저는 1주차 과제를 코드 베이스 + Then, SnapKit로 진행했습니다.
contents
how to code base?
코드 베이스는 Storyboard없이 코드만을 가지고 뷰를 짭니다. 코드만을 사용해서 뷰를 짜는 것과 스토리보드를 사용해서 뷰를 짜는 것 중 옳은 것은 없으며 더 나은 방식도 없습니다. 자신에게 맞는 방식으로 뷰를 짜면 됩니다.
1.
현재 가지고 있는 Storyboard(Main)를 지웁니다.
2.
Info.plist에서 Main(자신이 가진 Storyboard이름)를 지웁니다.
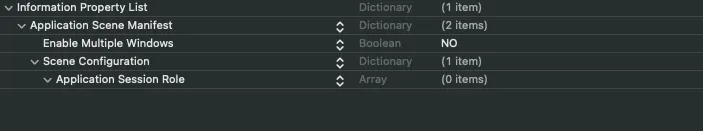
Information Property List > Application Scene Manifest > Scene Configuartion > Application Session Role > 안에 있는 걸 지우기
3.
Targets > Build Setting에서 Info.plist values중에 UIKit Main Storyboard File Base Name이 Main(혹은 다른 이름)으로 되어 있다면 지웁니다.
4.
SceneDelegate.swift를 삭제합니다.
5.
AppDelegate에서 해당 함수를 제외하고 나머지 함수를 지웁니다.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
}
Swift
복사
6.
해당 코드처럼 써줍니다.
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
let window = UIWindow(frame: UIScreen.main.bounds)
window.rootViewController = viewController()
window.makeKeyAndVisible()
window.backgroundColor = .white
self.window = window
return true
}
Swift
복사
코드 베이스를 사용할 준비 완료입니다.
UIColor
파트장님이 주신 Color는 Hex코드입니다. 적용하기 위해선 Hex를 읽는 코드를 짜주면 됩니다.
extension UIColor {
convenience init(rgb: Int) {
self.init(
red: (rgb >> 16) & 0xFF,
green: (rgb >> 8) & 0xFF,
blue: rgb & 0xFF
)
}
}
Swift
복사
해당 init를 적용해봅시다.
/// 앞에 꼭 0x를 붙여야 빌드 오류가 나지 않습니다.
label.textColor = UIColor(rgb: 0x4285F4)
Swift
복사
UITextField
이번 과제에 있는 Textfield는 앞 부분에 Inset이 주어져 있어서 border와 달라붙어있지 않습니다.
extension UITextField {
func setLeftPaddingPoints(_ amount:CGFloat){
let paddingView = UIView(frame: CGRect(x: 0, y: 0, width: amount, height: self.frame.size.height))
self.leftView = paddingView
self.leftViewMode = .always
}
func setRightPaddingPoints(_ amount:CGFloat) {
let paddingView = UIView(frame: CGRect(x: 0, y: 0, width: amount, height: self.frame.size.height))
self.rightView = paddingView
self.rightViewMode = .always
}
}
Swift
복사
UITextField의 extension에다가 넣어서 textfield에 적용해준다면 원하는만큼의 amount를 가지게 됩니다.
UIButton
이번에 iOS 15.0으로 업데이트가 되면서 버튼안에 들어가는 Title과 Image사이의 ContentInset를 줄 수 없게 되었습니다. 그 대신 사용할 수 있는 기능이 Configuration입니다.
Configuration에는 4가지 종류가 있습니다.
•
plain()
•
filled()
•
tinted()
•
gray()
원하는 종류를 선택한 후에 configuration에 적용하고 싶은 속성들을 적용하고나서 버튼의 configuration에 넣어주면 됩니다.
var configuration = UIButton.Configuration.plain()
configuration.image = UIImage(systemName: "square")
configuration.titlePadding = 10
configuration.imagePadding = 10
configuration.baseForegroundColor = .lightGray
configuration.attributedTitle = AttributedString("비밀번호 표시", attributes: AttributeContainer([NSAttributedString.Key.foregroundColor: UIColor.black, NSAttributedString.Key.font: UIFont.systemFont(ofSize: 13)]))
button.configuration = configuration
Swift
복사
해당 속성은 iOS 15.0 이외의 버전에서는 사용할 수 없으니 릴리즈에 사용하기 위해선 다른 버전에서의 코드도 고려해줘야 합니다.