Thanks to, Hyungyu Kim
사용자가 지정한 텍스트 크기에 따라 동적으로 크기가 변하는 것
설정 > 디스플레이 및 밝기 > 텍스트 크기
앱 내에 Dynamic Type을 적용하지 않으면 기기에서 텍스트 크기를 변경했는데 적용이 되지 않습니다.
설정 > 손쉬운 사용 > 디스플레이 및 텍스트 크기 > 더 큰 텍스트
추가로 5개의 더 큰 사이즈도 선택할 수 있게 됩니다.
HIG 문서에서 말하는 Dynamic Type
Dynamic Type 은 글자를 읽는이가 선호하는 텍스트 사이즈를 선택할 수 있도록 추가적인 flexibility(유연성)을 제공합니다.
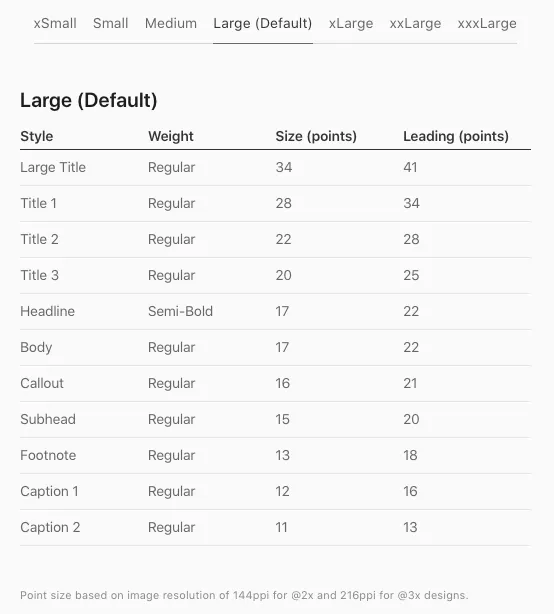
Dynamic Type 은 xSmall, Small, Medium, Large(Default), xLarge, xxLarge, xxxLarge 이렇게 총 7가지 사이즈를 제공합니다.
•
Dynamic Type 에 따른 텍스트 스타일의 weight, size, leading(행간)
•
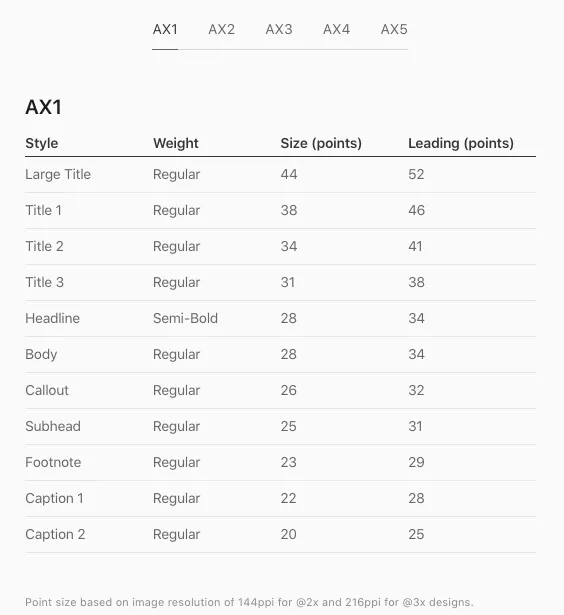
시스템은 접근성이 필요한 사용자들을 위해서 더 큰 크기의 사이즈도 제공
출처:
WWDC 에서 발표할 때 Dynamic Type 을 적용하기 위한 세 가지 목표를 제시해줍니다.
•
Text is large enough for the user to read
•
Text is fully readable
•
App UI looks beautiful
1.Fitting Large Text on Screen
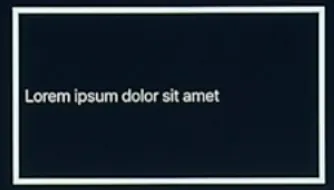
흰색 테두리가 사용자가 볼 수 있는 사이즈라고 해볼까요?
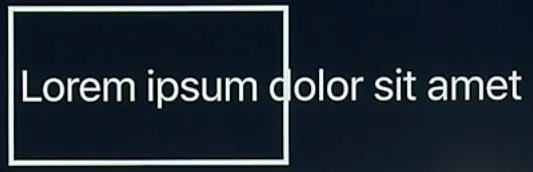
폰트사이즈를 키우면 이렇게 사이즈 밖으로 글자가 나가버립니다.
말줄임 옵션을 넣어도 텍스트가 다 읽히지 않지요!
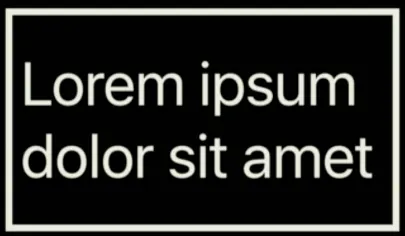
이때는 multiple lines 를 설정해서 보여주라고 합니다.
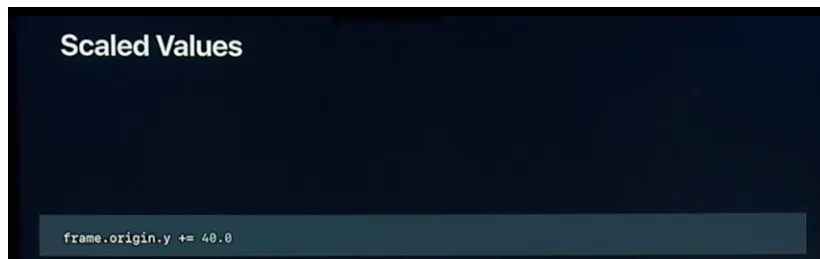
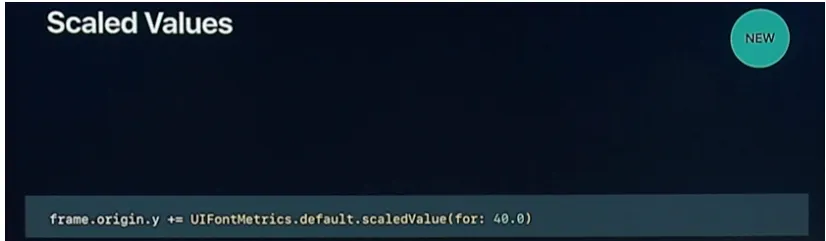
2.Avoid Constant Values Based on Default Text Size
텍스트 크기를 기반으로 한 상수값은 폰트사이즈가 커지면서 다음과 같이 겹치는 문제를 가지게 됩니다.
(우리가 일반적 top과 bottom 으로 오토레이아웃을 잡는데 이건 문제가 되지 않아요)
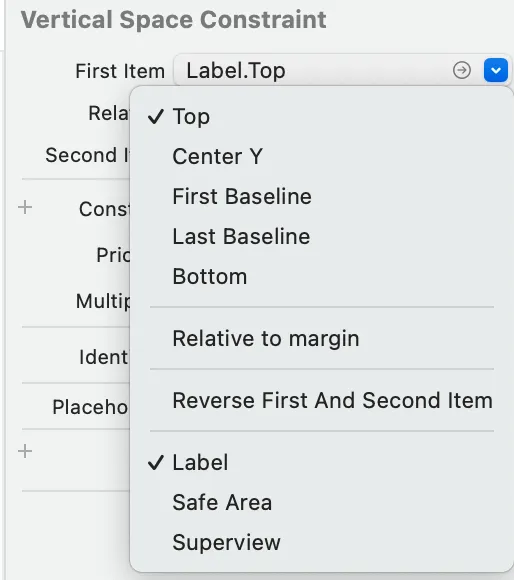
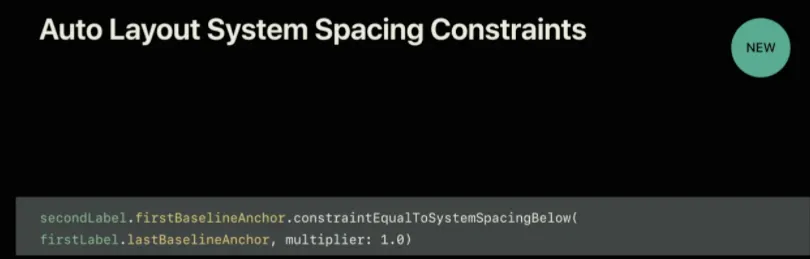
그래서 First Label 의 First Baseline 과 Second Label 의 Last Baseline 을 기준으로 오토레이아웃을 잡아주라고 합니다.
코드)
오토레이아웃이 아닌 다음과 같이 사용하고 있다면
다음과 같이 사용해주면 됩니다.
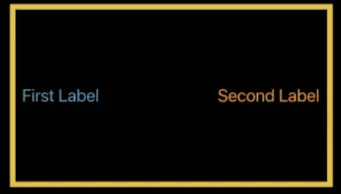
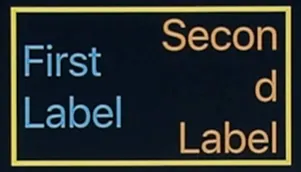
3.Side-By-Side Text
이번에는 노란색 박스가 사용자가 보는 스크린이라고 해봅시다.
폰트를 키우게 되면 이렇게 됩니다..!
우리의 목표 fully readable 에 맞지 않으니 multiple lines 를 적용해줍니다.
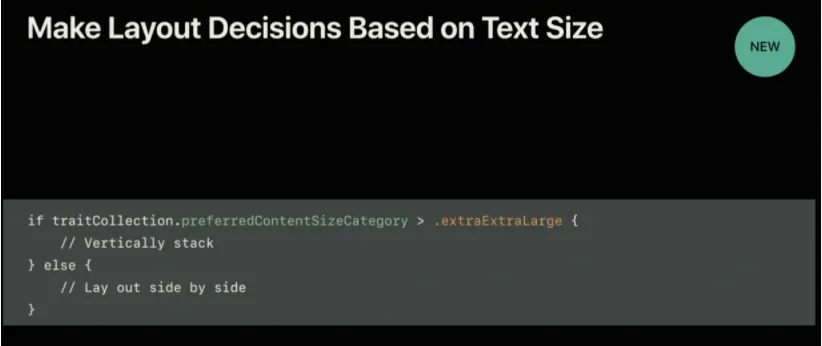
목표에서 looks beautiful 이라고 했으니 이렇게 vertical 하게 배치하는 것을 더 추천한다고 합니다.
코드로 적용하기
struct PostView: View {
let post: Post
var body: some View {
VStack(alignment: .leading) {
Image(post.image)
Text(post.title)
.font(.headline)
Text(post.time)
.font(.subheadline)
Text(post.body)
.font(.body)
}
}
}
// iOS 14 +
Text("Scaling")
.font(.custom("Georgia", size: 24, relativeTo: .headline))
Swift
복사
폰트 사이즈 구하기
preferredContentSizeCategory 로 사용자의 폰트사이즈를 구할 수 있어요.
struct ContentView: View {
@Environment(\.sizeCategory) var sizeCategory: ContentSizeCategory
let largeSizeCategories: [ContentSizeCategory] = [.extraExtraLarge,
.extraExtraExtraLarge,
.accessibilityMedium,
.accessibilityLarge,
.accessibilityExtraLarge,
.accessibilityExtraExtraLarge,
.accessibilityExtraExtraExtraLarge]
var body: some View {
Group {
if largeSizeCategories.contains(sizeCategory) {
VStack {
Text("Pizza, bananas, donuts")
Text("Io, Europa, Ganymede")
}
} else {
HStack {
Text("Pizza, bananas, donuts")
Text("Io, Europa, Ganymede")
}
}
}
}
}
Swift
복사
Dynamic Type 쉽게 테스트하기
Simulator
WWDC 2019 - Visual Design and Accessibility 에서 Accessibility 를 소개하면서 Dynamic Type 을 테스트하는 방법을 언급했습니다.
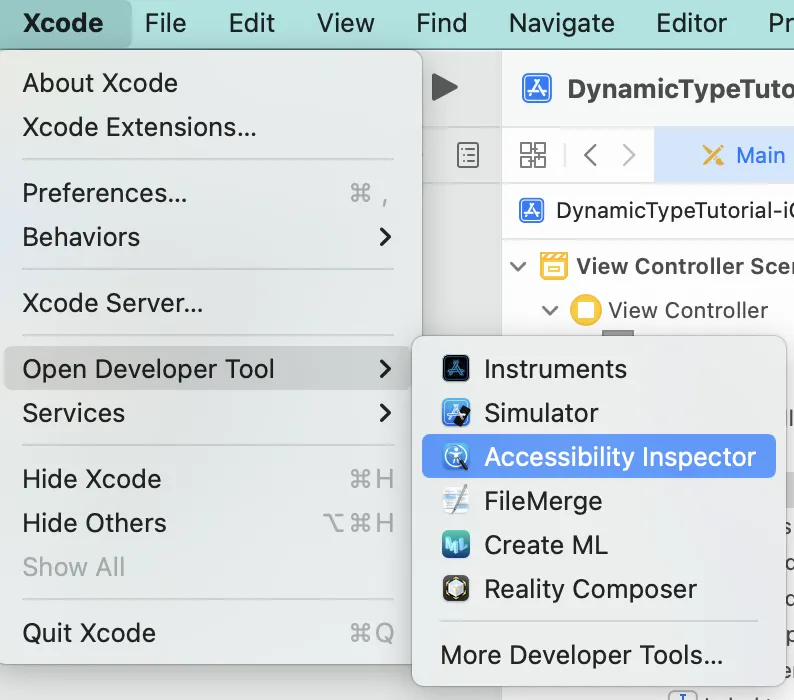
Xcode > Open Developer Tool > Accessibility Inspector
•
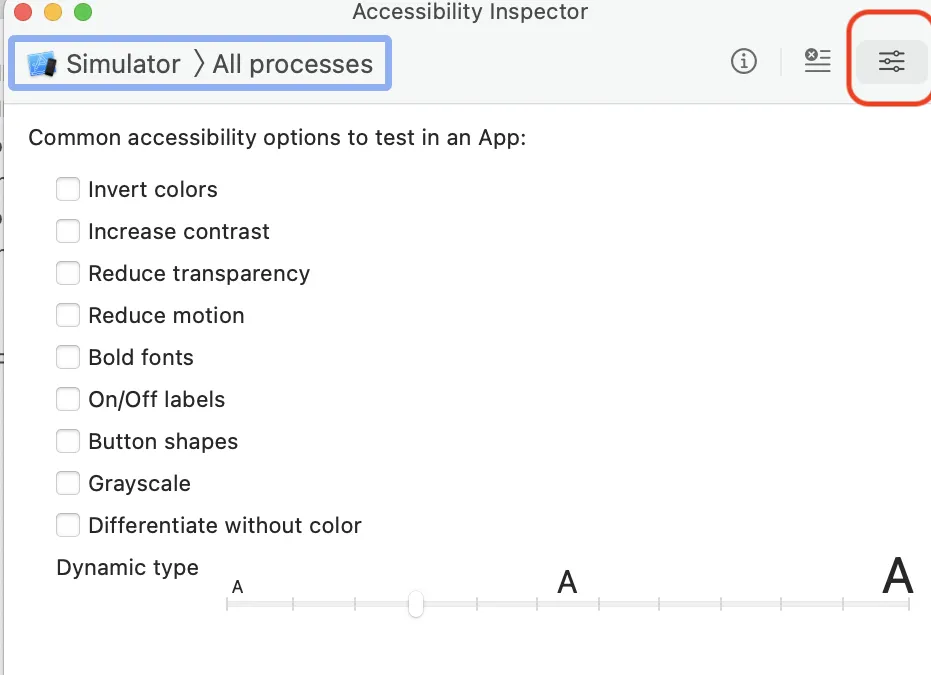
시뮬레이터를 설정해주고 우측 상단의 버튼을 눌러주면 시뮬레이터의 Dynamic Type 을 손쉽게 설정할 수 있어요.
출처 :