들어가며
들어가며
제가 진행하는 애니또 프로젝트에서는 TextLiteral 파일을 만들어서 enum 타입인 TextLiteral 안에 static 변수로 앱 내부에서 사용하는 String을 관리하고 있었습니다. 하지만, 꽤 오랫동안 TextLiteral을 사용하면서 문제가 발생했습니다.
첫 번째, 텍스트가 증식하기 시작했습니다.
중복된 텍스트와 더이상 사용하지 않는 텍스트가 TextLiteral에 남아있는 와중에 TextLiteral에 있는 String을 한 눈에 보기 힘들어 그 위에 또 중복된 텍스트가 쌓였습니다. 같은 String을 가진 변수가 4개인 경우도 발생했습니다.
두 번째, 개발자만 접근 가능했습니다.
TextLiteral은 swift 파일로 존재합니다. 즉, 개발자가 해당 Text를 수정해주지 않으면 iOS 개발자가 아닌 다른 팀원은 해당 Text를 수정하거나 확인할 수 없습니다.
이러한 문제를 해결하면서도 String 텍스트를 어떤 식으로 관리해야할 지 막막하던 가운데, let us Go! 2020 Fall 영상에서 Google Sheets로 .strings 관리하기 세션을 접하게 되었습니다. Google Sheets로 모두가 접근할 수 있는 텍스트 데이터 베이스를 만들면서 빌드 시에 해당 Google Sheets에서 텍스트를 받아서 사용하는 형태였습니다.
빌드 시에 Google Sheets에서 매번 텍스트를 받아서 사용한다면 수정된 텍스트가 알아서 적용되기 때문에 굳이 iOS 개발자가 TextLiteral 같은 텍스트를 정리해둔 파일에 가서 일일이 수정하지 않아도 되는 장점이 생기게 됩니다.
그럼, 어떤 식으로 Google Sheets를 이용했는지 알려드리겠습니다.
 Google Sheets 생성
Google Sheets 생성
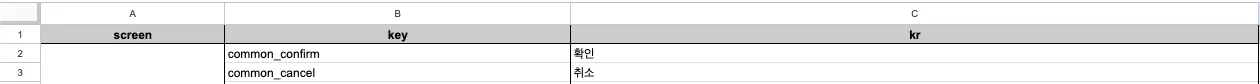
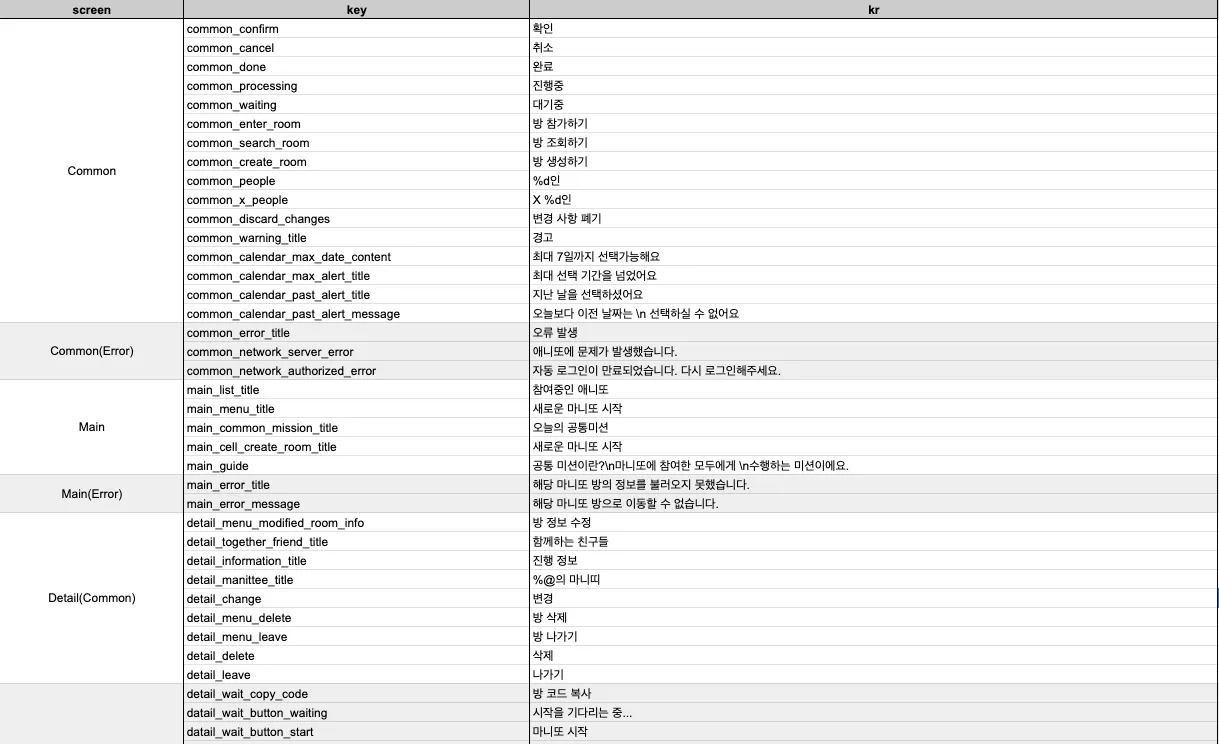
생성한 시트에서 screen, key, kr 세 가지 열 제목을 설정해줍니다.
Localizable에서는 Info.plist처럼 Key-Value 형식으로 값을 받습니다. 따라서, key 부분에 있는 텍스트가 key의 역할을 하게 됩니다. kr에 있는 텍스트는 Value의 역할을 하게 됩니다. 저는 프로젝트에서 한국어 외의 다른 언어는 필요하지 않기 때문에 추가적인 열을 만들지 않았지만, 영어도 포함하셔야 한다면 en이라는 제목으로 영어 텍스트를 추가해주시면 됩니다.
screen은 실제로 Localizable에 영향을 끼치진 않지만 시트를 편하게 보기 위해서 스크린 별로 텍스트 카테고리를 만들기 위해 만들어둔 섹션입니다.
팀원들과 함께 이전에 있던 TextLiteral의 String들을 시트로 옮기고 텍스트를 정리했습니다.
구글 시트로 작성했기 때문에 iOS 개발자 외의 다른 팀원들도 해당 문서에 접근할 수 있습니다. 원한다면 수정하고 확인도 할 수 있는거죠. 시트는 팀에 맞게끔 만들어주시면 됩니다. 그러면, 프로젝트에서 해당 시트에 있는 내용을 가져올 수 있도록 설정해보겠습니다.
 Localizable 생성
Localizable 생성
프로젝트에서 시트에 내용들이 들어갈 Localizable 파일을 생성할 겁니다.
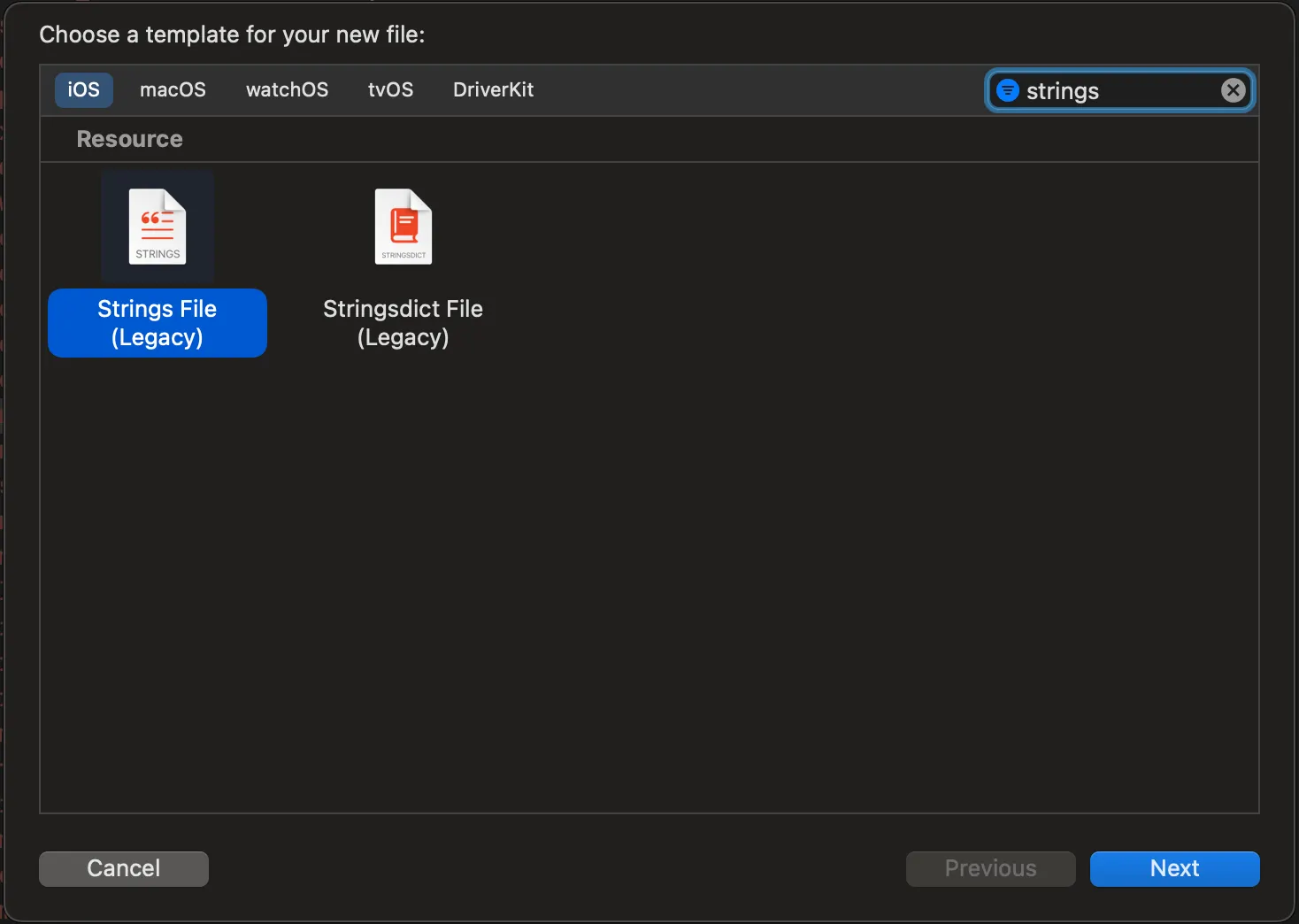
파일을 생성할 위치에서 Strings File을 추가해줍니다.
Strings File에 따로 작성할 내용은 없습니다. 나중에 이 부분에 Google Sheets로부터 불러온 내용을 채워줄거니깐요.
 Run Script 작성
Run Script 작성
Google Sheets에 있는 내용이 Localizable에 작성되기 위해서는 프로젝트를 빌드했을 시에 시트로부터 내용을 불러오는 부분이 필요합니다.
시트로부터 내용을 불러와서 Localizable로 가져오는 부분은 유현식님이 3dollar-in-my-pocket 프로젝트에서 사용하셨던 string-resource.py 파일을 내용을 가져와서 제 상황에 맞게 수정하는 방식으로 사용했습니다.
해당 코드가 해주는 역할은 이러합니다.
⓵ Google Sheets를 CSV 형태로 추출합니다.
⓶ 추출한 CSV 파일을 사용해서 .strings로 변환합니다.
⓷ 해당 파일을 저장합니다.
자세한 코드 내용은 해당 깃허브링크를 참고해주시면 됩니다. 어떤 코드인지 자세하게 알고 싶으시다면 Google Sheets로 .strings 관리하기 세션을 보시면 자세하게 설명해주십니다. Python이 아닌 Swift로 작성하는 방법을 설명해주시긴 하는데 동일한 방식을 사용하기 때문에 이해하는데 어렵진 않으실겁니다.
어떤 코드인지 자세하게 알고 싶으시다면 Google Sheets로 .strings 관리하기 세션을 보시면 자세하게 설명해주십니다. Python이 아닌 Swift로 작성하는 방법을 설명해주시긴 하는데 동일한 방식을 사용하기 때문에 이해하는데 어렵진 않으실겁니다.
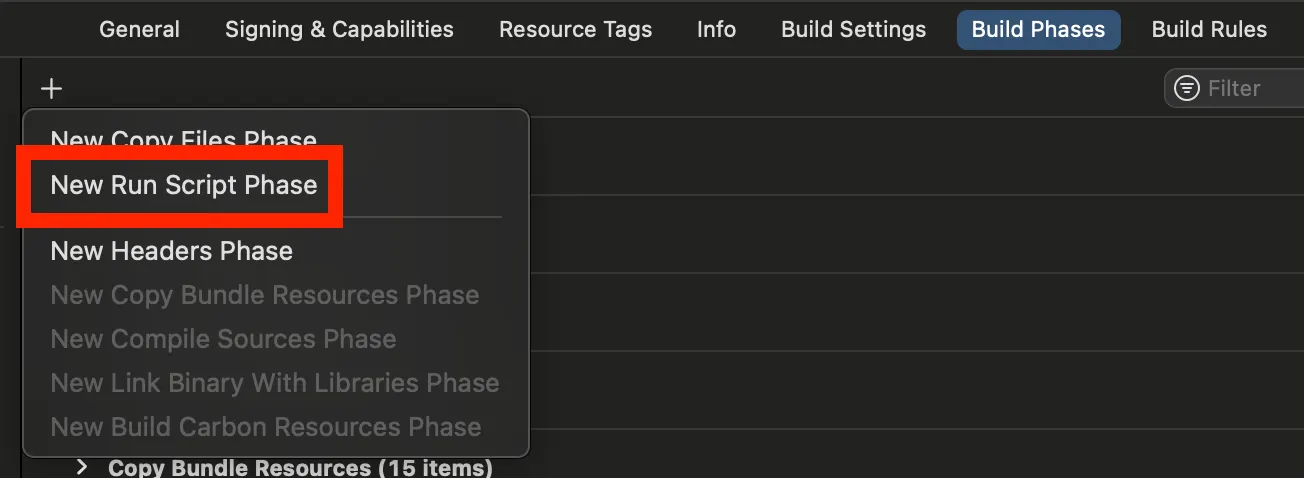
Run Script 작성은 크게 어렵지 않습니다. 일단, Run Script를 추가해줍니다.
프로젝트 타겟 부분 Build Phases에 들어가서 New Run Script Phase를 클릭해주세요.
Script 제목은 알아서 지어주시면 됩니다.
Script 내부에는 이렇게 작성해주시면 됩니다. 중간에 있는 PATH는 프로젝트에 있는 Script의 PATH에 맞춰서 작성하시면 됩니다.
python3 $TARGET_NAME/Util/Script/LocalizationScript.py $TARGET_NAME
Plain Text
복사
앞에 python3말고 python으로만 작성하면 오류가 생기더라구요. 혹시 python3가 안된다면 python으로 작성해보십셔. python3는 해당 언어로 뒤에 오는 PATH의 파일을 실행한다는 의미입니다. 마지막에 오는 $TARGET_NAME은 파일 저장 PATH를 위한 부분이니 꼭 적어주셔야 합니다.
그렇지 않으면, Script 실행은 잘 되는데 결과적으로 Localizable에 아무런 텍스트도 적히지 않게 됩니다. 저장할 PATH가 없으니깐요!
 빌드 해보기
빌드 해보기
Run Script 작성까지 완료했으니 실제로 빌드를 해봅시다.
빌드를 하는 순간 Localizable에 텍스트가 추가되는걸 볼 수 있습니다.