진행 표시자
사용자들이 콘텐츠를 로딩하거나 데이터와 관련해 긴 작동을 하길 기다리며 고정된 화면을 바라만 보게 만들지 않기 위해서 인디케이터가 사용됩니다.
•
Activity Indicator와 Progress bar를 사용해 사용자들이 앱이 설치되지 않았다는걸 알게 하고, 얼마나 기다려야 할 지 감을 잡을 수 있도록 합니다.
Loading
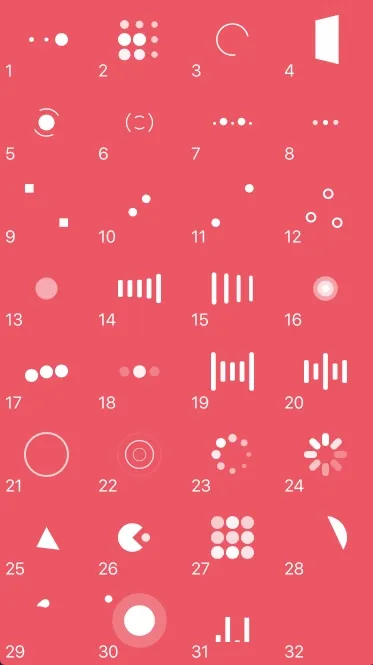
Activity Indicators
복잡한 데이터를 불러오거나 동기화시키는 것과 같이 계측 불가능한 일을 진행하는 동안에 돌아감
•
해당 일이 완료되면 사라져요.
•
상호작용이 불가능한 요소입니다.
Activity Indicator는 아니지만 비슷한 역할을 하는 것
액티비티 인디케이터 대신 프로그레스 바를 사용하세요.
•
어떤 활동이 계측 가능하다면, 프로그래스 바를 대신 사용해 무엇이 지금 일어나고 있고, 얼마나 걸릴지 계측할 수 있도록 하는 것이 더 좋습니다.
액티비티 인디케이터는 계속 움직이게 하세요.
•
사용자들은 멈춰있는 인디케이터가 정지된 진행상황을 의미한다고 생각합니다.
•
계속 돌아가게 하여 무언가 일어나고 있다는걸 알려주세요.
쓸모있다면, 일이 끝나는걸 기다리는 동안 유용한 정보를 제공하세요.
•
액티비티 인디케이터 위에 라벨을 포함시켜 추가 콘텐츠를 제공하세요.
•
로딩, 인증같은 애매모호한 단어는 사용하지 마세요. 이는 어떠한 가치도 제공하지 않습니다.
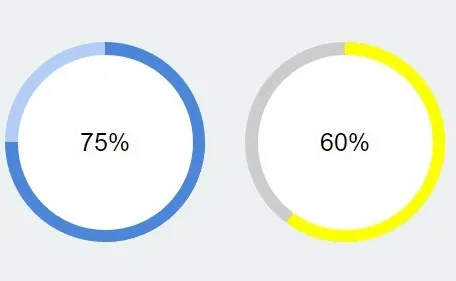
Progress Bars
왼쪽부터 오른쪽으로 채워지는 트랙을 포함하며, 이는 예측 가능한 지속시간 값이 있는 일의 진행 척도를 보여줍니다.
•
현재 작동을 취소할 수 있는 버튼과 함께 보여집니다.
•
상호 작용 불가능합니다.
현재 진행상황은 정확하게 보고하세요.
•
단순히 앱이 바빠보이기 위해 부정확한 진행상황 정보를 보여주지 마세요.
•
프로그레스 바는 계측 가능한 일에만 사용하세요. 그렇지 않으면 액티비티 인디케이터를 사용하세요.
프로그레스 바는 알기 쉬운 지속시간 값이 있는 일에 사용하세요.
•
프로그레스 바는 일의 현재 상태를 보여주기 매우 좋으며, 특히 일이 완료될 때까지 얼마나 남았는지 전달하는데 좋습니다.
네비게이션 바나 툴바 안의 채워지지 않은 부분은 가리세요.
•
기본적으로 프로그래스 바는 채워진 부분/ 채워지지 않은 부분 둘 다 포함합니다.
•
페이지 로딩 같이 네비게이션 바나 툴바에서 사용되는 경우, 프로그래스 바는 채워지지 않은 부분을 가려야 합니다.
프로그레스 바의 외형을 앱에 맞춰 커스텀해보세요.
•
프로그레스 바의 외형은 앱의 디자인에 맞게 조정될 수 있습니다.
◦
원하는 색조나 이미지를 사용해 track과 fill을 바꿀 수 있습니다.