다크 모드는 어두운 색 팔레트를 사용하여 저조도 환경에 맞게 조정된 편안한 보기 환경을 제공하는 시스템 전체 화면 설정입니다.
iOS, iPadOS, macOS, tvOS에서 사람들은 종종 기본 인터페이스 스타일로 다크 모드를 선택하고, 일반적으로 자신이 선택한 색상(Preference)으로 앱과 게임들이 적용되어 있길 기대합니다. 다크 모드에서는 시스템이 모든 Screens, Views, 메뉴 및 컨트롤에 어두운 색상 팔레트를 사용하고, 더 어두운 배경에 대해 foreground 내용을 두드러지게 만들기 위해 더 큰 시각적 대비(perceptual contrast)를 사용할 수도 있습니다.
Best Practices
앱별 Appearance 설정을 제공하지 않도록 합니다.
•
앱별 Appearance 모드 옵션은 원하는 Appearance를 얻으려면 둘 이상의 설정을 조정해야 하므로 사용자에게 더 많은 작업을 생성할 수 있습니다.
•
더 나쁜 것은 프로그램이 시스템 전체의 Appearance 선택에 응답하지 않기 때문에 앱이 고장났다고 생각할 수 있다는 것입니다.
두 가지 Appearance 모드 모두 앱에서 잘 나타나는지 확인합니다.
•
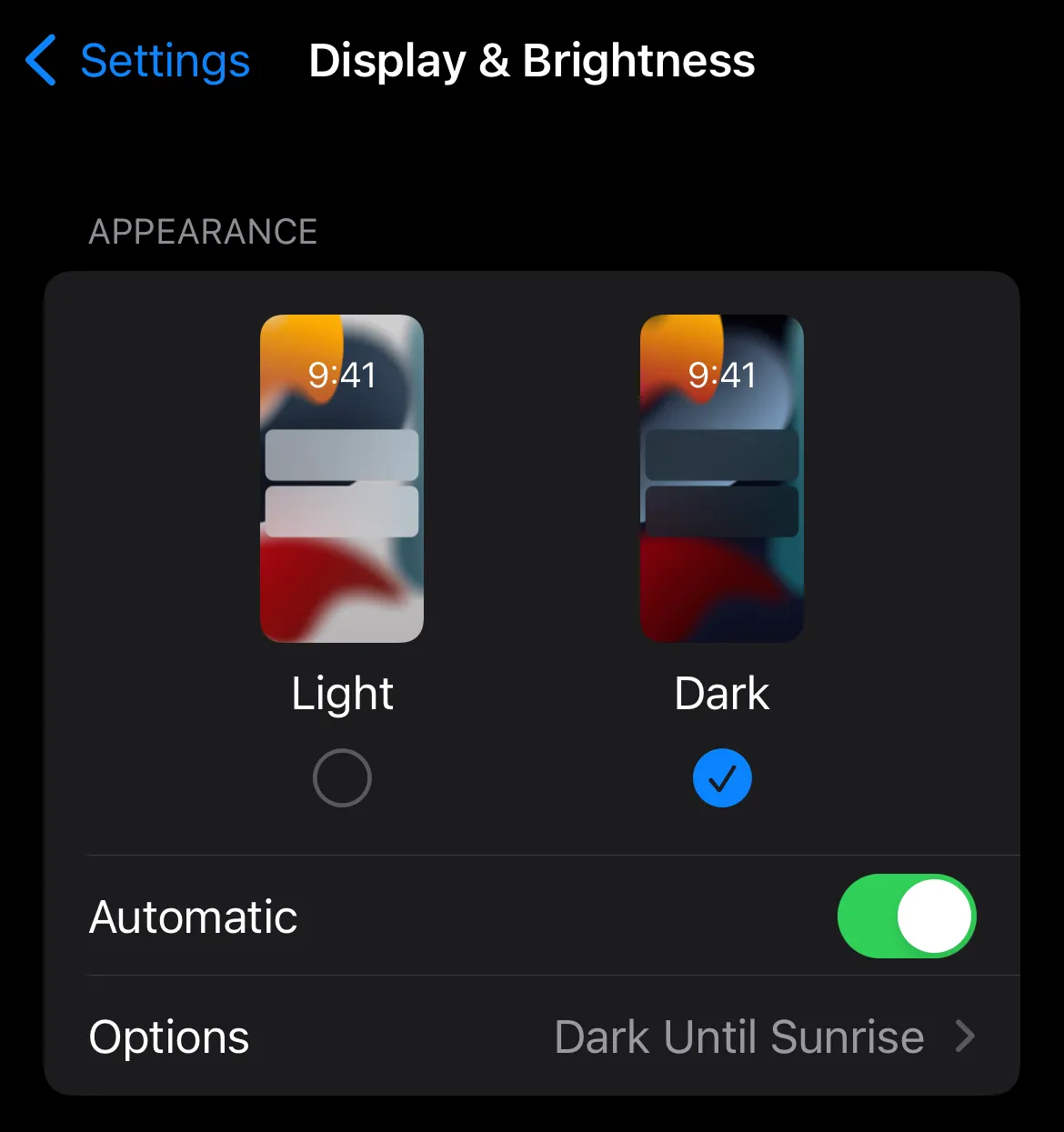
한 모드 또는 다른 모드를 사용하는 것 외에도, 사람들은 프로그램이 실행되는 동안 하루 종일 조건이 변경됨에 따라 밝은 Appearance과 어두운 Appearance 사이를 전환하는 자동 Appearance 설정을 선택할 수 있습니다.
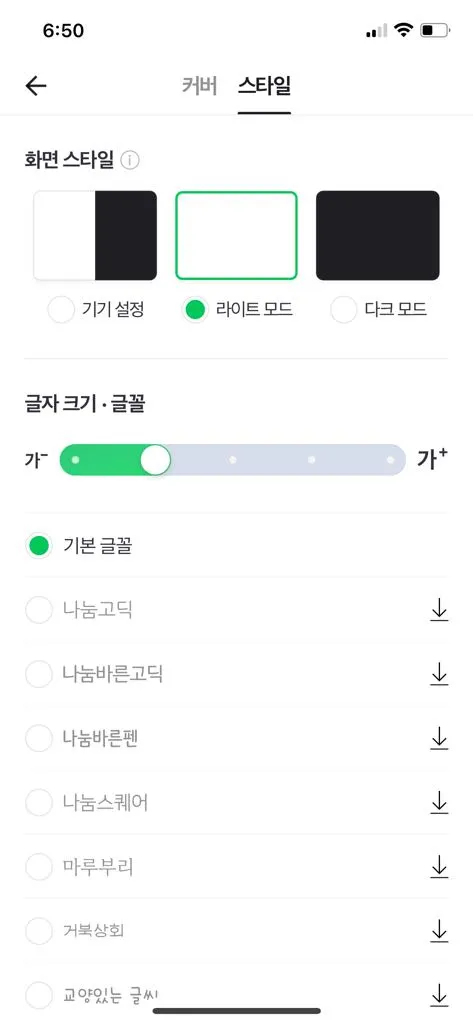
네이버 Light mode
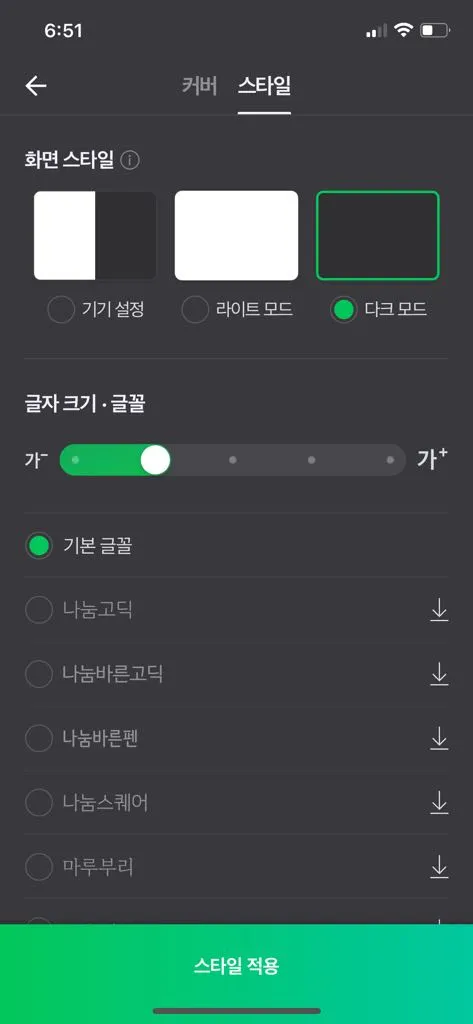
네이버 Dark mode
Display & Brightness
내용을 테스트하여 두 가지 Appearance에서 모두 읽을 수 있는지 확인하십시오.
example) 대비 증가 및 투명도 감소를 (개별적으로 또는 함께) 설정한 어두운 모드에서 어두운 배경에 있는 경우 어두운 텍스트가 읽기 어려운 위치를 찾을 수 있습니다. 또한 어두운 모드에서 대비 증가를 설정하면 어두운 텍스트와 어두운 배경 사이의 시각적 대조가 감소할 수 있습니다.
•
강한 시력을 가진 사람들이 여전히 낮은 대조도의 텍스트를 읽을 수 있을지라도, 그러한 텍스트는 많은 사람들에게 읽기 어려울 수 있습니다. 자세한 내용은 Color and effects를 참조하십시오.
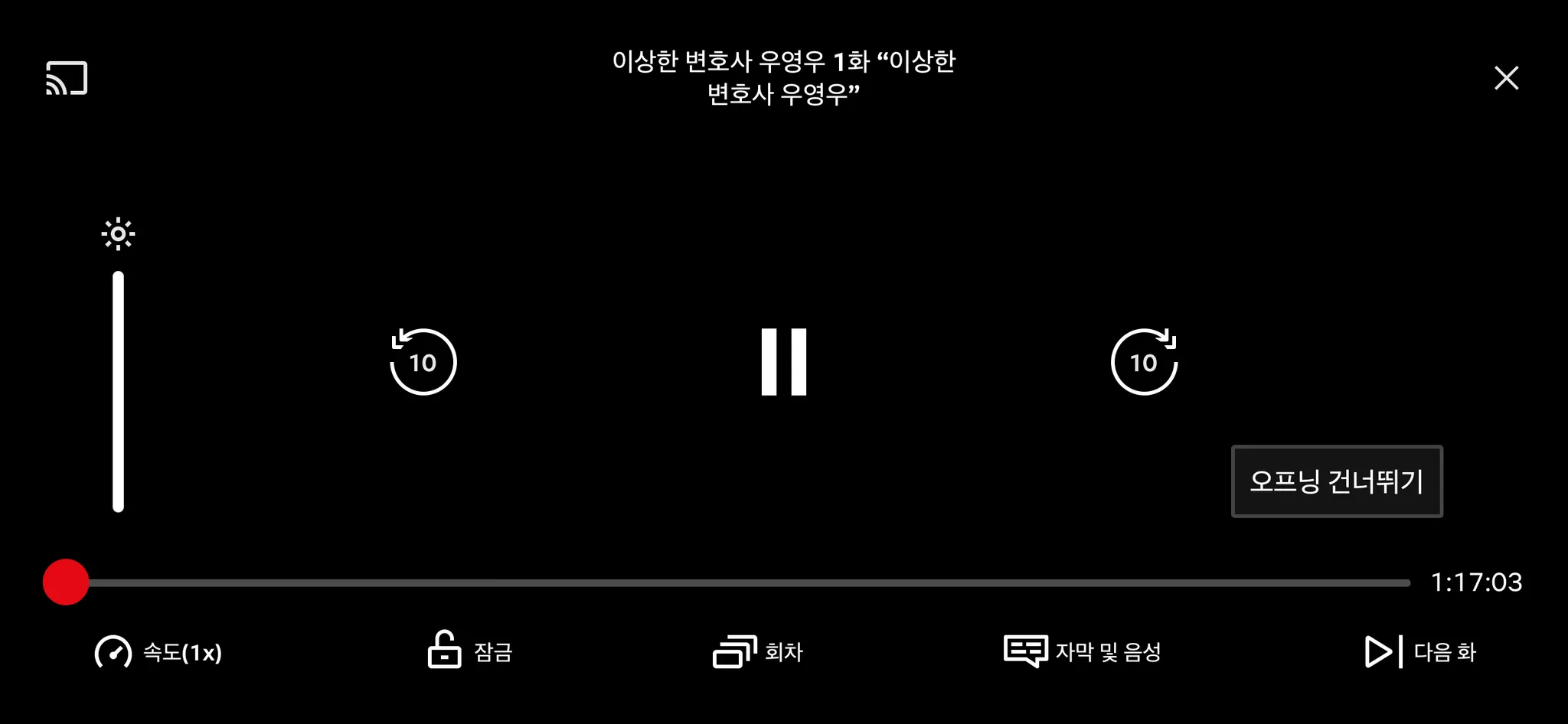
드문 경우이긴 하지만 인터페이스에 어두운 Appearance만 사용하는 것이 좋습니다.
example) 몰입형 미디어 보기를 가능하게 하는 앱이 사람들이 미디어에 집중할 수 있도록 도와주는 어두운 Appearance를 사용하는 것은 의미가 있을 수 있습니다.
netfilx는 Dark Appearance만을 사용해서 몰입형 미디어 보기를 가능하게 합니다.
Dark Mode colors
다크 모드의 색상 팔레트에는 더 어두운 배경색과 더 밝은 foregroundColor가 포함됩니다. 이러한 색상이 반드시 밝은 색상의 역색일 필요는 없다는 것을 깨닫는 것이 중요합니다. 많은 색상이 반전되어 있지만, 일부는 그렇지 않습니다. 자세한 내용은 Color > Specifications을 참조하십시오.
현재 Appearance에 맞는 색상을 수용합니다.
•
의미적(Semantic) 색상은 현재 Appearance에 자동으로 적응합니다.
◦
macOS의 labelColor 및 controlColor 또는 iOS 및 iPad의 Separator 등
•
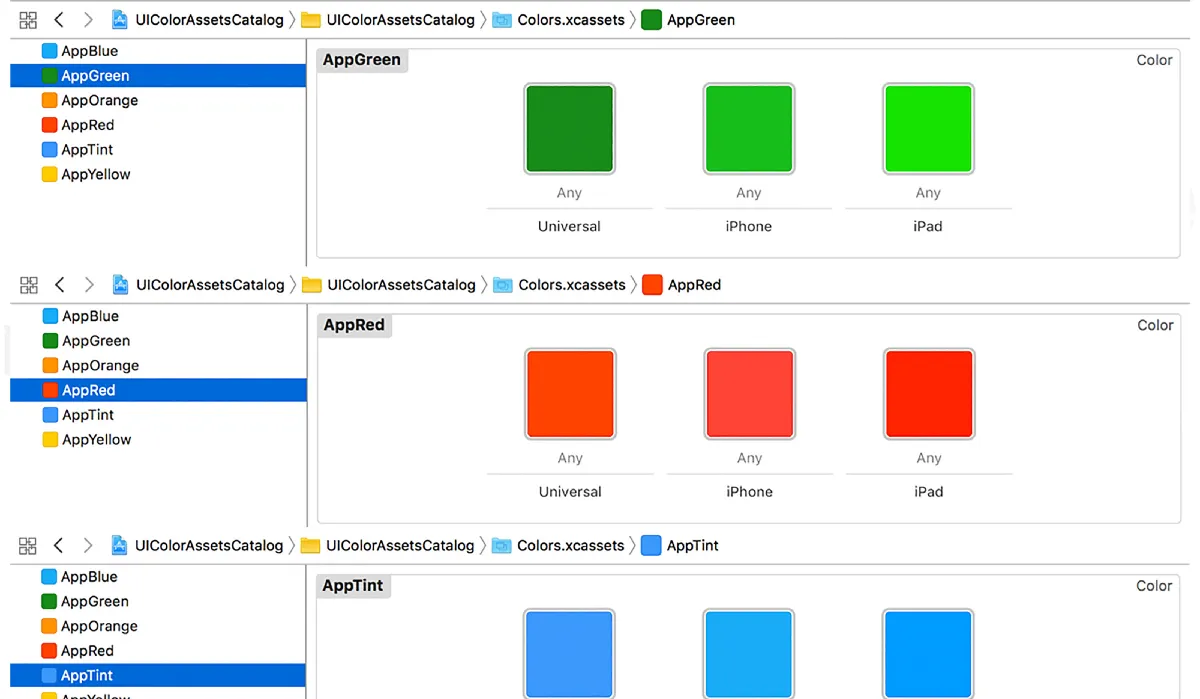
사용자 지정 색상이 필요한 경우 Xcode안에서 앱의 Asset Catelog에 색상 세트 Asset을 추가하고 색상의 밝은 색과 어두운 색 변형을 지정합니다. 하드 코딩된 색상 값 또는 조정되지 않는 색상을 사용하지 않도록 합니다.
모든 Appearance에서 충분한 색 대비를 목표로 합니다.
•
시스템 정의 색상을 사용하면 foreground과 background 내용 간에 좋은 대비 비율을 얻을 수 있습니다. 최소한 색상 간 대비 비율이 4.5:1 이상이어야 합니다.
•
사용자 정의 foreground 및 background 색상의 경우, 특히 작은 텍스트에서 7:1의 대비 비율을 사용합니다. 이 비율은 foreground 콘텐츠가 배경에서 두드러지도록 하며, 콘텐츠가 권장하는 접근성 가이드라인을 충족하도록 도와줍니다.
흰색 배경의 색을 조금 죽이세요.
•
흰색 배경이 포함된 콘텐츠 이미지를 표시할 경우, 배경의 어두운 모드 컨텍스트에서 빛이 나는 것을 방지하기 위해 이미지를 약간 어둡게 하는 것이 좋습니다.
Icons and images
시스템은 Dark Mode에 자동으로 적응하는 SF Symbols과 밝은 색과 어두운 색상에 모두 최적화된 전체 컬러 이미지를 사용합니다.
가능하면 SF Symbol을 사용하세요.
•
필요하다면 라이트/다크모드를 위한 각각의 글리프를 디자인하세요.
example) 보름달을 묘사하는 아이콘은 밝은 배경과 잘 대조를 이루려면 은은한 어두운 윤곽선이 필요할 수 있지만 어두운 배경에 표시될 때는 윤곽선이 필요하지 않습니다. 마찬가지로, 기름 한 방울을 나타내는 아이콘은 어두운 배경에 가장자리가 보이도록 하기 위해 약간의 테두리가 필요할 수 있습니다.
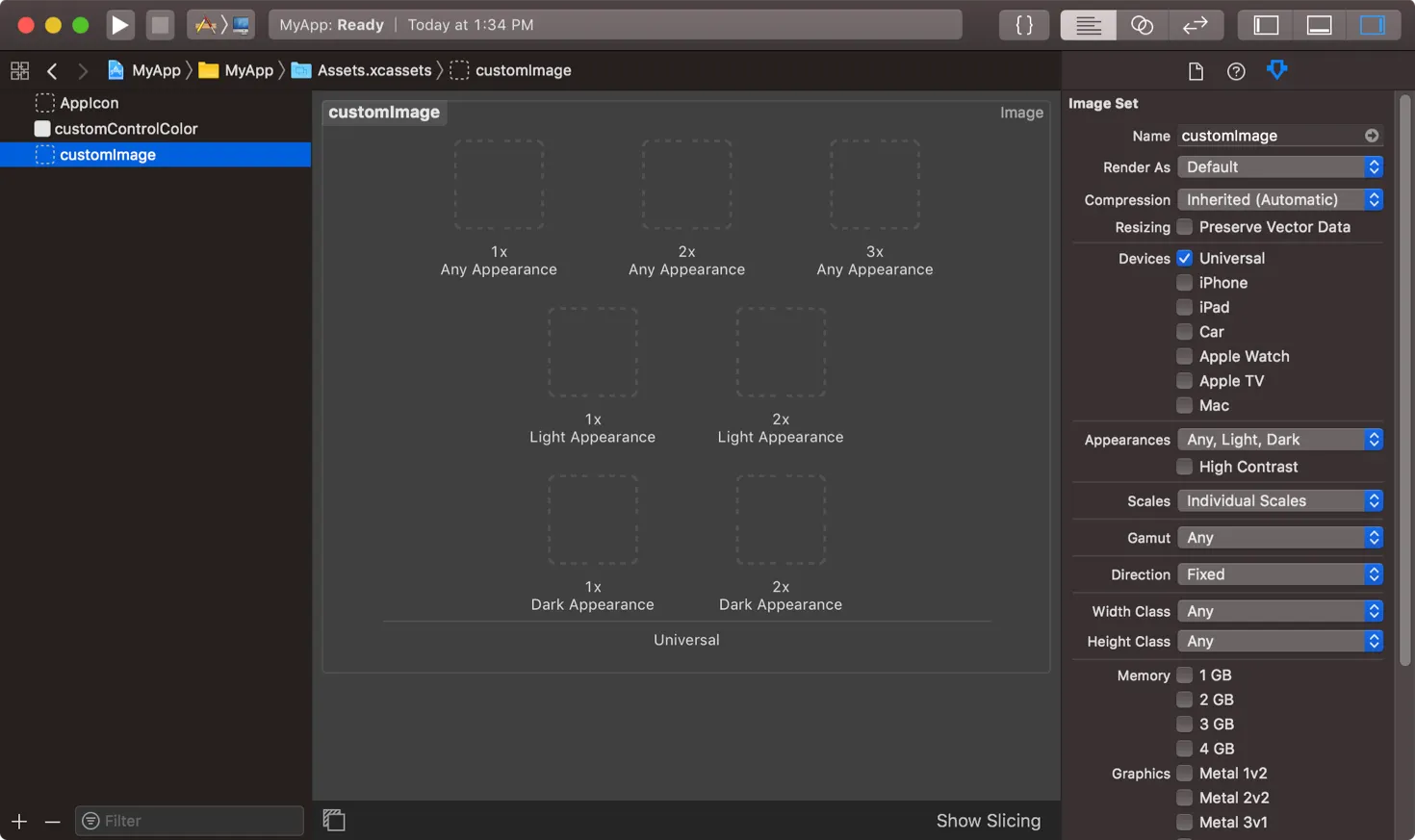
전체 색상의 이미지와 아이콘이 두 가지 Appearance 모두에서 잘 나타나는지 확인합니다.
•
밝은 색과 어두운 색 모두 잘 어울린다면 동일한 Asset을 사용하십시오.
•
Asset이 한 모드에서만 양호한 것처럼 보이면 Asset을 수정하거나 별도의 명암 Asset을 만듭니다. Asset Catelog를 사용하여 Asset을 하나의 명명된 이미지로 결합합니다.
Text
시스템은 더 어두운 배경에서 텍스트의 가독성을 유지하기 위해 Vibrancy와 향상된 대비를 사용합니다.
Vibrancy
시스템에서 제공한 레이블 색상을 레이블에 사용합니다.
•
기본(primary), 보조(secondary), 3차(teritary) 및 4차(quaternary) 레이블 색상은 밝은 색과 어두운 색상에 자동으로 적응합니다.
시스템 뷰를 사용해 텍스트 필드와 뷰를 만드세요.
•
시스템 뷰와 컨트롤은 앱의 텍스트가 어떤 배경화면에서도 좋아보이도록 하고, vibracy 적용 유무에 따라 자동으로 조정합니다.
•
가능하다면 직접 텍스트를 배치하려 하지 말고 시스템에서 제공되는 뷰를 사용하세요.
Platform considerations
tvOS에 대한 추가 고려 사항은 없습니다. watchOS에서는 다크 모드가 지원되지 않습니다.
iOS, iPadOS
다크 모드에서 시스템은 두 가지 배경 색상 세트(Base와 Elevated)를 사용하여 하나의 다크 인터페이스가 다른 인터페이스 위에 레이어드될 때 깊이 인식을 향상시킵니다. Base 색상은 더 어두워지면 배경 인터페이스가 뒤로 물러나는 것처럼 보이고, Elevated 색상은 더 밝아져서 foreground 인터페이스가 전진하는 것처럼 보입니다.
Base
Elevated
Light
시스템 배경색을 선호합니다.
•
다크 모드는 다이내믹 모드입니다. 즉, 인터페이스가 foreground에 있을 때 팝업 또는 모달 시트와 같이 배경색이 base에서 elevated으로 자동으로 변경됩니다.
•
이 시스템은 멀티태스킹 환경에서 앱을 시각적으로 구분하고 다중 창 컨텍스트에서 창을 시각적으로 구분하기 위해 elevated 배경색을 사용합니다.
•
사용자 지정 배경색을 사용하면 시스템이 제공하는 시각적 차이를 사람들이 인지하기가 더 어려워질 수 있습니다.
macOS
일반 설정에서 그라파이트(graphite) 액센트 색상을 선택할 때, macOS는 창 배경이 현재 바탕 화면 사진에서 색상을 선택하게 한다. 바탕 화면 색조라고 하는 결과는 창들이 주변 콘텐츠와 더 조화롭게 어우러지도록 돕는 미묘한 효과입니다.
해당되는 경우 사용자 지정 구성 요소 배경에 투명도를 포함합니다.
•
투명성을 사용하면 바탕 화면 색조가 active 상태일 때, 구성 요소가 창 배경에서 색상을 선택하기 때문에 바탕 화면 사진이 변경되더라도 시각적 조화를 유지할 수 있도록 합니다. 이러한 조화를 이루려면 배경이나 베젤이 보이는 사용자 지정 구성 요소에만 투명도를 추가하고 구성 요소가 색을 사용하지 않는 상태와 같은 중립 상태에 있을 때만 투명도를 추가하십시오.
•
구성 요소가 색상을 사용하는 상태일 때는 투명도를 추가하지 않을 수 있습니다. 이렇게 하면 창 배경이 바탕 화면의 다른 위치로 조정되거나 바탕 화면 사진이 변경될 때 구성 요소의 색상이 변동될 수 있습니다.
background color : red
background color : blue