콘텐츠가 로딩되는 동안 앱이나 게임에서 로딩이 느리거나, 로딩이 중단되었다고 사람들이 생각할 수 있는 빈 화면이나 정지 화면을 표시하지 않도록 합니다.
Best Practices
내용을 최대한 빨리 보여주세요.
•
어떤 내용을 표시하기 전에 로딩되는 동안 사용자를 기다리게 하면 콘텐츠 부족을 앱의 부진함으로 해석할 수 있습니다.
•
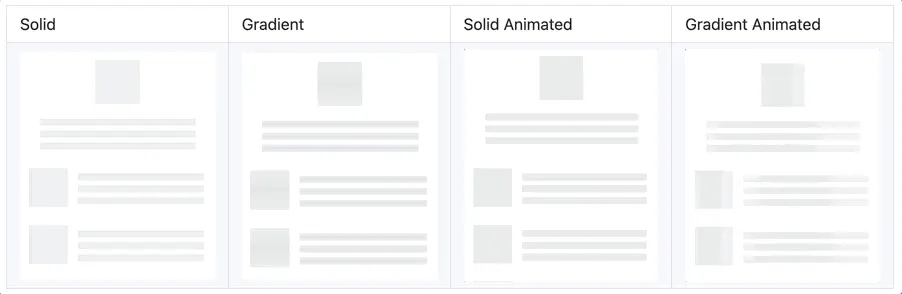
내용(콘텐츠)이 아직 사용가능하지 않다는 것을 보여주기 위해 placeholder text, 그래픽 혹은 애니메이션을 사용하세요.
◦
이 요소들은 내용의 로딩이 완료되면 교체됩니다.
◦
가능하다면, 애니메이션이 재생되는 동안이나 사용자가 메뉴를 탐색하는 동안 배경(백그라운드)에 추가 내용을 미리 로딩하세요.
콘텐츠가 로드되는데 걸리는 시간을 명확히 전달하세요.
•
즉시 표시되는 것이 이상적이지만 로드되는 데 1-2분 이상 걸리는 경우 progress indicator를 사용하여 콘텐츠가 로드되고 있음을 표시하세요.
•
로딩에 걸리는 시간을 알고 있다면 determinate progress indicator를 사용하세요.
•
로딩 시간을 제대로 알지 못한다면 indeterminate progress indicator를 사용하세요.
•
example) macOS에서 finder는 사람들이 파일 복사가 완료되는 데 걸리는 시간을 알려주기 위해 간단한 설명과 determinate progress indicator를 결합합니다.
로딩이 불가피하게 오래 시간 걸리는 경우 사람들에게 볼 수 있는 콘텐츠를 제공하는 걸 고려하십시오.
•
게임의 힌트를 보여주거나, 짧은 비디오 시퀀스, 유용한 placeholder 그래픽 등을 고려할 수 있습니다.
•
남은 로딩 시간을 최대한 정확하게 측정하여 사람들이 흥미로운 콘텐츠를 즐길 수 있는 시간이 너무 적거나 콘텐츠를 반복해야 하는 시간이 너무 많지 않도록 합니다.
해당 애니메이션은 원본(2022 업데이트 이전)에서 볼 수 있었습니다.
로딩 화면을 맞춤 설정(커스터마이징) 하세요.
•
물론 일반적인 progress indicator도 좋지만, 때때로 문맥에 맞지 않게 느껴질 수 있습니다.
•
당신의 앱이나 게임의 스타일에 맞는 맞춤 애니메이션이나 요소를 통해 좀 더 몰입도 높은 경험을 디자인을 고려하세요.
watchOS
가능한 watchOS에 loading indicator를 표시하지 않도록 합니다.
•
사람들은 Apple Watch와의 빠른 상호작용을 기대하므로 즉시 콘텐츠를 표시하는 것을 목표로 합니다.
•
콘텐츠를 로드하는 데 1~2초가 필요한 상황에서는 빈 화면보다 loading indicator를 표시하는 것이 좋습니다.