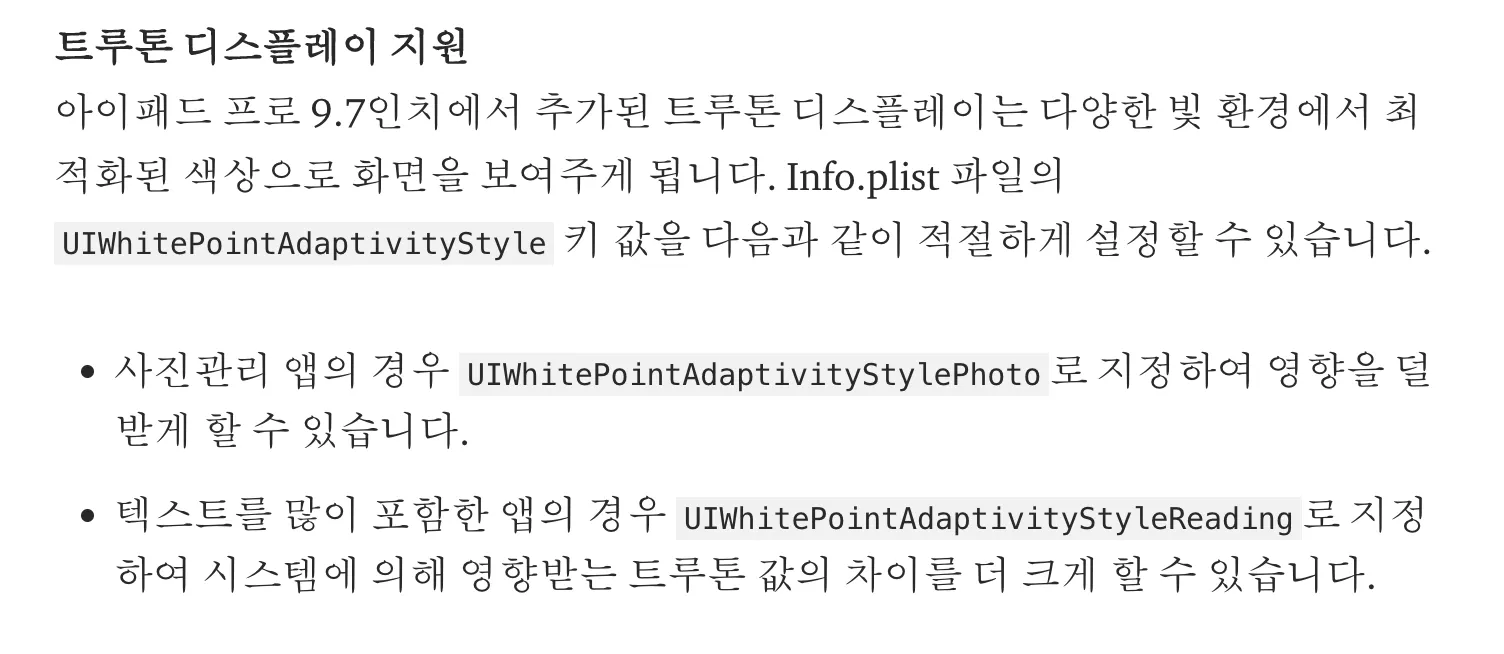
트루톤 디스플레이가 색상에 어떻게 영향을 미치는지도 고려해보세요.
트루톤 디스플레이는 밝은 조명 센서를 사용해 화면의 화이트 포인트를 주변 조명환경에 맞추어 변화시킵니다.
•
글 읽기, 사진, 비디오, 게임과 같은 행동에 주요 초점을 맞추고 있는 앱이라면, 이 화이트 포인트 조절에 의해 경험이 강화되거나 약화될 수 있습니다.
true tone
다른 나라나 문화권에서 색상 사용이 어떻게 받아들여질지 고려하세요.
예를 들어 몇몇 문화에선 빨간색이 위험을 의미합니다. 반면 다른 문화에선 긍정적인 암시를 의미하죠.
앱의 색이 적절한 메세지를 전하고 있는지 확인하세요.
앱의 콘텐츠를 받아들이기 어렵게 만드는 색은 사용하지 마세요.
예를 들어, 색맹인 사용자들은 몇 색의 조합을 구분하지 못할 수 있습니다. 또 충분하지 않은 대비는 아이콘과 텍스트가 배경과 섞여보여 시각 장애가 있는 사용자들이 콘텐츠를 읽기 힘들게 만들 수 있죠.
System Colors 시스템 컬러
iOS는 자동으로 생동감을 적용하고 고대비나 불투명도 증가 같은 접근성 설정에 맞춰 변화하는 시스템 컬러를 제공합니다. 시스템 컬러는 개별적으로도 혹은 함께 쓰여도, 또는 라이트 모드, 다크모드 어디서도 좋아보입니다.
앱의 시스템 컬러 값을 하드코딩(일일이 입력)하지 마세요.
색상값은 앱 디자인 과정에 참고로 사용될 수 있도록 아래에 제공됩니다.
•
실제 색상값은 릴리즈 할 때마다 환경 변화에 의해 변동될 수 있습니다.
•
시스템 컬러를 적용하기 위해선 API만 사용하세요.
Default
Accessible
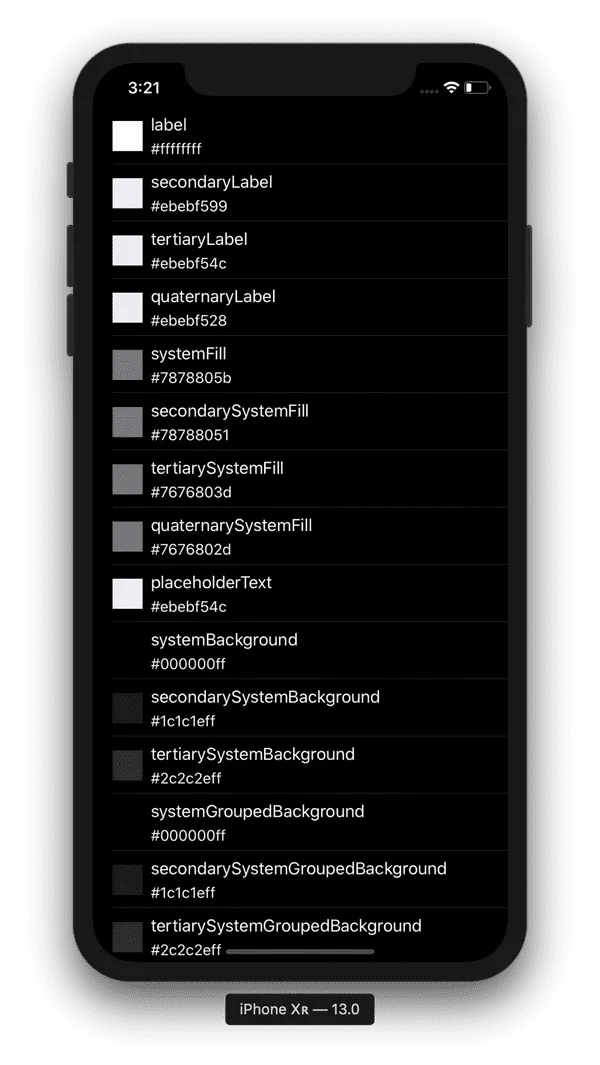
또한 iOS 13에선 여섯개의 불투명 회색 색상값을 제공하여 투명도가 잘 적용되지 않는 드문 경우에 사용할 수 있도록 합니다. 예를 들어 선이나 표의 바 같이 서로 교차하거나 오버랩되는 요소인 경우 투명값과 함께 더 좋아보일 수 있습니다. 일반적인 경우 UI 요소엔 의미를 기준으로 정의된 시스템 컬러를 사용하세요.
Default
Accessible
Dynamic System Colors 다이나믹 시스템 컬러
틴트컬러 외에도, iOS에선 의미를 기준으로 정의된 시스템 컬러를 제공하며, 이는 라이트 모드와 다크모드 둘 다 자동 적용됩니다.
시멘틱 컬러는 요소의 모습이나 컬러값이 아닌 '의미'를 전달합니다. 예를 들어, iOS는 배경에 사용할 컬러를 정의하고, 라벨, 분리선*, 필과 같은 전면 요소들의 색을 정의합니다.
•
iOS는 시스템 배경컬러와 그룹 배경컬러 두 종류의 배경 컬러를 정의합니다.
•
각자 1/2/3 차적 변화 요소를 제공해 정보의 위계를 전달할 수 있도록 돕습니다.
•
일반적인 경우 표와 같은 그룹 뷰가 있을 땐 그룹 배경컬러를 사용하세요. 다른 말로, 배경 컬러의 시스템 세팅을 사용하라는 뜻입니다.
두 배경 컬러 모두 아래와 같은 방법으로 위계를 드러낼 수 있습니다.
• 일차적 요소는 전체 뷰에 사용 |
• 이차적 요소는 전체 뷰 내의 그룹 콘텐츠나 요소에 사용 |
• 삼차적 요소는 이차적 요소 내의 그룹 콘텐츠나 요소에 사용 |
전면요소에 사용하기 위해 iOS는 다음과 같이 색을 정의합니다.
제발...
다이나믹 시스템 컬러의 세멘틱을 재정의하지 마세요.
사용자들에게 동일한 경험을 주고 어떤 맥락에서도 인터페이스가 좋아보이려면 다이나믹 시스템 컬러를 사용하세요.
제발...
다이나믹 시스템 컬러를 모방하려 하지 마세요.
다이나믹 시스템 컬러는 릴리즈 마다 변화할 수 있으며, 이는 환경의 변화에 따른 것입니다. 시스템 컬러와 같은 커스텀 컬러를 만드는 대신, 그냥 다이나믹 시스템 컬러를 사용하세요.
Color Management 컬러 매니지먼트(조정)
이미지에 컬러 프로파일을 적용하세요.
iOS의 기본 색공간은 Standard RGB (sRGB) 입니다.
•
색상이 색공간과 정확히 일치하도록, 이미지에 색공간을 임베드하세요.
호환가능한 화면에서 풍부한 색을 사용해 시각적 경험을 높이세요.
와이드 컬러디스플레이는 P3 색공간을 지원하며, sRGB보다 더 풍부하고 강렬한 색을 제공합니다.
•
그 결과로 와이드 컬러를 사용하면 사진과 비디오는 더 실제같아보이고, 시각 데이터와 상태 표시자는 더 효과적이죠. 적절하다면 P3 컬러 프로파일을 16비트/픽셀(또는 채널) 에서 사용하고 이미지를 PNG 형식으로 추출하세요.
•
와이드 컬러 디스플레이는 와이드컬러로 디자인되어야하며 P3 색을 골라야 합니다.
경험에 필요하다면, 색공간 특화 이미지와 컬러를 제공하세요.
일반적인 경우 P3 색과 이미지는 sRGB 기기에서도 보여집니다. 그러나 때때로 매우 비슷한 P3 색은 sRGB에서 구분이 어렵습니다. P3 스펙트럼의 색상을 사용하는 그라디언트는 sRGB에서 일부 영역이 똑같은 색으로 보일 수도 있습니다.
이런 문제를 방지하기 위해, 구별 가능한 이미지와 색을 Xcode 프로젝트 내 에셋 카탈로그에 제공하여 와이드 컬러나 sRGB 디바이스 둘 다에서 시각적 충실함을 유지할 수 있습니다.
실제 sRGB와 와이드 컬러 화면에서 앱의 색상을 미리 확인하세요.
두 가지 타입의 화면에서 똑같이 멋진 시각적 경험을 할 수 있도록, 조정하세요.
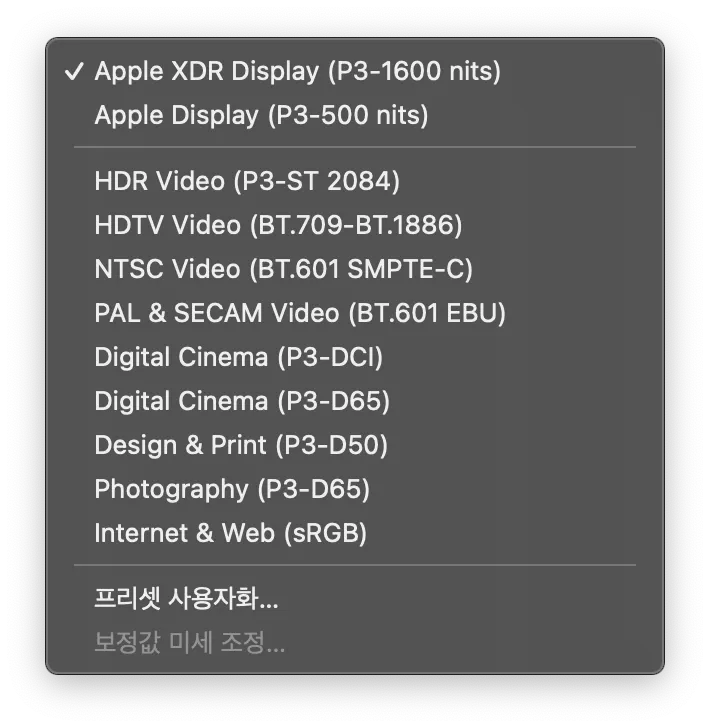
TIP
On a Mac with a wide color display, you can use the system color picker to select and preview P3 colors, and compare them with sRGB colors.
와이드 컬러 디스플레이의 Mac에선 시스템 컬러피커를 사용해 P3 색상을 고르고 미리볼 수 있으며, 이를 sRGB 컬러와도 비교해볼 수 있습니다.