UI/UX
UI/UX
UI(User Interface)
UI는 사용자가 제품/서비스를 사용할 때 마주하게 되는 면, 즉 어떠한 제품이나 소프트웨어를 사용하게 되는 사용자가 그에 해당하는 제품과 서비스를 이용할 시 처음 접하게 되는 매개물을 말합니다.
우리가 흔히 말하는 UI 디자인은 이런 것들을 말합니다.
•
아이콘에 대한 디자인이나 색감
•
글씨 폰트
•
레이아웃
UX(User Experience)
UX는 사용자가 어떠한 서비스/제품을 직간접적으로 이용하면서 느끼는 종합적인 만족을 뜻합니다. UX 디자인을 한다는 것은 이용자가 편리하고 만족을 할 수 있게끔 UI를 디자인한다는걸 말합니다.
그렇다면, UI와 UX의 차이는 뭔가요?
•
UI : 시각적으로 보여지는 디자인에 의의를 둡니다.
•
UX : UI 디자인을 이용하여 이용자가 어떤식으로 사용해야 편리한지 계산하여 위치나 구도를 잡고 표현방식을 정하는 겁니다.
즉, UX는 사용자 혹은 이용자가 편리한 경험을 하게끔 도와주는 디자인, 사용자의 경험과 목표를 이해하고 그것을 충족시켜줄 수 있는 디자인입니다.
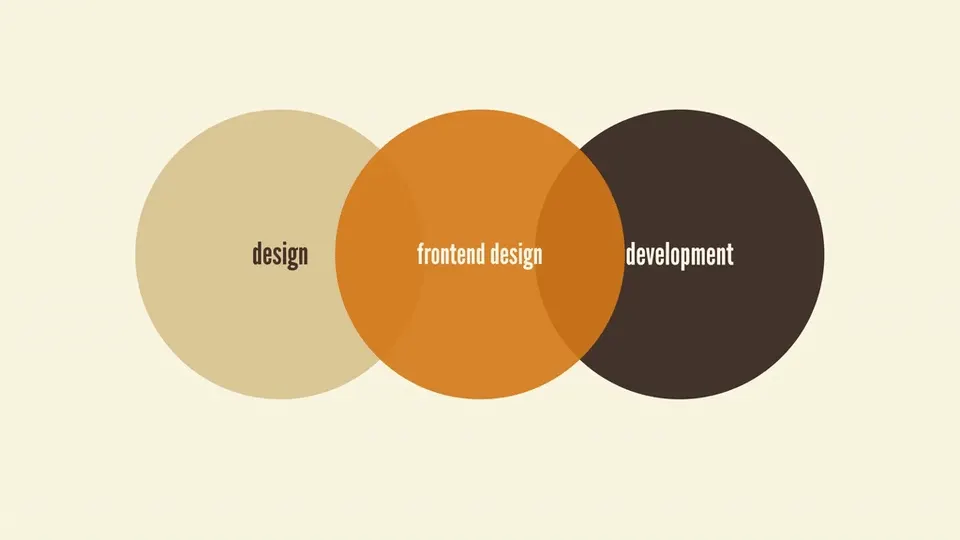
 Boundary of UX
Boundary of UX
UX의 영역에서는 개발자도 UX에 대해서 고민할 수 있습니다.
구현 기술력이 요구되는 부분에서 UX를 개선하고 디자인과 개발의 교집합, 즉 시각화와 구현 사이에서의 영역에서도 UX에 대해 고민해볼 수 있습니다.
UX of Front Engineer
UX/UI의 10가지 심리학 법칙
법칙들 중에서 주황색으로 표시된 부분은 개발자의 노력으로 해결될 수 있습니다.
제이콥의 법칙 | 관습을 유지하는 것.
→ 같은 산업군의 서비스와 비슷한 경험을 제공해야 한다. |
피츠의 법칙 | 터치 및 입력의 사용성을 높여야 한다. (터치영역) |
힉의 법칙 | 인지 부하에 따른 시간소요는 로그함수 그래프를 그린다. (한 화면에 기능 최소화)
- 선택지가 많아지면 인지부하가 증가
- 불필요한 부분, 사용자의 목표 달성에 도움이 되지 않는 요소들은 제거 |
포스텔의 법칙 | 유저는 어떤 것이든 여러 번 어떤 경로로든 입력할 수 있다.
유저의 산만한 액션들을 수용할 수 있는 안정성을 확보해야 한다. |
피크엔드 법칙 | 사람은 가장 좋았던, 가장 나빴던 순간을 기억한다.
- 최고의 순간을 극대화(인터랙션, 애니메이션 …)
- 이탈한 순간을 데이터 기반 UX로 개선(로그, 퍼널분석)
→ 사람들은 긍정적인 순간보다 부정적인 순간을 더욱 생생하게 기억하기 때문에, 부정적인 경험에 대해 유의해야 한다. |
테슬러의 법칙 | 복잡한 행동을 할 수 밖에 없는 유저의 수고를 인터랙션, 인터페이스로 덜어주어야 한다.
example) face ID/touch ID 로그인, 회원가입 UX |
도허티 임계 | 사람들이 만족하며 기다릴 수 있는 시간 0.4초, 최대한 기다릴 수 있는 시간 2초(2초 법칙)
빠르게 반응할 수 없는 경우 애니메이션 혹은 트릭으로 해결한다.
- 스켈레톤 UI
- 저해상도 이미지 선로딩
- 선 시각화 후 백그라운드 처리
- 로딩 애니메이션 |
밀러의 법칙 | 인간의 단기 기억은 한계가 있어서 정보를 덩어리로 만들면 효과적으로 암기할 수 있다.
UI를 표현할 때 덩어리화를 이용해 요소 간에 적합성에 따라 여백을 표시해야 한다.
example )
1. 전화번호를 -(하이픈)을 사용해 덩어리화해서 표현하는 것
2. 글이 제목과 여러 단락으로 나뉠 때 가독성이 올라가는 것 |
심미적 사용성 효과 | 사람들은 보기 좋은 디자인이 사용성이 더 뛰어나다고 인식한다. |
폰 레스토프 효과 | 중요한 정보나 핵심 동작은 시각적으로 눈에 띄게 설계해야 한다.
하지만 아무것도 강조하지 않는 것보다 더 나쁜 건 너무 많은 요소를 강조하는 것이다. |