다크 모드
iOS 13 이후부터 사용자들은 ‘다크 모드'라 불리는 다크 시스템 형태를 선택하고 적용할 수 있습니다.
다크모드에선 시스템의 모든 화면, 뷰, 메뉴, 컨트롤에 어두운 색상 팔레트를 사용하며, 전면부의 콘텐츠가 어두운 배경으로부터 더 도드라져보이도록 vibrancy를 부여합니다.
다크모드는 모든 손쉬운 사용 기능을 지원합니다.
Dark Mode
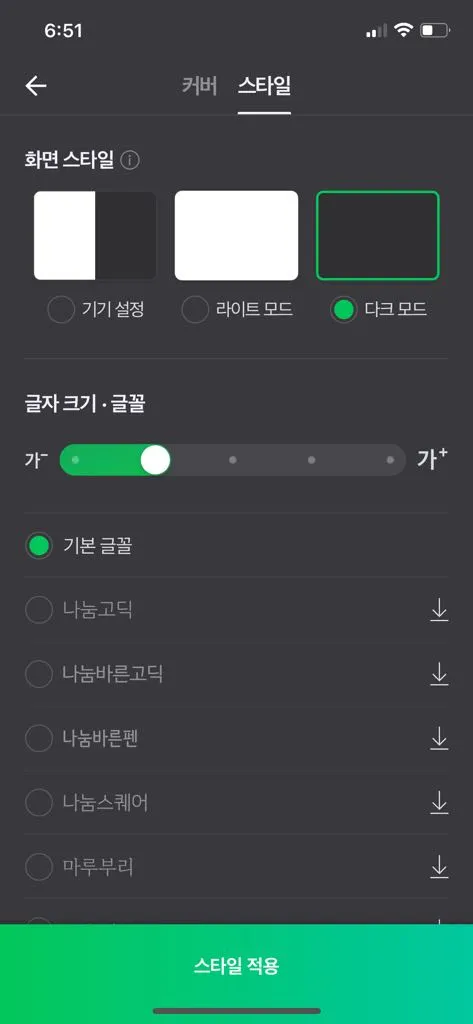
Light Mode
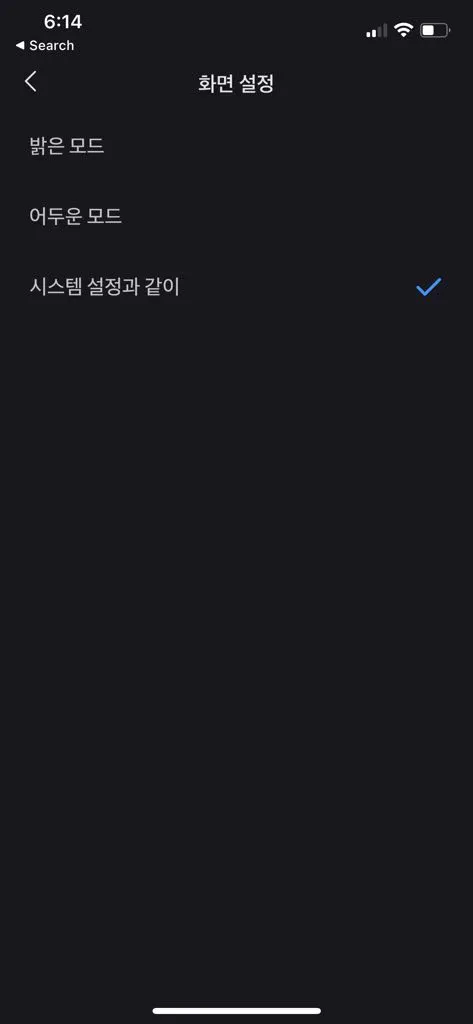
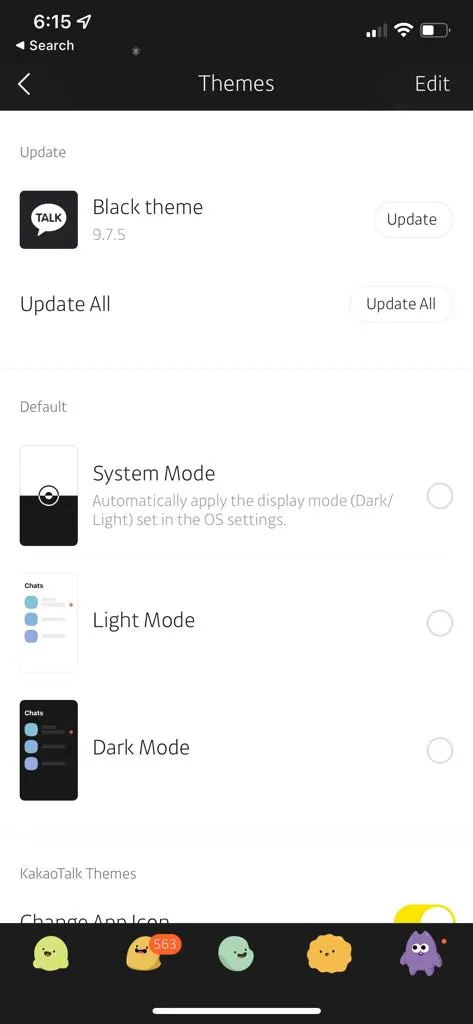
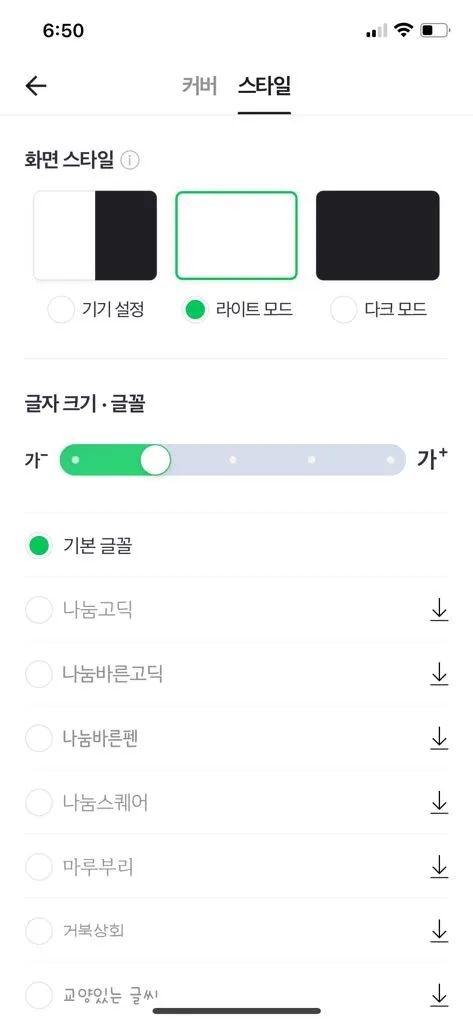
사용자들은 설정에서 다크모드를 화면의 기본 스타일로 정할 수 있고, 자동으로 변하게 시간을 맞춰둘 수도 있습니다. 사용자들이 시스템 단계에서 결정을 내리기 때문에, 자연스레 모든 앱들이 사용자의 선호를 따르길 기대할 것입니다.
사용자들이 설정에서 고른 모드를 준수하세요.
•
만약 앱에 특화된 특정 모드 옵션을 제공한다면, 사용자들에게 설정에서 따로 또 조절하라고 일을 하나 더 만들어주는 셈
•
사용자들이 당신의 앱은 시스템 단계에서 설정한 모드를 따르지 않으니 고장났다고 생각할 수 있다.
라이트, 다크 모드 두가지 경우 모두 디자인을 테스트하세요.
•
당신의 화면이 두 모드에서 다 좋아보이는지 보고, 필요한 경우 각각의 모드를 위해 디자인을 수정하세요.
•
한쪽 모드에서만 잘 작동하는 디자인은 다른 모드에서 그렇지 못할 수도 있습니다.
손쉬운 사용 설정에서 대비와 투명도를 조절해도, 콘텐츠가 다크모드에서 여전히 잘 보이는지 확인하세요.
•
다크모드에서 대비 증가와 투명도 줄이기 옵션을 모두 또는 각각 켰을 때 콘텐츠가 잘 보이는지 꼭 테스트해야합니다.
•
어두운 배경에서 어두운 색의 텍스트가 잘 안보이는 지점을 찾을 수 있을 것입니다. 또 다크모드에서 대비 증가 옵션을 켰을 때 어두운 색의 텍스트와 어두운 배경 간 시각적 대비가 줄어드는 것도 발견할 수 있을 것입니다.
•
시력이 좋은 사용자들은 저대비 테스트를 읽을 수 있을지 몰라도, 시각 장애가 있는 사용자들에겐 불가능할 수 있습니다.
Dark Mode Colors
다크모드의 컬러 팔레트는 더 어두운 배경 색상과 더 밝은 전면 색상을 포함하며 이는 라이트/다크모드를 서로 전환해도 (시각적) 지속성을 계속 유지하기 위해 세심히 선별된 색들입니다.
시스템은 다크모드에서 두 가지 묶음의 배경 컬러를 사용하는데, base와 elevated로 나뉩니다. 이는 어두운 화면이 다른 화면 위에 겹쳐있을 때 깊이감을 보여주기 위함입니다.
•
base 색상은 더 어두우며, 배경 화면을 희미하게 만듭니다.
•
elevated 색상은 더 밝고, 전면 화면의 요소들을 내세웁니다.
시스템의 배경 색상을 사용하는 것이 좋습니다.
•
다크모드는 팝오버나 모달 시트처럼 화면이 앞에 있을 때 자동으로 배경 색상을 base에서 elevate로 변경하는 다이나믹한 모드입니다.
•
시스템은 elevated 컬러를 사용해 멀티태스킹 환경의 앱, 또는 멀티 윈도우 상태의 윈도우를 시각적으로 구분하기도 합니다.
•
커스텀된 배경 색상을 사용하면 시스템에서 제공되는 시각적 구분 기능보다 기능성이 떨어져 사용자의 이해를 어렵게 만들 수도 있습니다.
다이나믹 컬러를 사용해 현재 모드에 바로 적용되도록 하세요.
•
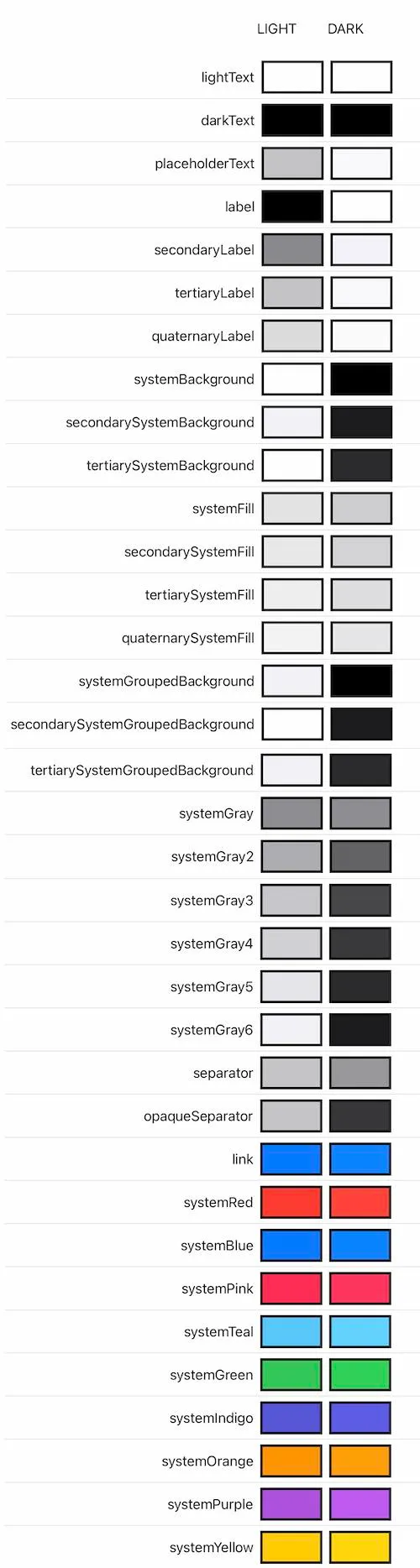
구분선 같은 시멘틱 컬러는 현재 상태에 자동으로 적용됩니다.
•
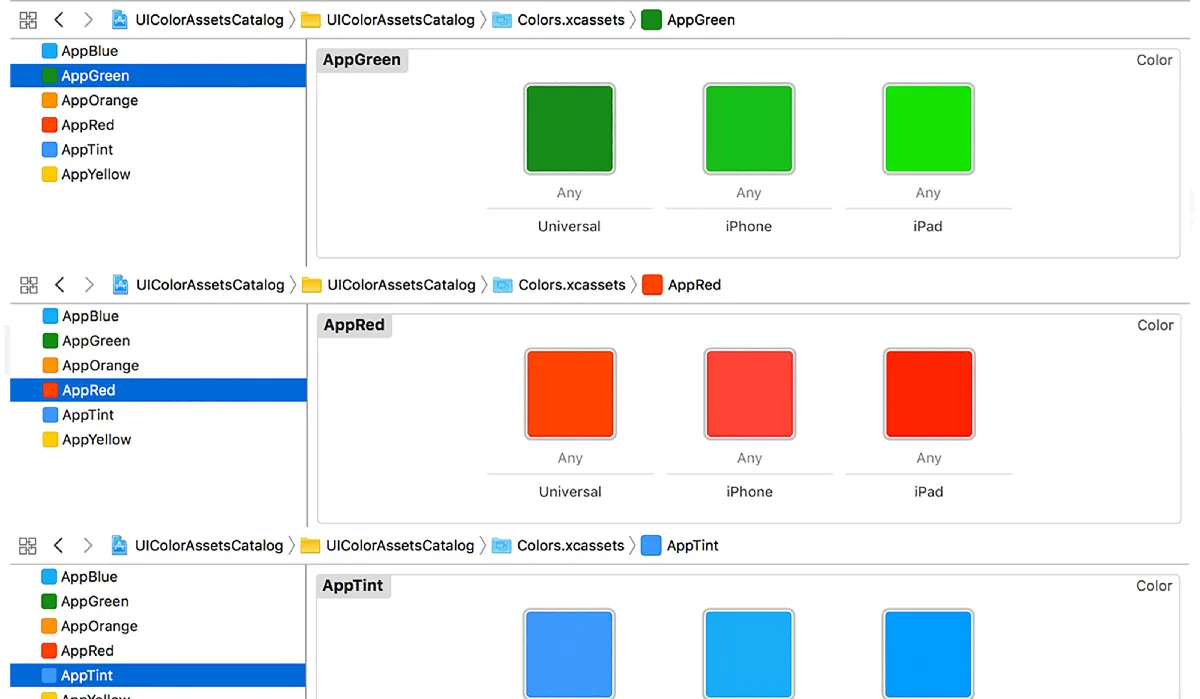
커스텀된 색을 사용하고 싶다면, 앱의 에셋 카탈로그에 컬러 셋을 추가하고 라이트/다크 각각의 모드에서 사용될 색을 지정해 현재 모드에 바로 적용될 수 있도록 하세요.
•
색상값을 일일이 하드코딩해(직접 값을 적어) 적용되지 않는 일이 발생하지 않도록 하세요.
Base
Elevated
Light
어떤 환경에서도 충분한 색상 대비가 이뤄지도록 하세요.
•
시스템에서 지정한 컬러를 사용하면 화면의 전면과 배경 콘텐츠의 적절한 대비 비를 만들 수 있도록 합니다.
•
커스텀된 색상을 사용한다면 대비 비를 7:1을 목표로 잡으세요. 특히 작은 텍스트의 경우에는 더더욱요.
•
관련문서 : Dynamic System Colors
흰색 배경화면의 색상은 조금 죽이세요.
•
만약 다크모드에서도 꼭 흰색 배경화면을 써야겠다면 흰색(#ffffff)보다 조금 어두운 흰색(예시_ #fefefe)을 사용해 배경이 다른 어두운 콘텐츠와 있을 때 빛나지 않도록 하세요.
Image, Icon, and Symbol Color
시스템은 SF Symbol에 라이트/다크모드 어디든 최적화된 풀컬러이미지를 자동으로 사용합니다.
가능하면 SF Symbol을 사용하세요.
•
다이나믹 컬러를 틴트컬러로 사용하거나 vibrancy를 더하면, 심볼은 두 모드 어디서든 좋아보입니다.
•
관련 문서 : Colors
필요하다면 라이트/다크모드를 위한 각각의 글리프를 디자인하세요.
•
속이 비고 선으로만 이루어진 글리프를 라이트 모드에서 사용하는 경우 다크모드에선 색이 채워진 쉐입으로 사용하는 것이 더 좋아보입니다.
멋진 풀컬러 이미지와 아이콘을 사용하세요.
•
어떤 모드에서도 좋아보인다면 같은 에셋을 사용할 수 있습니다.
•
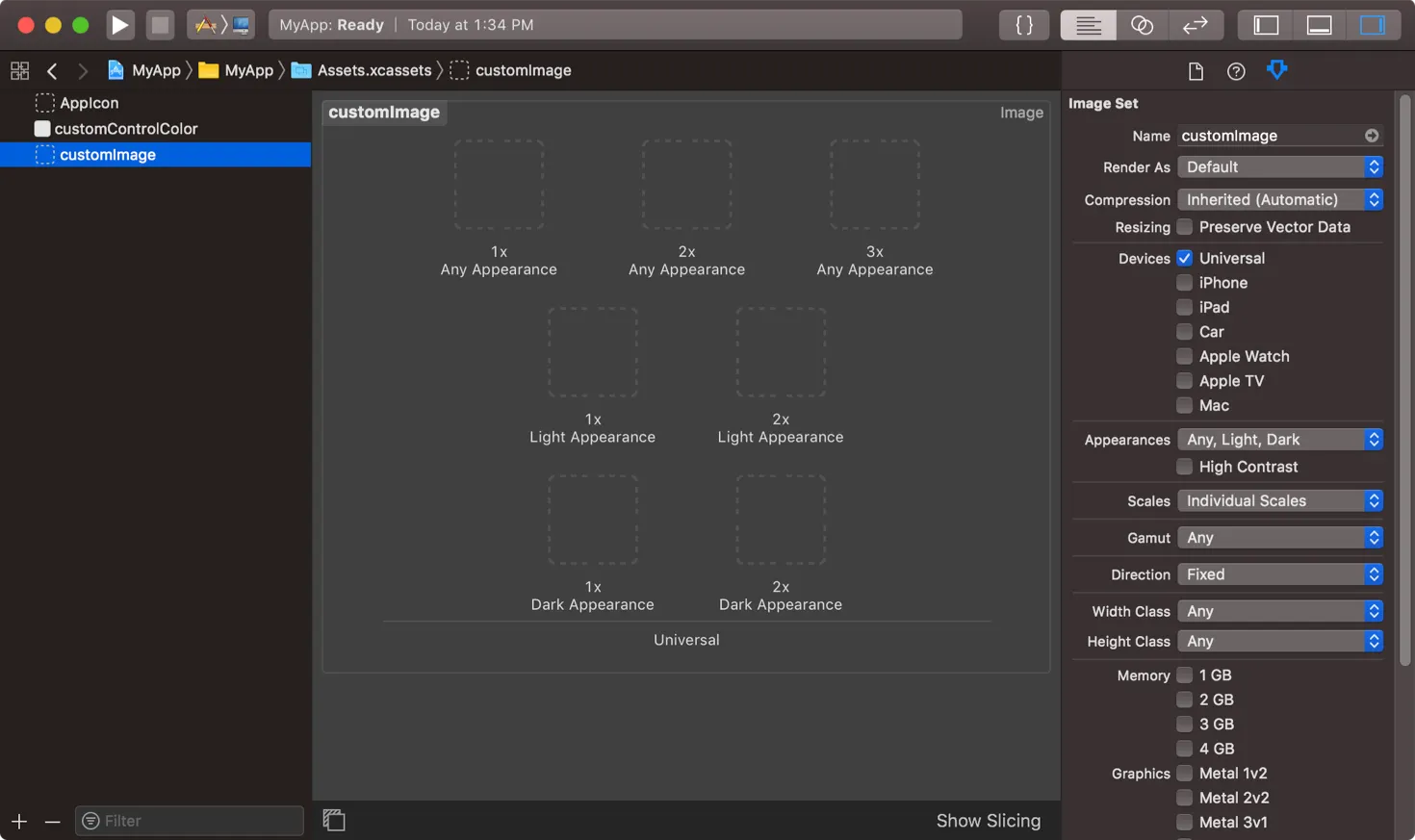
반면 어느 한쪽에서만 좋아보인다면, 에셋을 수정하거나 모드가 구별된 에셋을 사용하세요.
•
에셋 카탈로그를 사용해 에셋을 단일의 같은 이름 이미지로 합칠 수 있습니다.
Materials
Vibrancy를 사용하면 어두운 배경 위 텍스트가 충분한 대비를 유지할 수 있습니다.
시스템에서 제공되는 라벨 컬러를 사용하세요.
•
1/2/3/4차 라벨 컬러는 라이트/다크모드에서 자동으로 적용됩니다.
시스템 뷰를 사용해 텍스트 필드와 뷰를 만드세요.
•
시스템 뷰와 컨트롤은 앱의 텍스트가 어떤 배경화면에서도 좋아보이도록 하고, vibracy 적용 유무에 따라 자동으로 조정합니다.
•
가능하다면 직접 텍스트를 배치하려 하지 말고 시스템에서 제공되는 뷰를 사용하세요.
•
관련 문서 : Materials