사용자들은 보통 그들의 모든 기기에서 어떤 상황에서나 좋아하는 앱을 사용하고 싶어합니다. 이러한 기대치를 충족시키려면 iPad에서 멀티태스킹하는 동안, 분할 뷰에서, 화면이 회전할 때 등 다양한 기기에서 모양과 크기를 자동으로 변경하도록 UI 요소와 레이아웃을 구성하여 적응 가능한 인터페이스를 설계해야 합니다.
Device Screen Sizes and Orientations
iOS 기기는 다양한 크기의 화면을 가지고 있으며, 세로모드나 가로모드 둘 다 사용할 수 있습니다. iPhone X나 iPad Pro와 같이 edge-to-edge 형태인 경우 실제 기기와 화면이 거의 일치하도록 하는 둥근 모서리를 가지고 있습니다. iPhone SE나 iPad Air같은 다른 기기들은 각진 네모 형태죠.
특정 기기에서만 앱이 작동한다면, 앱이 그 기기의 모든 화면 사이즈에 대응할 수 있도록 하세요
•
즉, iPhone에서만 작동되는 앱은 모든 iPhone의 화면 크기에서 작동해야하고, iPad에서만 작동되는 앱은 모든 iPad 화면의 크기에 맞춰 작동해야합니다.
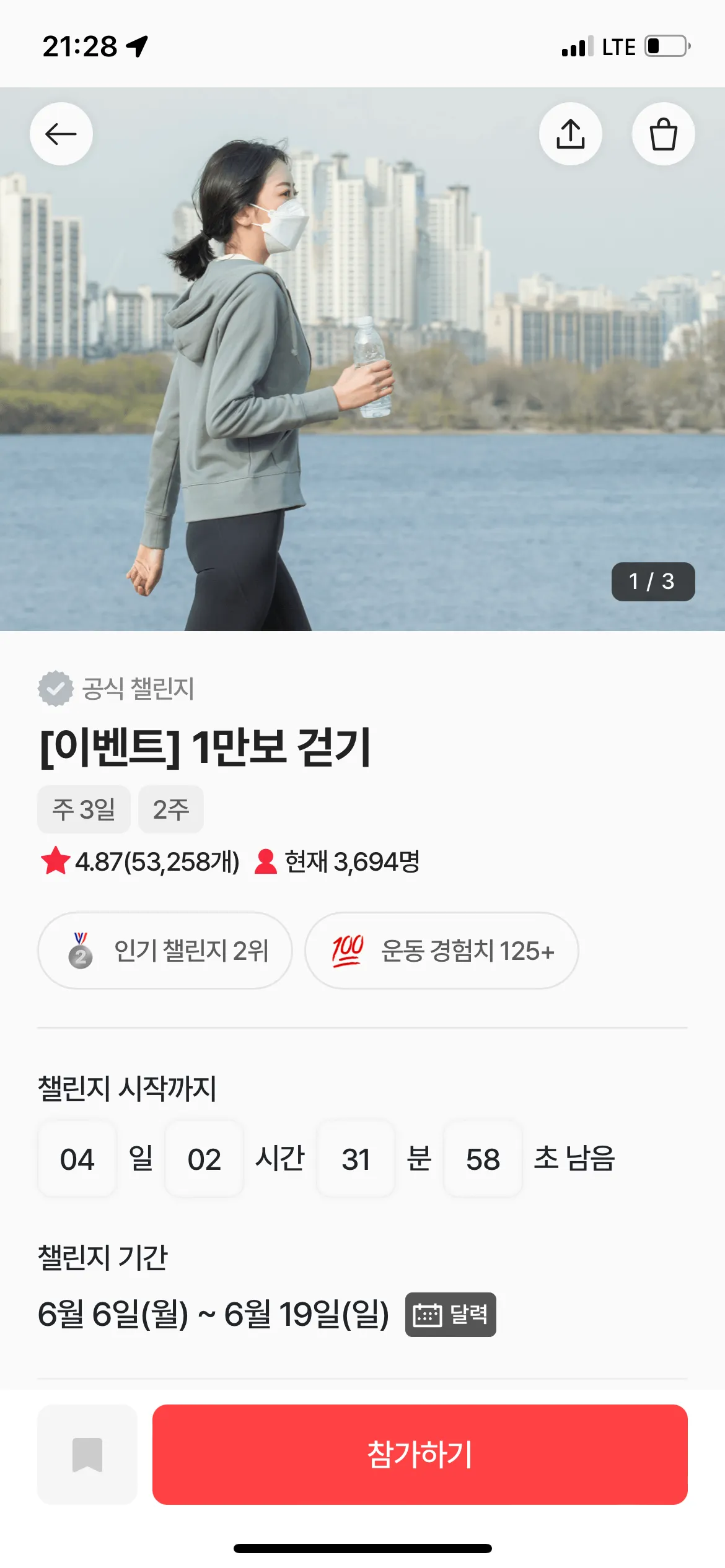
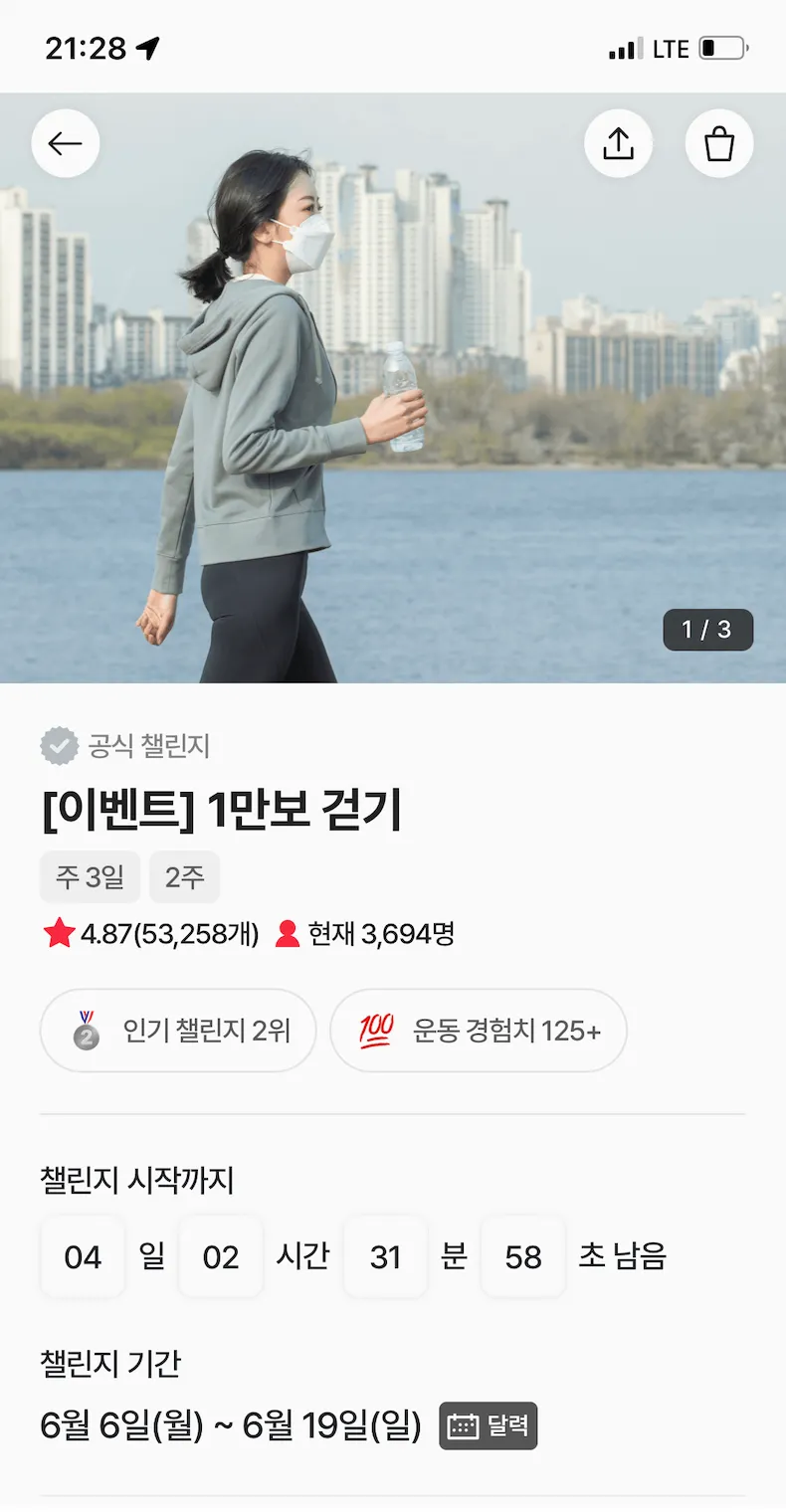
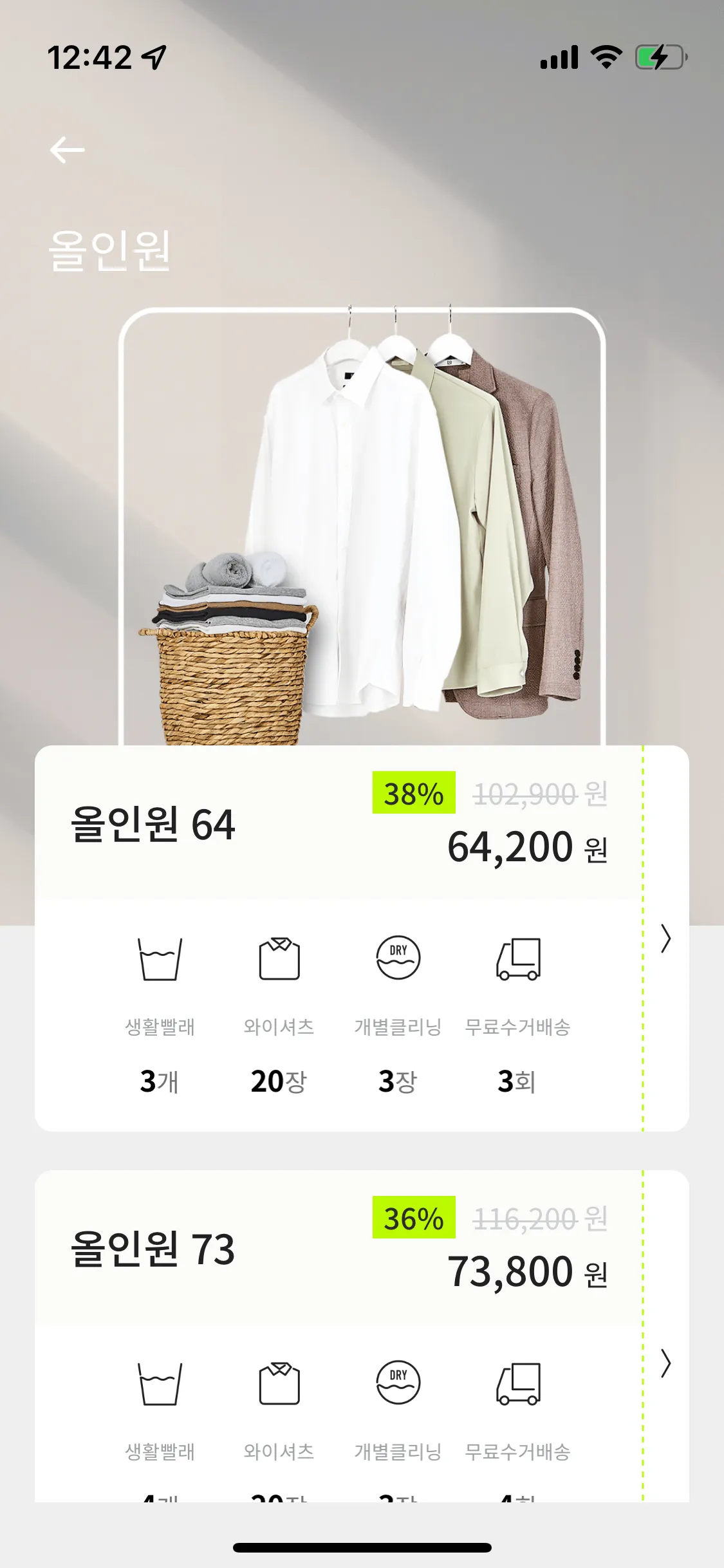
만약, 스크롤이 안되는 뷰고 참가하기 버튼이 하단에 고정되지 않았다면 화면마다 뷰가 다르게 보였을 것
iPhone 13 mini
iPhone SE2
NOTE
위 표의 모든 크기 요소는 UIKit 크기 요소이며, 실제 크기 요소와는 다를 수 있습니다.
For developer guidance, see scale and nativeScale.
Auto Layout 자동 레이아웃
자동 레이아웃은 적용형 화면을 만들기 위한 개발 툴입니다. 자동 레이아웃을 사용하면 contraints (제한) 라고도 알려진 '규칙'을 정의하여 앱의 콘텐츠들을 제어할 수 있습니다. 예를 들어 화면 크기에 관계없이 특정 버튼이 항상 가운데 정렬되어 이미지의 8pt 아래에 있도록 할 수 있죠.
자동 레이아웃은 특성 변화가 생기면 레이아웃을 자동으로 조정합니다. 아래와 같은 특성을 포함해 앱의 레이아웃을 변화시킬 수 있습니다.
•
서로 다른 기기 화면 크기, 해상도, 색 공간
•
기기의 가로/세로 모드
•
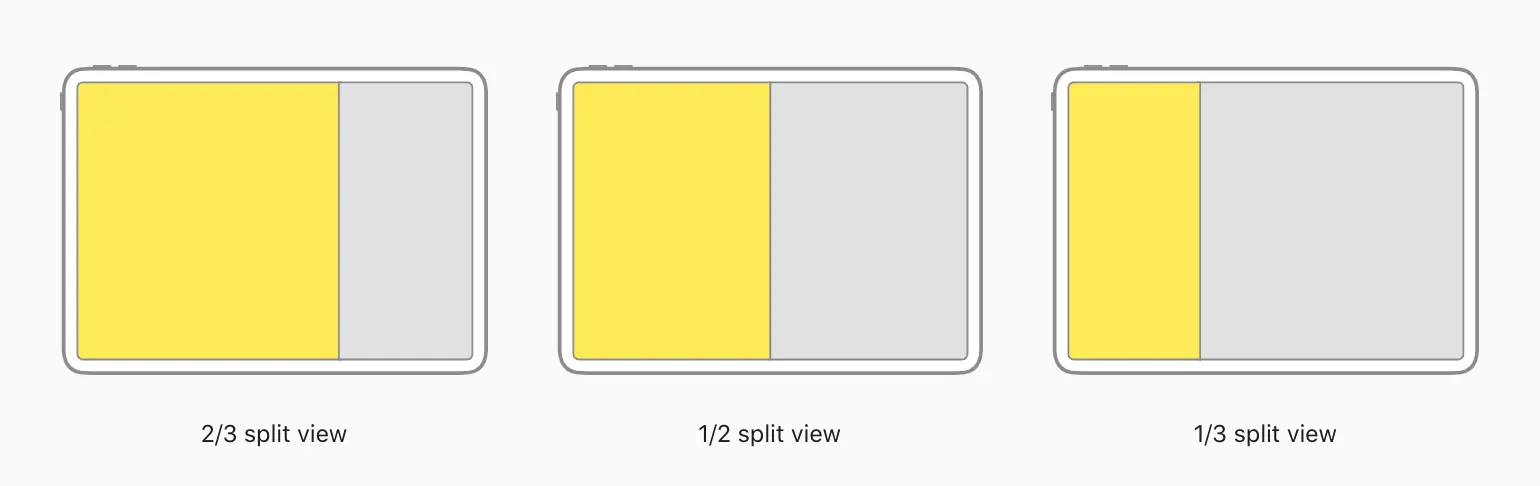
스플릿 뷰
•
•
locale에서 변동되는 설정들 (좌->우, 또는 우->좌 레이아웃 방향, 날짜, 시간, 숫자 단위, 서체, 텍스트 길이 등)
•
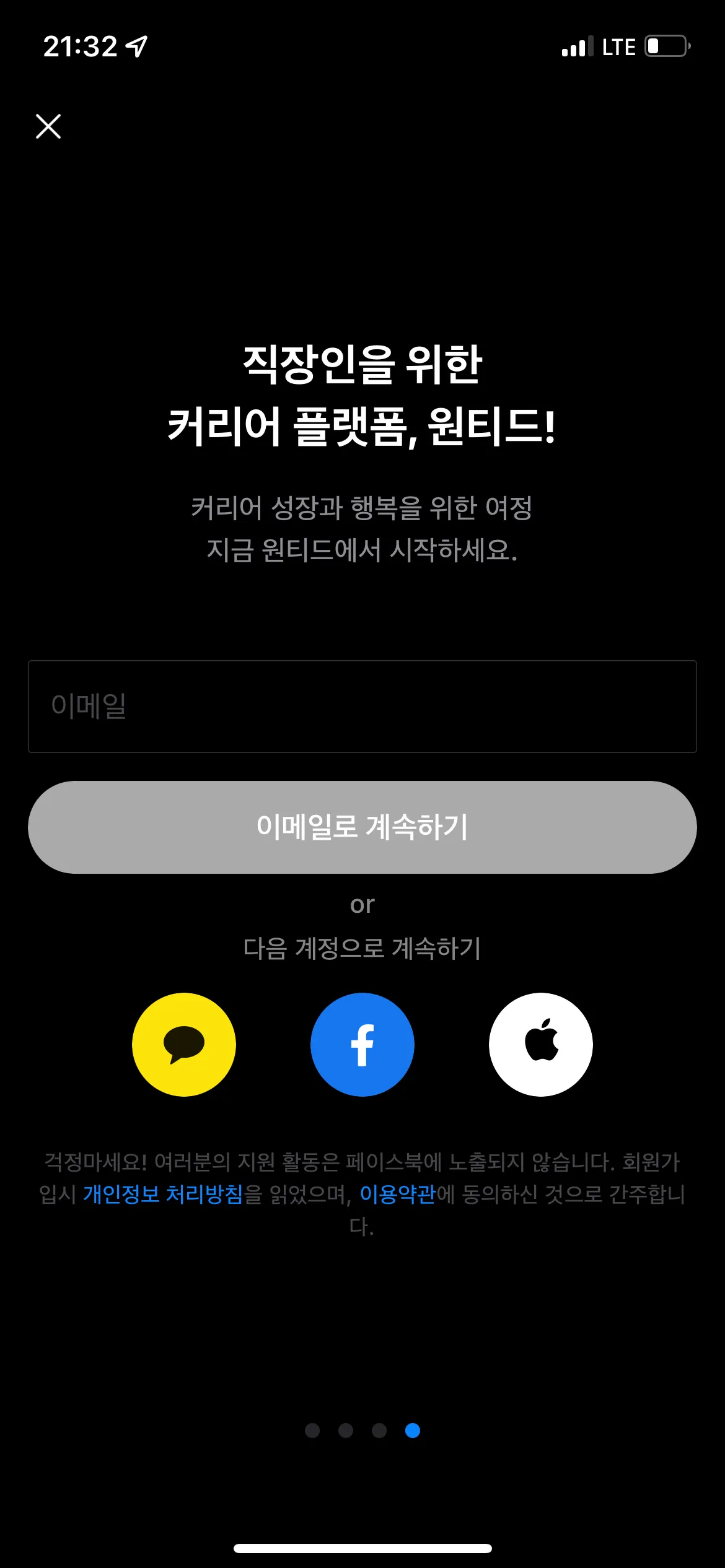
이메일로 계속하기 버튼이
1.
화면이 커질 때마다 동일한 padding값을 가지면서 커졌으면 좋겠어.
→ 양 옆에 leading, trailing 값을 지정
2.
화면이 커져도 지금과 동일한 크기로 존재했으면 좋겠어.
→ 버튼의 width 값을 지정
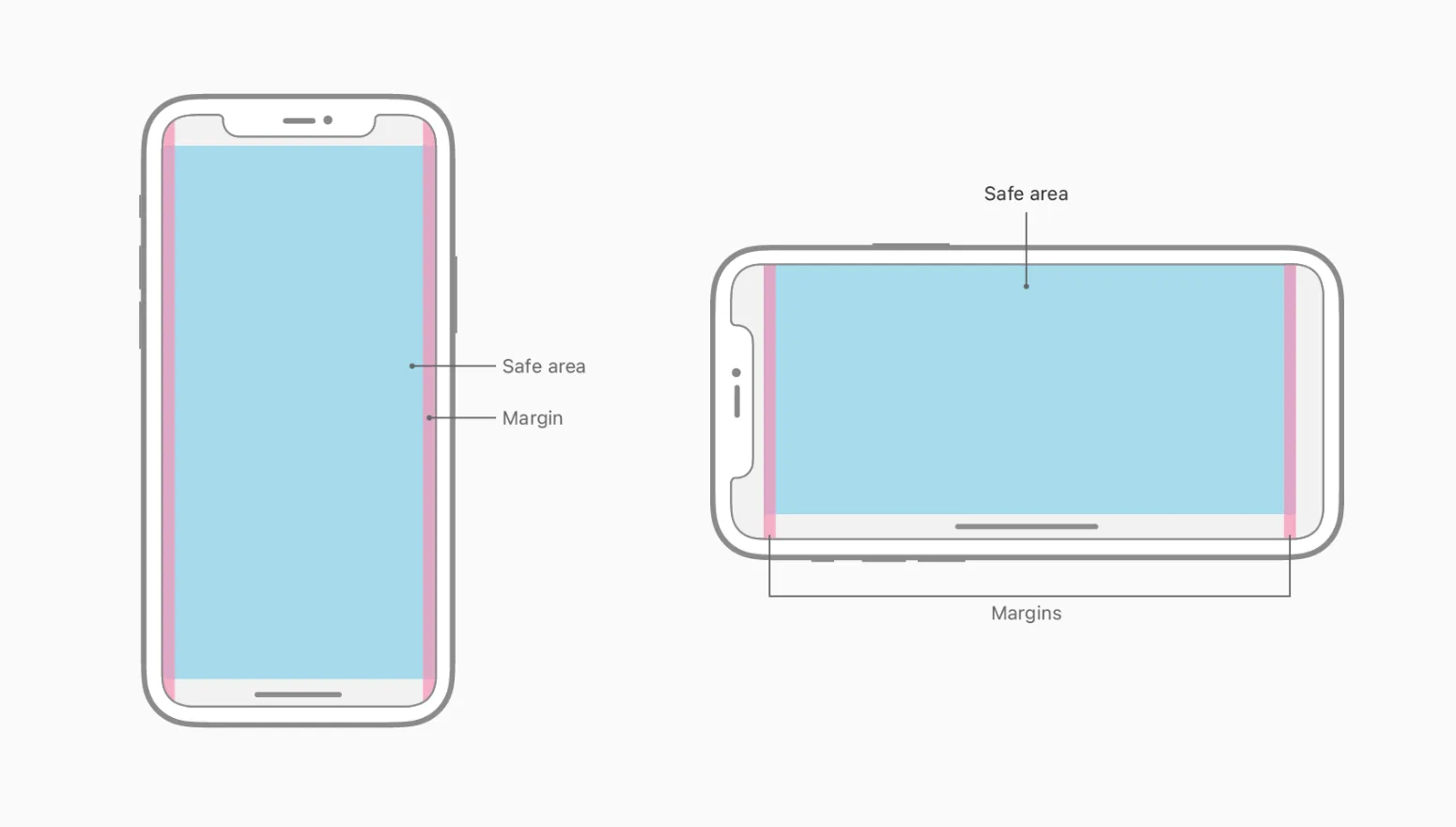
Layout Guides and Safe Area 레이아웃 가이드와 안전 영역
레이아웃 가이드는 화면의 콘텐츠 배치, 정렬 및 Space를 잡는데 도움이 되는 직사각형 영역을 정의합니다. 이 시스템에는 콘텐츠 주위에 표준 여백을 쉽게 적용하고 최적의 가독성을 위해 텍스트 폭을 제한할 수 있도록 미리 정의된 레이아웃 가이드가 포함되어 있습니다. 사용자 정의 레이아웃 가이드를 정의할 수도 있습니다.
•
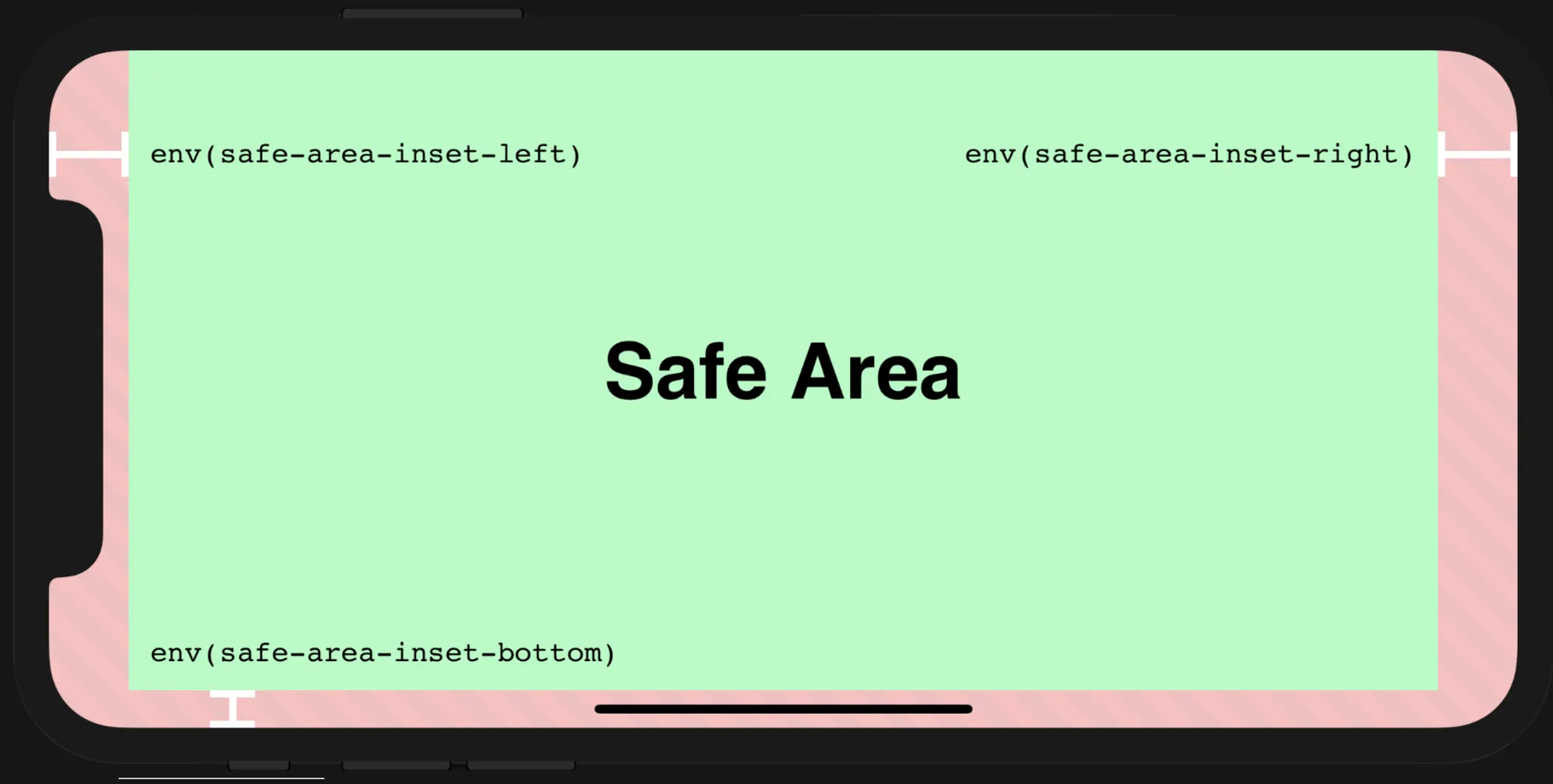
안전 영역(Safe area)은 Navigation bar, tab bar, toolbar, 또는 뷰 컨트롤러가 제공할 수 있는 기타 뷰에서 다루지 않는 뷰 내 영역을 정의합니다.
iPhone safe area
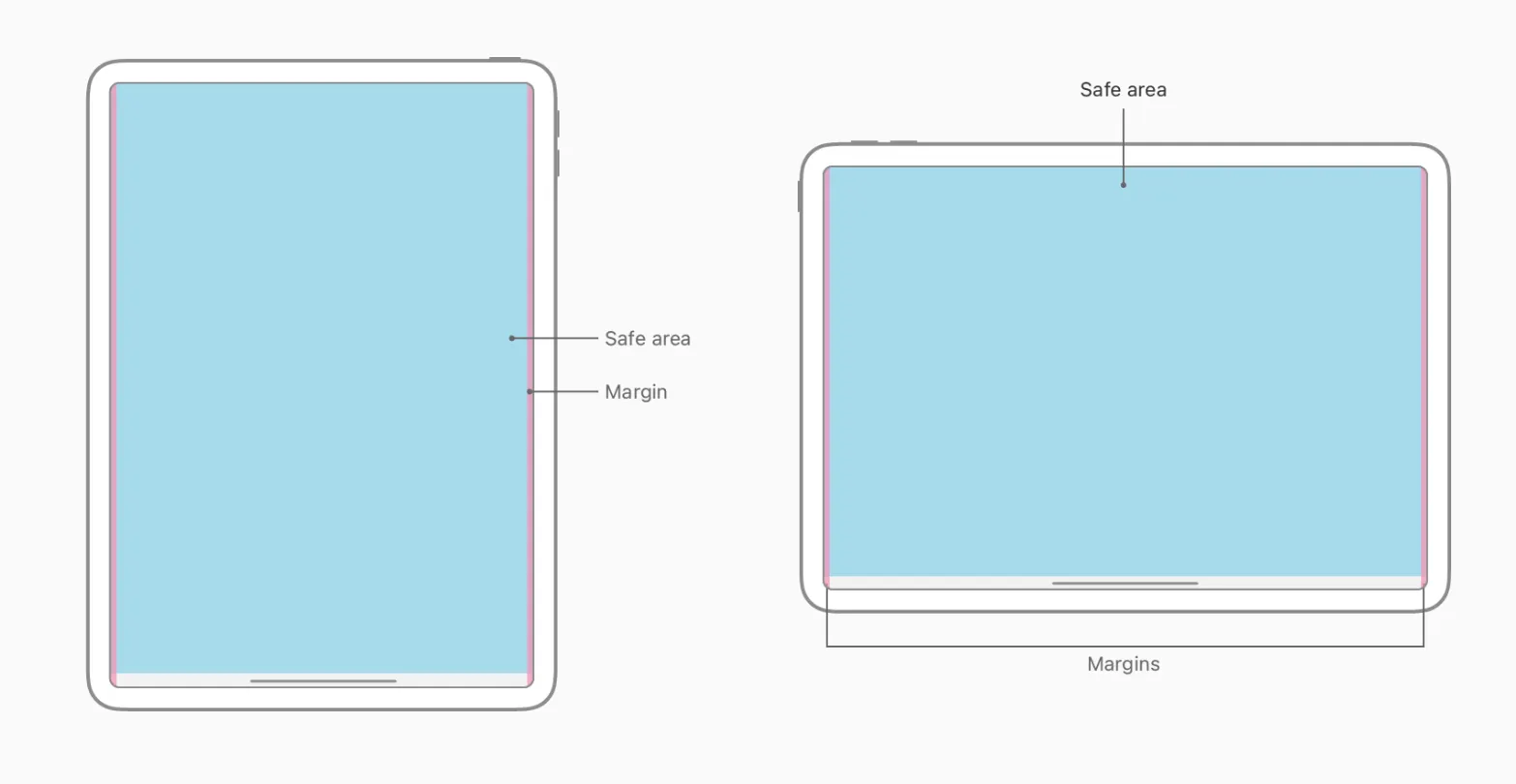
iPad safe area
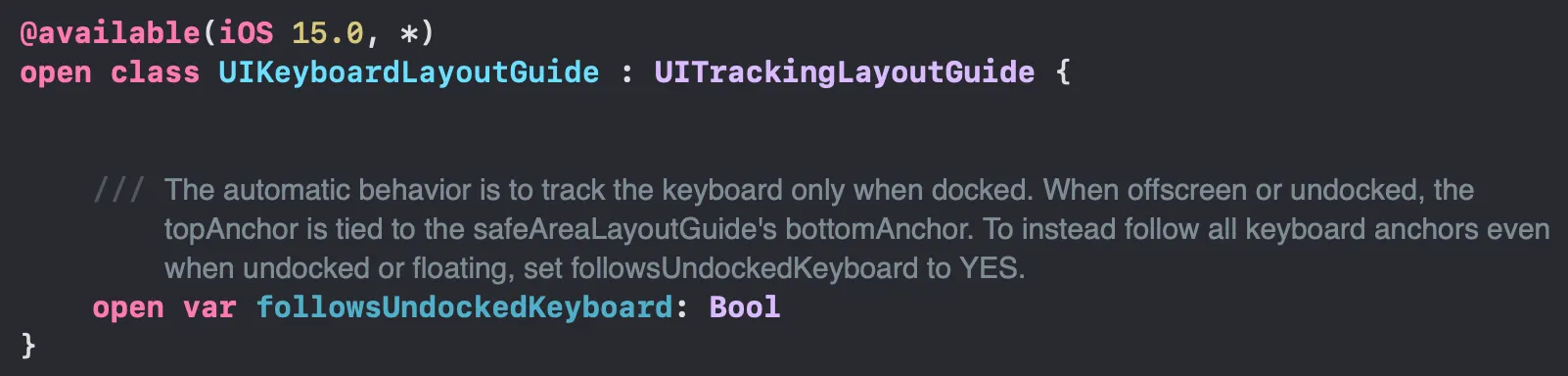
iOS 15 이상에서는 키보드가 차지하는 공간과 안전 영역을 나타내는 키보드 레이아웃 가이드를 정의합니다. 이 가이드를 사용하면 사용자가 사용하는 키보드 유형이나 위치에 관계없이 키보드가 앱의 필수 구성 부분으로 느껴지도록 할 수 있습니다.
안전영역과 UIKit에서 적용된 레이아웃 마진을 지키세요.
•
이 레이아웃 가이드는 기기와 콘텐츠를 위한 적절한 기본설정입니다.
•
안전영역은 상태 표시줄이나 네비게이션 바, 툴바, 탭바와 콘텐츠가 겹치지 않도록 해주기도 합니다. 시스템에서 제공되는 뷰는 이 안전영역과 레이아웃 가이드라인에 자동으로 적용되어 있습니다.
Size Classes
사이즈 클래스는 기기 사이즈에 맞춰 콘텐츠 영역을 자동으로 변화시킬 수 있는 특성입니다. 시스템은 두개의 사이즈 클래스를 정의하는데, 레귤러 (넓은 영역을 의미)와 컴팩트(제한된 영역을 의미) 두 가지입니다. 이는 뷰의 높이와 너비를 의미합니다.
뷰는 사이즈 클래스의 어떤 조합도 갖출 수 있습니다.
regular width | regular height |
compact width | compact height |
regular width | compact height |
compact width | regular height |
다른 환경 변화와 함께, iOS는 다이내믹하게 콘텐츠 영역의 사이즈 클래스에 따라 레이아웃을 적용 및 변동시킵니다. 예를 들어, 수직 사이즈 클래스가 컴팩트에서 레귤러 높이로 변하면(아마 사용자가 기기를 가로에서 세로 모드로 바꾼 경우) 탭바의 길이는 더 길어지겠죠.
Device Size Classes
사이즈 클래스의 서로 다른 조합은 스크린 크기 기준 다른 기기에서의 풀스크린 경험에 적용됩니다.
Show All
Multitasking Size Classes
Show All
General Layout Considerations 일반적인 레이아웃 고려사항들
주요 콘텐츠가 기본 사이즈일 때 잘 보이도록 하세요.
•
사용자들은 중요한 텍스트를 읽기 위해 가로스크롤 해야할 필요 없어야 합니다.
•
사이즈를 바꾸도록 한게 아니면 중요한 이미지를 보기 위해 줌할 필요 없습니다.
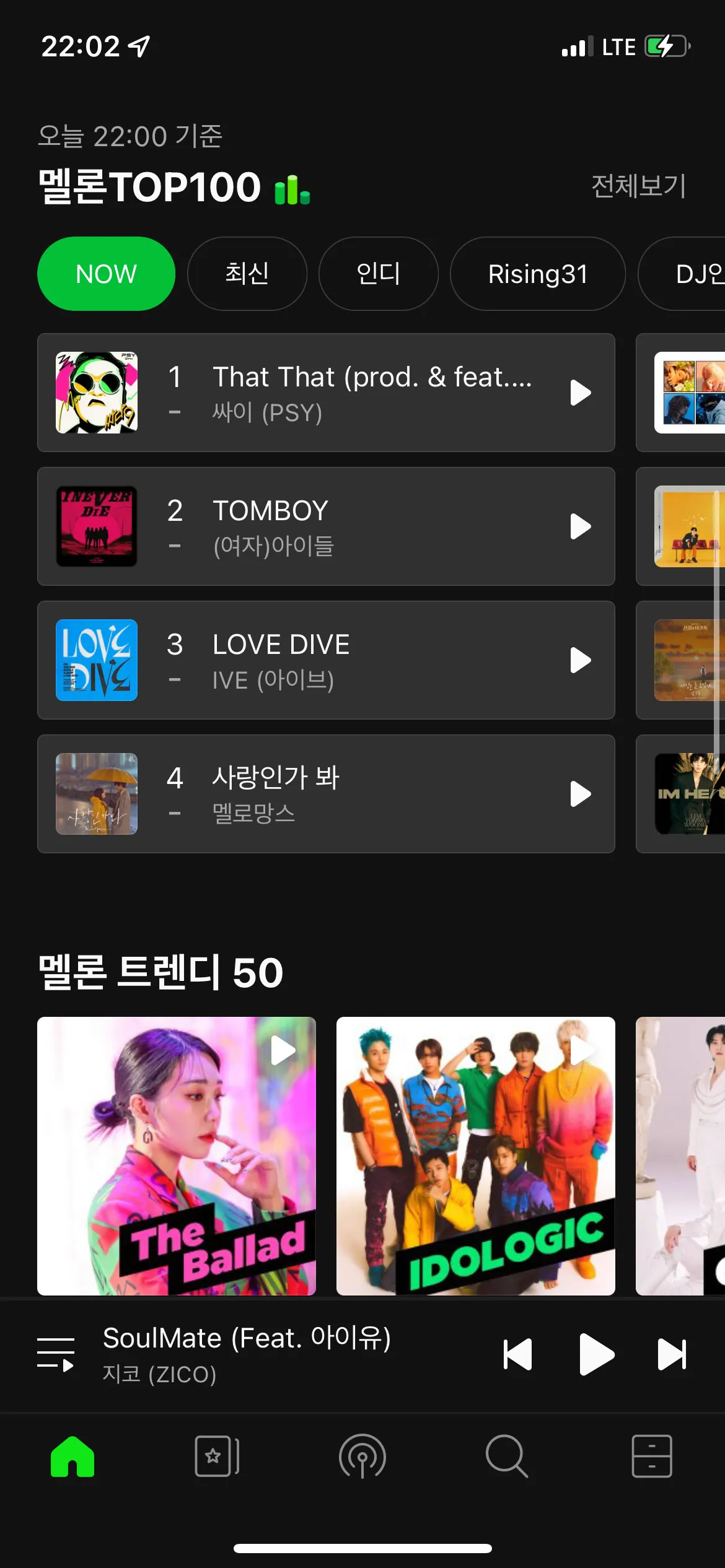
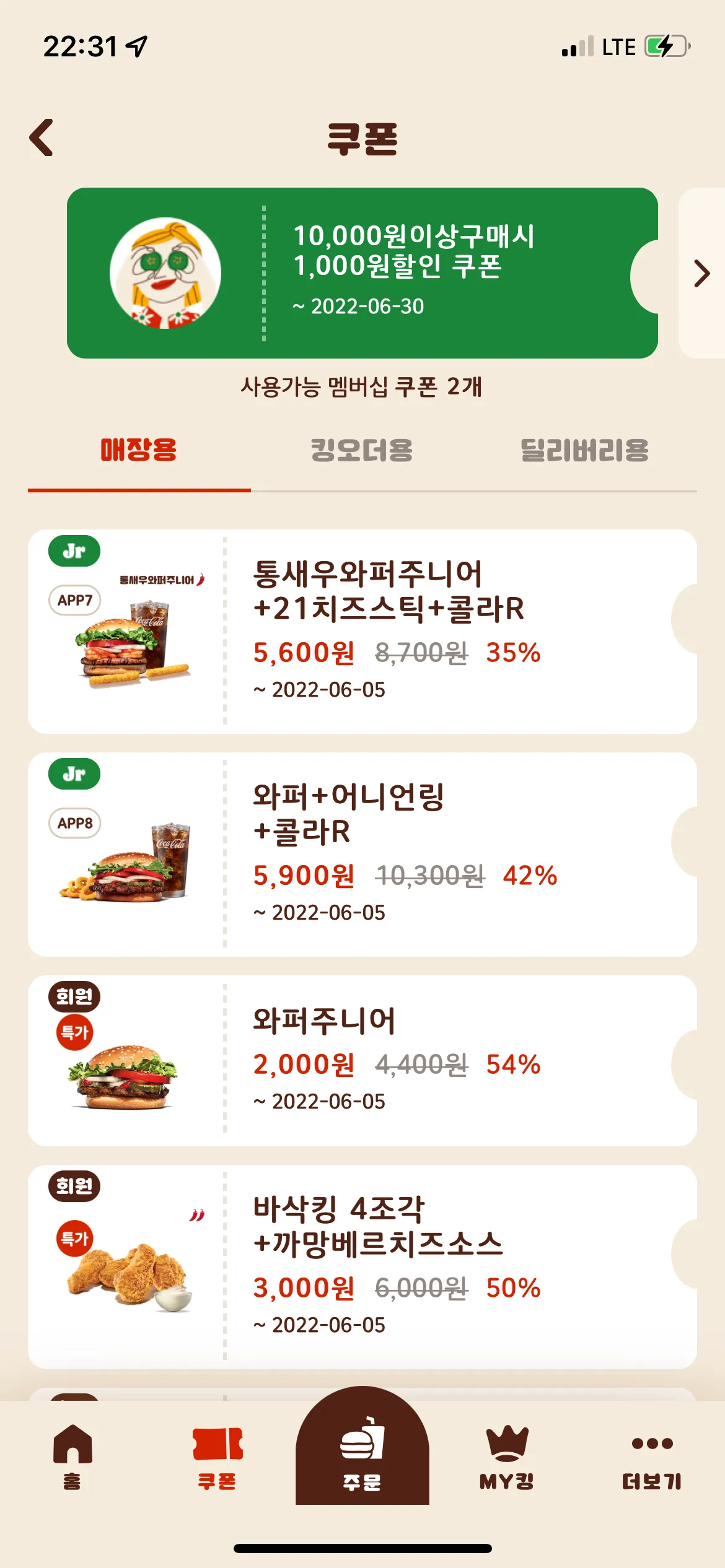
멜론에 있는 앨범커버 이미지는 중요 이미지가 아니기 때문에 작게 나와도 상관이 없다. 하지만 앨범 커버가 중요한 이미지라면 따로 누르지 않아도 앨범 커버를 볼 수 있도록 해줘야 한다.
앱의 모든 모습이 한결같도록 유지하세요.
•
일반적으로, 비슷한 기능의 요소들은 비슷하게 생겨야 합니다.
시각적 무게와 균형을 이용해 중요함을 전달하세요.
•
크기가 큰 아이템은 시선을 사로잡고, 작은 것보다 더 중요하게 보입니다. 또 탭하기 쉬워 주방이나 체육관 같이 주변상황에 방해받기 쉬울 때 앱을 사용하는 경우 특히 중요하죠.
•
일반적으로 중요한 아이템은 화면의 중앙선 기준 위쪽에, (왼쪽에서 오른쪽으로 문자를 읽는 경우) 화면의 왼쪽에 배치합니다.
정렬(alignment)을 사용해 쉽게 스캔할 수 있도록 하고, 구조와 위계를 잘 전달하세요.
•
정렬은 앱을 산뜻하고 잘 정돈되어 보이게 만들며 사용자들이 스크롤할 때 집중할 수 있도록 합니다.
•
정보를 찾기도 쉽습니다. 들여쓰기와 정렬은 서로 관련된 콘텐츠 그룹을 구분할 수 있게 합니다.
가능하다면, 가로모드와 세로모두 둘 다 지원하세요.
•
사용자들은 여러 모드에서 앱을 사용하는 것을 선호하니, 그들의 기대를 충족시켜주는 것이 가장 좋을 것입니다.
텍스트 사이즈 변동에 대비하세요.
•
사용자들은 설정에서 텍스트 크기를 바꿨을 때, 대부분의 앱이 이에 대응하길 바랍니다. 이 크기 변화에 대응하려면 레이아웃을 적용시키는 것이 필요합니다.
•
Typography에서 텍스트 사용 방식에 대한 더 많은 정보를 얻으세요.
상호작용 가능한 요소들을 충분한 터치할 수 있도록 타겟(영역)을 제공하세요.
•
모든 컨트롤의 탭 가능 영역은 최소 44*44pt로 유지하세요.
여러가지 기기에서 당신의 앱을 미리보세요.
•
실제 기기의 넓은 색공간에서 기능을 미리보는 것이 가장 좋지만, Xcode에 포함된 시뮬레이터를 사용하여 클리핑이나 다른 레이아웃 문제를 체크해볼 수 있습니다. 예를 들어 앱이 가로모드를 지원한다면, 시뮬레이터를 사용해 기기가 왼쪽, 오른쪽 어느쪽으로 돌렸을 때도 변함없이 좋아보이는지 확인할 수 있습니다.
시뮬레이터에서 화면 돌려보는 법
NOTE
기본적으로 뷰 컨트롤러는 iPad의 모든 모드, iPhone의 뒤집어진 세로모드를 제외한 모든 모드를 지원합니다. iPhone X와 같은 몇몇 기기들은 설사 앱이 지원하더라도 뒤집어진 세로모드를 (기기 차원에서)지원하지 않습니다.
큰 기기에서 텍스트를 보여줄 땐, 가독성을 위해 마진을 적용하세요.
•
이 마진은 텍스트 길이를 짧게 유지해 편안한 읽기 경험을 제공합니다.
Adapting to Changes in Context 맥락에 따라 레이아웃 조정하기
맥락이 변할 땐 현재 콘텐츠에 집중하세요.
•
콘텐츠는 가장 중요한 요소입니다. 환경이 변한다고 포커스를 바꾸면 좌절스럽고 갈피를 못잡게 합니다. 또한 사용자들이 앱의 통제권을 잃었다고 생각하게 할 수 있습니다.
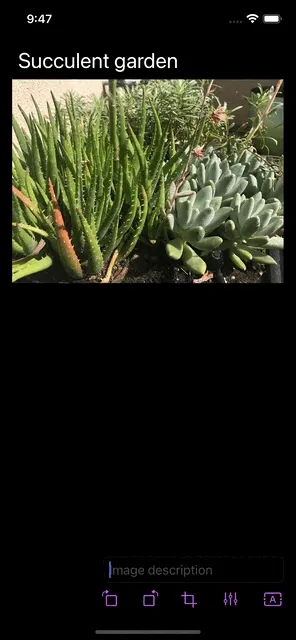
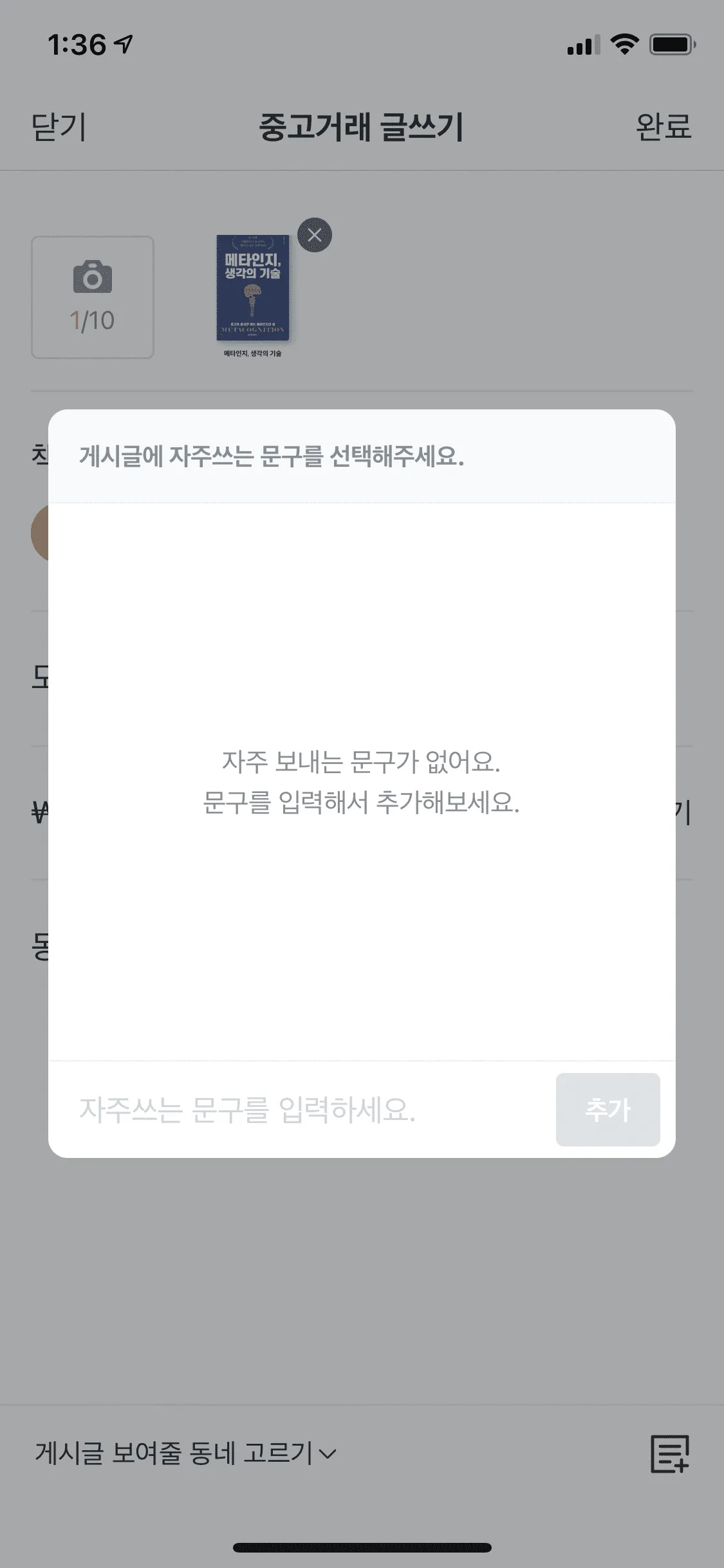
키보드 올라오기 전
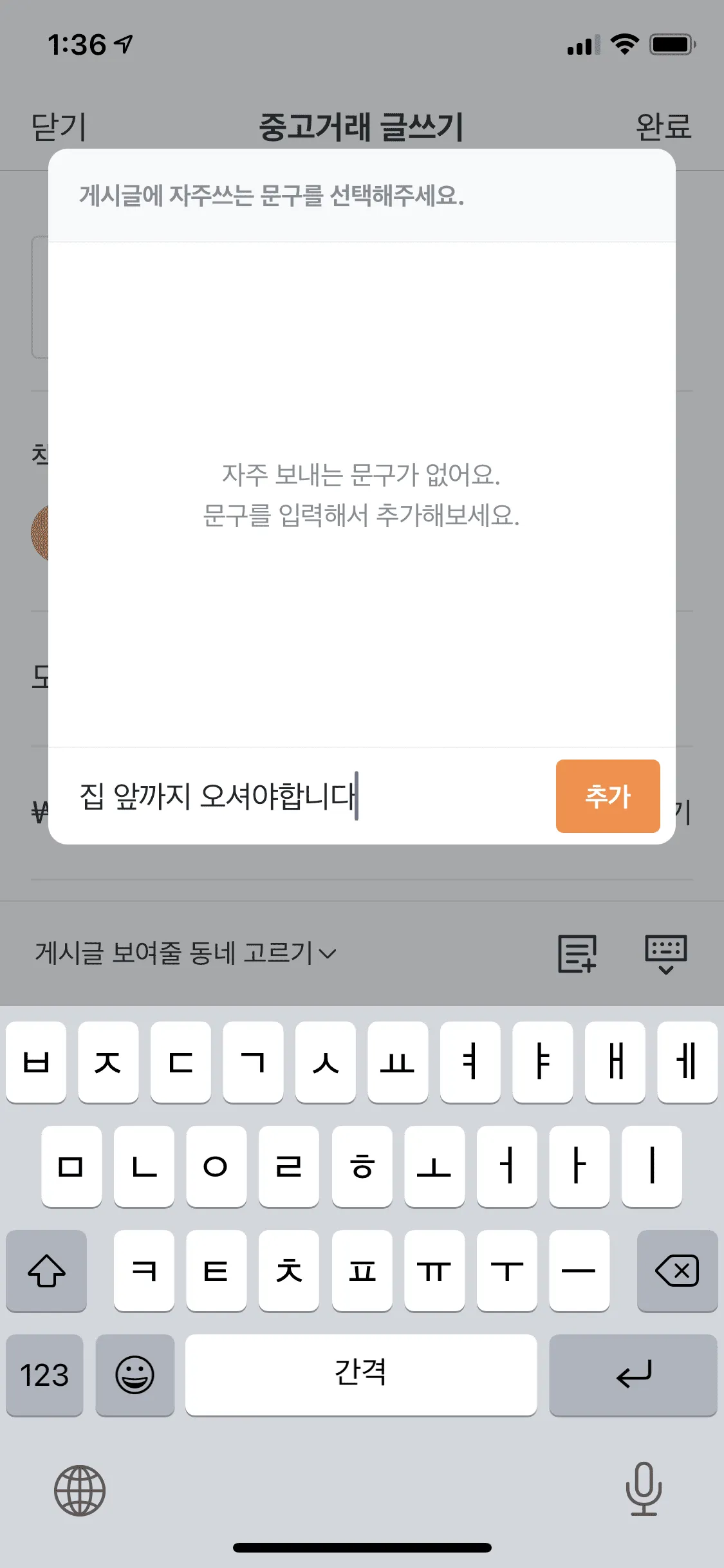
키보드 올라온 후
쓸데없는 레이아웃 변화는 주지 마세요.
•
누군가 기기를 회전시켰다고 해서 레이아웃의 모든것이 변할 필요는 없다는 것입니다.
•
예를 들어 앱이 세로모드에서 그리드를 보여준다고 해서 가로모드에서 똑같은 이미지들을 리스트로 보여줄 필요는 없다는 것입니다. 대신 그리드의 면적을 조금 변화시킬 수 있겠죠. 모든 맥락의 경험을 비슷한(똑같은X) 정도로 유지하도록 하세요.
앱이 가로모드에서만 실행되는 것이 매우 중요하다면, 왼쪽/오른쪽 회전 두가지 경우 모두 지원하세요.
•
가로모드로만 실행 가능한 앱은 사용자들이 기기를 왼쪽, 오른쪽 어디든 돌렸을 때 똑같이 작동되어야 합니다.
•
사용자들에게 앱을 사용할 때 기기를 돌리라고 말하지 마세요. 만약 사용자가 지원되지 않는 방향으로 기기를 잡아 앱이 자동으로 돌아가지 않는다면, 사용자들은 본능적으로 돌려야하는 것을 알테니까요.
기기가 회전하면 맥락에 맞게 앱의 반응을 설정하세요.
•
사용자들이 기기를 돌려야 캐릭터가 움직이는 게임을 예로 든다면, 게임 플레이 중에는 모드를 바꿔선 안되겠죠. 현재 모드를 바탕으로 메뉴나 인트로 시퀀스를 보여줄 수 있습니다.
iPad와 iPhone 둘 다 지원하는 것을 목표로 하세요.
•
다른 종류의 iOS 기기에서도 당신의 앱을 사용할 수 있는 유연성은 사용자들이 좋아하는 것입니다.
•
앱의 특정 기능이 iPhone에서만 작동하는 특정 하드웨어를 요구한다면 (예_전화) 이런 기능은 iPad에서 숨기거나 사용 불가능하게 하고, 앱의 다른 기능을 사용할 수 있도록 하세요.
이미 있는 아트워크를 쓸 땐 비율에 주의하세요.
•
다양한 화면 크기는 다양한 비율을 의미하며, 아트워크가 잘리거나, 레터박스 포맷*으로 보이게 하거나, 필러박스 효과**를 발생시킬 수 있습니다.
•
중요한 시각적 콘텐츠는 어떤 기기 사이즈에서도 볼 수 있도록 하세요.
*필러박스(양옆에 여백), *레터박스(위아래에 여백)
Designing a Full-Screen Experience 풀스크린 경험 디자인하기
시각 요소를 늘려 화면을 채울 수 있도록 하세요.
•
화면의 가장자리에 맞춰 배경이 늘어나도록 하세요.
•
또한 표나 콜렉션처럼 수직으로 스크롤할 수 있는 레이아웃인 경우에는 제일 하단까지 이어지도록 하세요.
•
가장자리까지 배경이 늘어남
•
제일 하단까지 Table이 늘어나지 않음
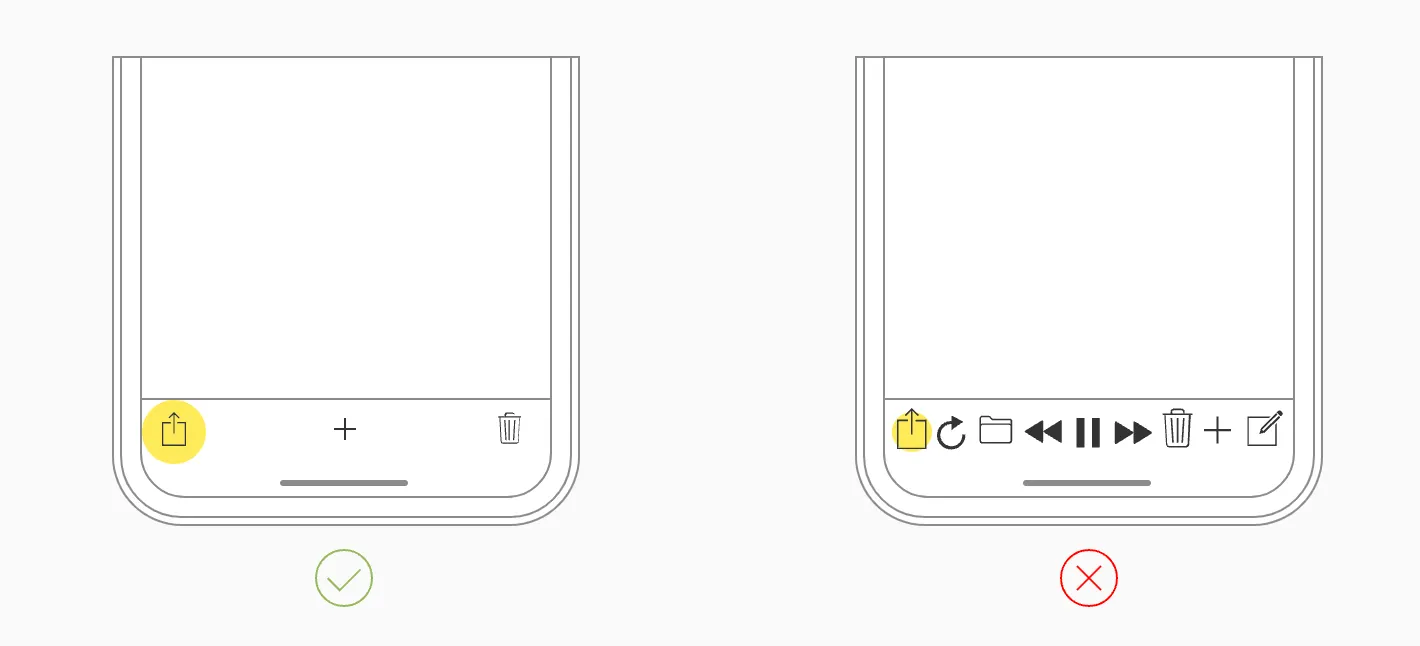
상호작용을 위한 컨트롤은 화면의 최하단이나 모서리에 위치시키지 마세요.
•
사용자들은 화면의 아래서 위로 스와이프하는 제스처를 사용해 홈스크린으로 나가거나 앱을 전환합니다. 이 제스처가 일어나는 부분에 커스텀된 제스처를 만들면 방해받을 수 있습니다. 또 화면의 먼 모퉁이는 사용자들이 편하게 누르기 어렵죠.
중요한 내용은 클리핑되지 않도록 잘 넣으세요.
•
일반적인 경우 콘텐츠는 가운데에 균형을 맞춰 존재해야 어떤 모드에서도 좋아보입니다.
◦
또 그렇게 해야 둥근 모서리에 가려지지도 않고, 센서 부분에 안보이지도 않으며, 홈스크린에 접근하기 위한 인디케이터 때문에 안보이지도 않죠.
•
최고의 결과를 위해선 시스템에서 제공되는 표준 요소들을 사용하고, 화면을 구성할 때 자동 레이아웃을 이용해야하며, UIKit에서 정의한 레이아웃 가이드라인과 안전영역을 고수해야 합니다.
•
기기가 가로모드일 땐 누를 수 있는 컨트롤들은 (안전 영역을 침범하는 최하단 말고) 아래 부분에 있어야 다른 콘텐츠들을 넣을 공간이 보장되어 게임과 같은 몇몇 앱에 적합할 것입니다.
•
컨트롤을 화면의 상단이나 하단에 위치시킬 땐 잘 맞춰넣어 홈 인디케이터 주변에 충분한 공간을 확보하고, 사용자들이 컨트롤을 누르려다가 실수로 인디케이터를 누르지 않게 하세요. 홈 인디케이터는 항상 화면의 가운데에 있으므로, 이 주변의 앱 화면이 바뀔 수도 있습니다.
Safe area 영역을 꽉 채우는 너비의 버튼을 넣으세요.
•
화면의 마진영역까지 침범하는 너비의 버튼은 버튼처럼 보이지 않을 수 있습니다.
•
넓은 너비의 버튼을 만들 땐 표준 UIKit의 마진값을 맞춰주세요. 화면에 둥근 모서리가 있는 경우 이 버튼은 아래쪽, 즉 안전 영역의 최하단에 정렬되어 위치할 때 가장 좋아보입니다. 이렇게 정렬시키면 홈 인디케이터와도 부딪히지 않죠.
주요 화면 기능을 가리거나, 특별한 주의를 끌지 마세요.
•
기기의 둥근 모서리, 센서 부분, 홈 인디케이터 등을 화면 위아래에 검정 바를 두어 가리려고 하지 마세요.
•
브라켓, 베젤, 도형, 주의 텍스트 등 시각적 장식품을 사용해 위 부분을 가리려고 하지도 마세요.
상태 표시줄을 항상 신경쓰세요.
•
status bar(상태 표시줄)은 풀스크린 아이폰 모델인 경우 높이가 더 깁니다. 만약 앱에서 상태 표시줄을 기준으로 콘텐츠 위치를 정하고, 상태표시줄의 높이를 고정된 값으로 지정했다면, 업데이트해 콘텐츠가 현재 기기에 맞춰 위치되도록 하세요.
•
풀스크린 아이폰의 상태 표시줄은 녹음이나 위치 정보 사용 중이더라도 높이가 변하지 않는다는 것을 기억하세요.
앱에서 일시적으로 상태표시줄을 숨긴다면, 풀스크린 아이폰에선 다시 한 번 생각해보세요.
•
풀스크린 아이폰 모델은 다른 모델보다 세로 길이가 길고, 이는 콘텐츠를 충분히 넣을 수 있다는 것을 의미합니다. 상태표시줄은 아마도 당신의 앱에서 딱히 활용하지 않는 영역만 사용할 것이구요.
•
상태표시줄은 사용자들이 유용하게 쓸 수 있는 정보를 보여주기도 합니다. (상태표시줄을) 숨겨서 정말 더 높은 가치를 줄 수 있는 경우가 아니라면, 항상 보여야 합니다.
홈 인디케이터 자동숨김 기능을 너무 자주 사용하지 마세요.
•
자동숨김 기능이 켜져있는 경우, 사용자가 화면을 몇초간 만지지 않으면 인디케이터는 희미해집니다. 사용자가 다시 화면을 만지면 나타납니다.
•
이 기능은 비디오를 보거나 사진 슬라이드 쇼를 보는 등 사용자가 수동적으로 무언가를 보는 경험에서만 켜져야합니다.
Additional Layout Considerations 추가적인 레이아웃 고려사항들
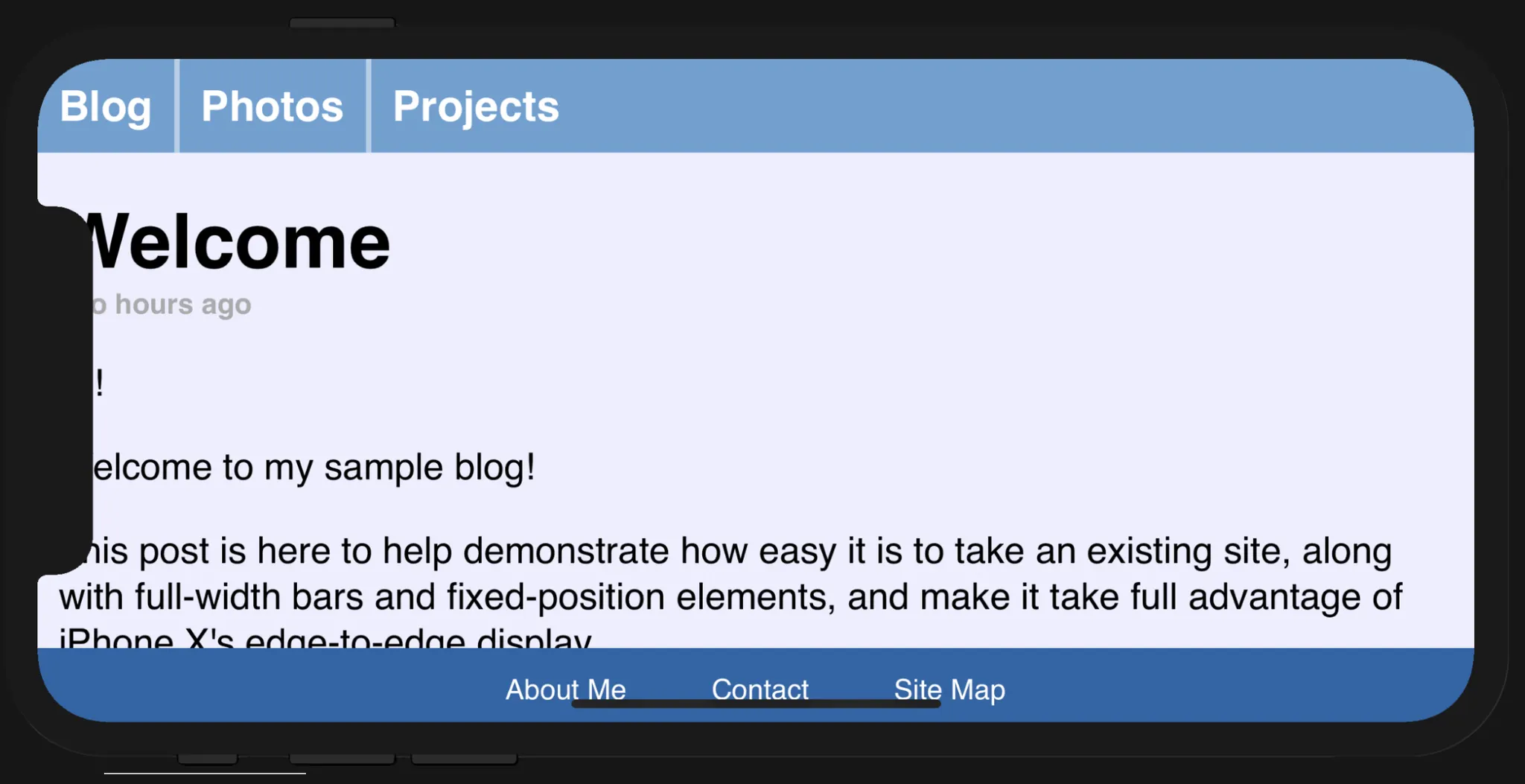
웹사이트가 edge-to-edge 화면에서도 여전히 좋아보이도록 하세요.
•